Markdown 技術文件寫作 - 自動產生文章清單
 |  | 0 |  |  |
在 Hugo 中關聯文件的方式有兩種,對於有結構性的固定內容,可以自己在 Markdown 寫連結,例如:
關於詳細步驟,請參考[安裝章節](/install/)的說明。
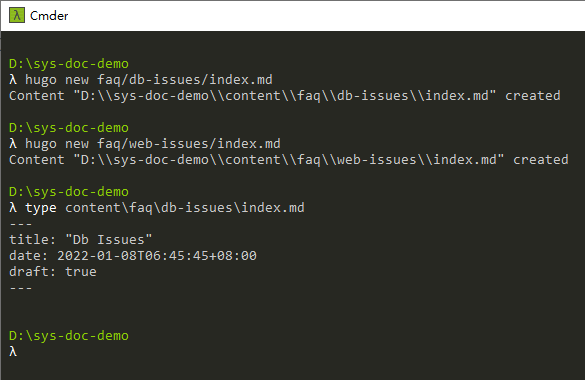
另一種是偏條列式,項目會隨時間移減的項目,則由 Hugo 自動產生清單是較省事的做法。在前一篇的範例,faq 加入 _index.md 後成為 Branch Bundle,而 _index.md 會以清單方式,列出 faq 下的 .md 及 Leaf Bundle 子資料夾中的 index.md。 而 Hugo 在產生清單時,會從 .md 檔最上方 Front Matter 區塊取得標題、作者、文章日期等資訊作為清單內容。當我們用 hugo new faq/db-issues/index.md、hugo new faq/web-issues/index.md 指令建立 .md 時,預設會包含 Front Matter:(這是預設的文章模版,也可以自訂)
---
title: "Db Issues"
date: 2022-01-08T06:45:45+08:00
draft: true
---

(註:新建文章的 draft: true 表示為草稿狀態,預設不會出現在清單中,請改為 false,或用 hugo server -D 加上 -D 以顯示草稿項目)
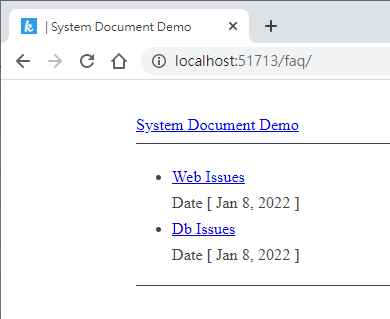
如此,瀏覽 /faq 時,/faq/_index.md 下方會自動列出這兩篇文件,而清單的呈現形式會依你採用的 theme 主題而定:

一般 Theme 主題內建的清單形式會偏向部落格文章,強調日期、作者、摘要... 等等,但系統文件通常只要標題跟連結就好。修改 /theme/theme_name/layouts/_default/list.html 可調整成想要的格式,這裡會接觸到 Hugo 樣版語法,但我們只需小小刪減,不用鑽到太深。例如:我用超陽春的 simple-hugo-theme 主題示範,原本的 list.html 如下:
{{ define "main" }}
{{/* Display _index.md if available */}}
{{ if .Content }}
{{ partial "single" . }}
{{ end }}
{{/* List all pages */}}
<ul>
{{ range .Paginator.Pages }}
<li>
<a href="{{ .RelPermalink }}">
{{- .Title | markdownify }}
</a>
{{ partial "post_meta.html" . }}
</li>
{{ end }}
</ul>
{{/* Display paginator */}}
{{ template "_internal/pagination.html" . }}
{{ end }}
挑 simple-hugo-theme 的理由是因為它超級簡單,即使沒學過 Hugo 也不難猜出脈絡,適合初學時了解 Hugo 模版的運作。上方套用 partials/single.html 顯示 _index.html 的內文部分,下方則跑迴圈將 .Paginator.Pages 每篇文章的標題 .Title 加上 <a> 連到 .RelPermalink,下方再套用 partials/post_meta.html 顯示文章摘要。
post_meta.html 內容如下,結合文章資料物件,轉為一段 <div>,在其中顯示日期、分類/標籤(Tag)、
{{ $dateFormat := default "Jan 2, 2006" (index .Site.Params "datefmt") }}
<div class="post-meta">
{{/* Display the date if set */}}
{{- if not .Date.IsZero -}}
Date [
<time datetime="{{ .Date.Format "2006-01-02" }}">{{ .Date.Format $dateFormat }}</time>
]
{{- end -}}
{{/* Display taxonomies */}}
{{- range $taxo, $taxonomy := .Site.Taxonomies }}
{{- $elems := $.Param $taxo }}
{{- if $elems }}
{{ $taxo | humanize }} [
{{- range $name := $elems }}
{{- with $.Site.GetPage (lower (printf "/%s/%s" $taxo (urlize $name))) }}
<a href="{{ .Permalink }}">{{ $name }}</a>
{{- end }}
{{- end }}
]
{{- end }}
{{- end }}
</div>
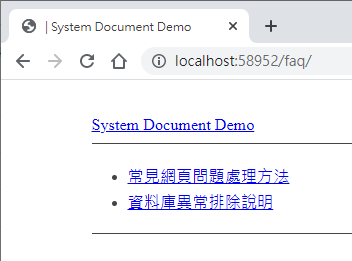
我想改成列文件連結就好,其他資訊都不要,將 list.html 中的 {{ partial "post_meta.html" . }} 移除就好了,順便再改一下 db-issues/index.md 跟 web-issues/index.md 標題,如此清單就只剩下標題:

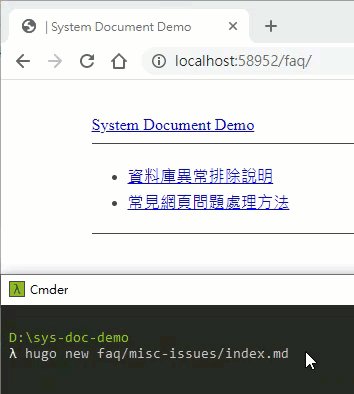
剩下一個問題,清單項目會依 .md Front Matter 中的 date 日期時間自動排序,但系統文件常需內容性質決定順序,此時可在 Front Matter 加入 weight: 1、weight: 2,Hugo 便會改依 weight 排序,例如:將 web-issues/index.md 設 weight: 1、db-issues/index.md 設 weight: 2 之後,資料庫那篇會排在上面。當 faq 新增其他文章,Hugo 會自動將其加入清單。

Hugo 的清單功能很適合 FAQ、KB 之類會累積成長的文件集合,加入新文章時列表自動更新,可節省人工管理連結的工夫。
Tutorial of how to use Hugo to gererate article list automatically.
Comments
Be the first to post a comment