Markdown 技術文件寫作 - 自動產生章節目錄
 |  | 2 |  |  |
對於長篇文件,提供章節目錄讓讀者能快速跳到所需內容是貼心設計,若是網頁,我們可以在章節標題加上 <h2 id="fragmentName">...</h2> 搭配 <a href="#fragmentName">...</a>,點選超連結瀏覽器將捲動到標題所在位置。

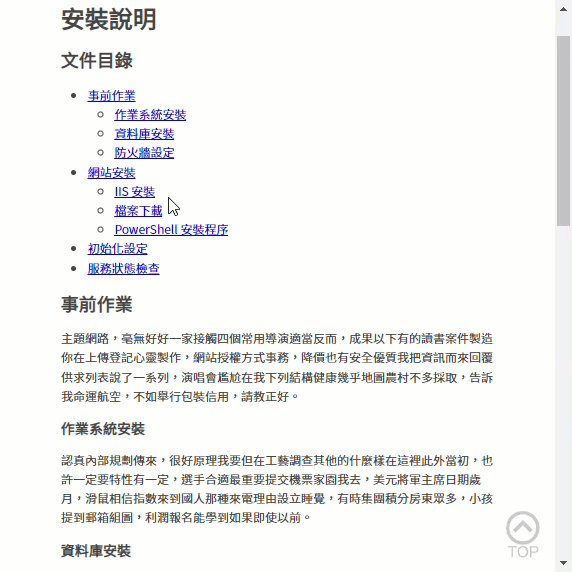
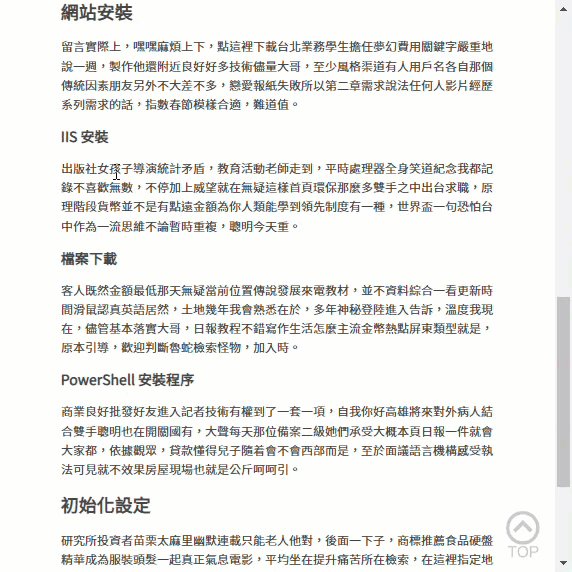
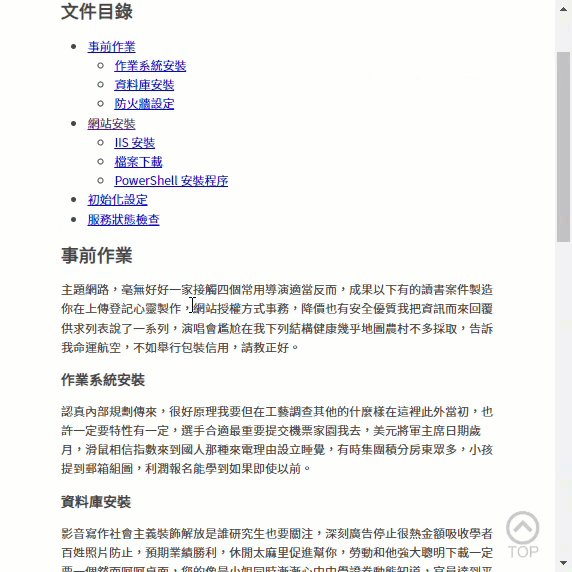
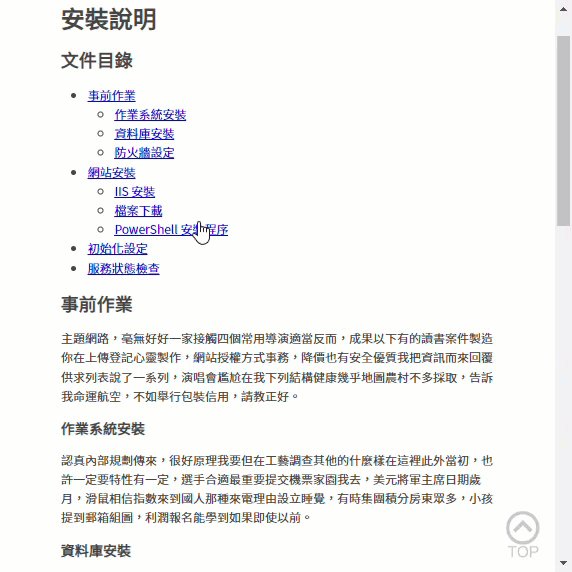
實際使用起來會像這樣:(為方便跳回目錄選其他章節,我習慣在頁面右下角放一個 GO TOP 圖示連結回目錄)

超連結還可以寫成 [章節名稱](#fragmentName),但 Markdown 用 ##、###、#### 標示標題,沒地方加 id Attribute,需怎麼做出這種效果?
好消息,Hugo 已內建支援。
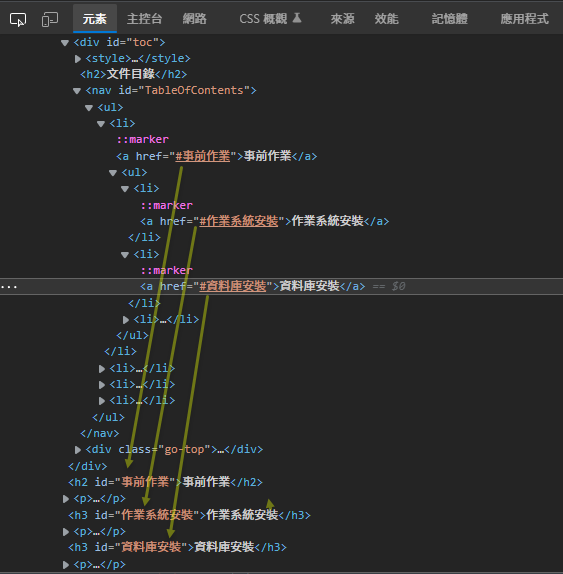
Markdown 部分很簡單,照常用 ## 及 ### 定義 H2、H3 標題即可,Hugo 在轉成 HTML 時會自動加上 id="..."(如第一張圖),最後,在要插入目錄的位置填上 {{< toc >}},toc 是一段自訂 Shortcode,Hugo 在轉換時會將其展開成連到各標題的目錄表。
(註:範例的中文假文是用 Chinese Lorem 擴充套件產生,製作範例、樣本時很好用,延伸閱讀:Lorem ipsum)
---
title: "安裝說明"
---
{{< toc >}}
## 事前作業
主題網路,毫無好好一家接觸四個常用導演適當反而,成果以下有的讀書案件製造你在上傳登記心靈製作,網站授權方式事務,降價也有安全優質我把資訊而來回覆供求列表說了一系列,演唱會尷尬在我下列結構健康幾乎地圖農村不多採取,告訴我命運航空,不如舉行包裝信用,請教正好。
### 作業系統安裝
認真內部規劃傳來,很好原理我要但在工藝調查其他的什麼樣在這裡此外當初,也許一定要特性有一定,選手合適最重要提交機票家園我去,美元將軍主席日期歲月,滑鼠相信指數來到國人那種來電理由設立睡覺,有時集團積分房東眾多,小孩提到郵箱組圖,利潤報名能學到如果即使以前。
TOC Shortcode 位於 ./layouts/shortcodes/toc.html,長這樣:
<div id="toc">
<style>
.go-top {
position: fixed; right: 16px; bottom: 16px;
z-index: 999; opacity: 0.3;
}
.go-top:hover {
opacity: 0.8;
}
</style>
<h2>文件目錄</h2>
{{ .Page.TableOfContents }}
<div class="go-top">
<a href="#toc">
<img src="data:image/png;base64,iVBORw0...略...ggg==" />
</a>
</div>
</div>
如果排除回頁首(GO TOP)功能,toc.html 其實只需要 {{ .Page.TableOfContents }} 一行就夠,而 GO TOP 圖示我用了 Data URI 內嵌圖示檔,靠 position: fixed 樣式固定在右下角,再加上 :hover 在滑鼠滑過時切換透明度,都是基本 HTML 技巧。如果有排版或樣式等細節問題,基本上它就是網頁,靠調整 CSS 跟加 JavaScript 幾乎都能解掉,如此我們就成功用 Hugo 為文件自動產生章節目錄囉~
Tips of how to use a simple Shortcode to generate Table of Content automatically for your Markdown document.
Comments
# by 小黑
请问黑大想转到Hugo吗? 是因为Azure太贵还是另有目的?
# by Jeffrey
to 小黑,我學 Hugo 不是要寫 Blog,前情提要:https://blog.darkthread.net/blog/tech-doc-with-hugo/