Visual Studio Markdown 文件編輯器
|
|
|
0 |
|
先前提過我打算用 Markdown 寫技術文件,當時的研究以 VSCode + Hugo 為主,配合 VSCode Paste Image 套件,可以複製貼上畫面擷圖,Hugo 還能自動產生文章清單及章節目錄,要應付結構稍複雜的文件也行。(有不少書籍作者已改用 Markdown 寫作,應不用太擔心其彈性及效率。)
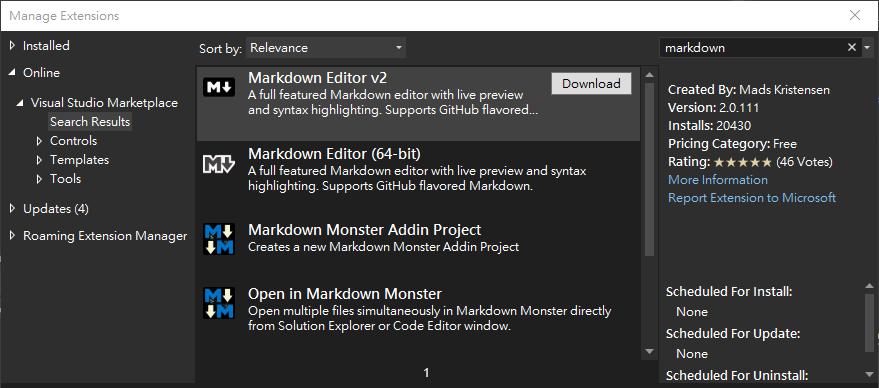
隨著情景推移到工作專案,開發工具以 Visual Studio 為主,花了點時間研究在 Visual Studio 編輯 Markdown 的做法,原以為又要陷入選擇困難症,輸入關鍵字看到排名第一是 Mads Kristensen 的作品,這下就沒什麼好猶豫了,選 Markdown Editor v2 就對了。
(我部落格平台的核心 - Miniblog.Core 便是出自 Kristensen 之手,而 Visual Studio 神級外掛 WebEssentials 也是他的作品。排第二的 Markdown Editor 為舊版,支援 VS2015 ~ VS2019;V2 大幅重寫過,修掉一堆 Bug 並改善了效能,不過只適用 VS2022。)

在 Github 專案首頁有 Markdown Editor v2 完整介紹,看了一下,筆記我較會用到的功能。
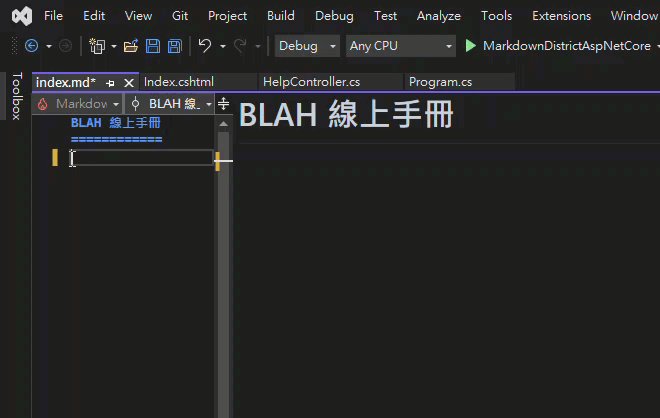
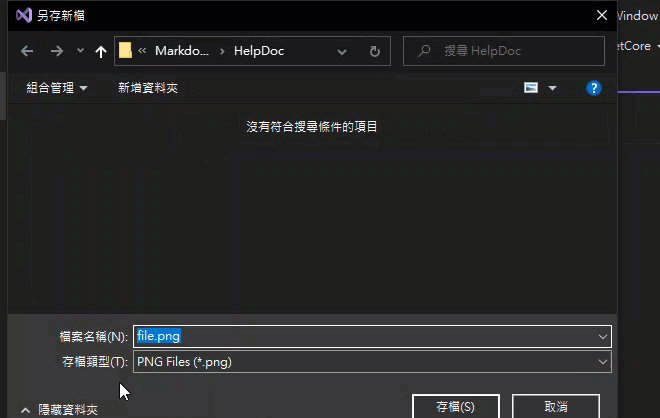
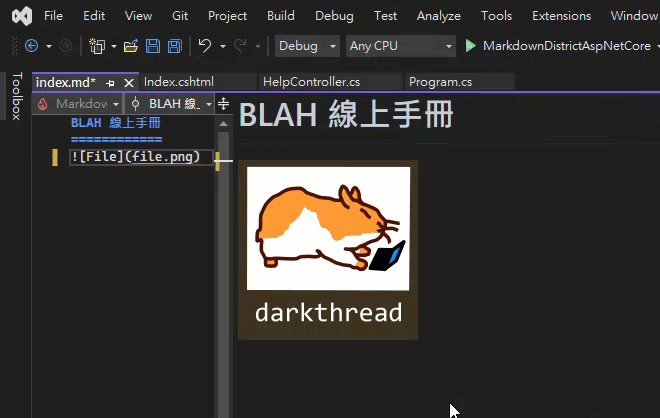
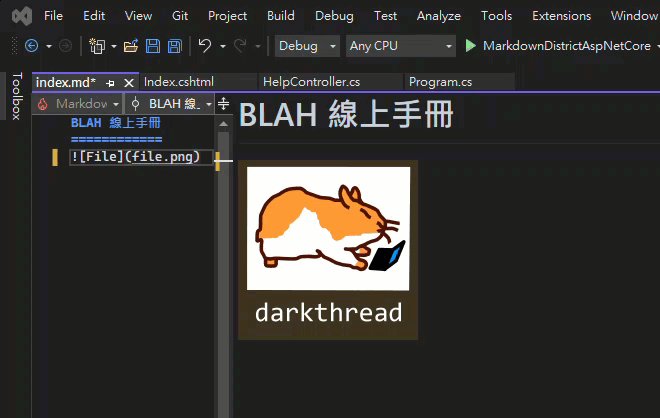
Markdown Editor 支援從剪貼簿貼上圖檔,自動另存新檔並插入標記,另外將檔案拖到到文件編輯區也行,這是寫操作圖文說明最重要的功能:

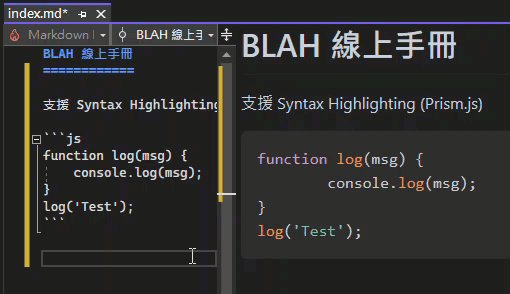
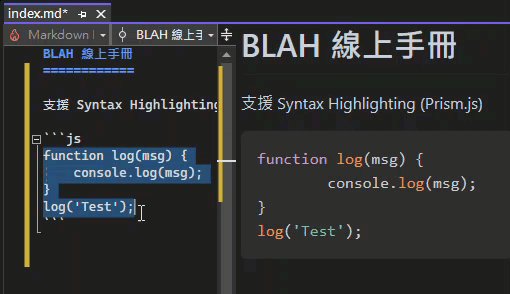
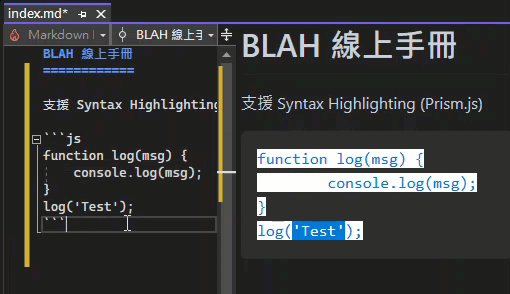
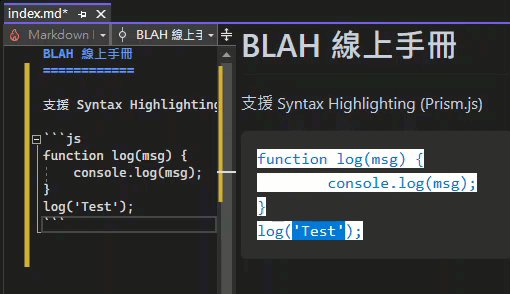
支援程式語法顯示 Syntax Highlighting,程式區塊可以收合展開:

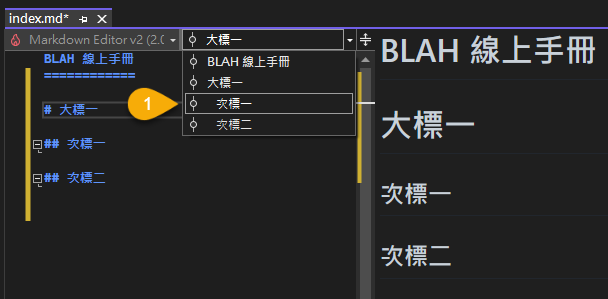
自動識別標題,提供導覽清單:

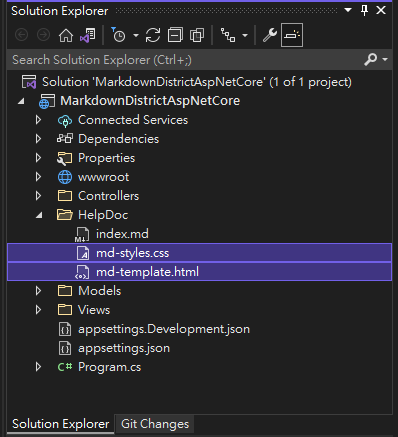
在同目錄或上層目錄放入 md-styles.css 及 md-template.html 可自訂預覽顯示樣式:

例如以下是個超簡單的 md-template.html,依一般方式編譯 HTML,在要呈現 Markdown 內容的地方插入[content]:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
Markdown 顯示樣版
<div class="content">
[content]
</div>
</body>
</html>
md-styles.css 則簡單將 body 設成白底突顯變化:
body {
background-color: white;
}
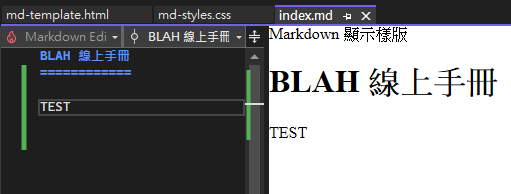
右側預覽畫面便會套用自訂版面及樣式:

另外,右側預覽畫面會隨著左側 Markdown 內容捲動到對映位置,即時還不錯。
初步試用,編輯及預覽都頗流暢,如果想在 Visual Studio 直接寫 Markdown,它會是首選。
Introduction to VS extension - Markdown Editor.
Comments
Be the first to post a comment