Web Essentials 2015不再支援SCSS/LESS自動編譯
 |  | 8 |  |  |
VS2015RTM了!像是拿到新玩具的小孩,裝好VS2015,迫不及待地開啟現有專案來玩玩。
身為一頭前端攻城獅,裝好VS2015後第一件事就是下載安裝Web Essentials 2015,少了Web Essentials就像沒穿防彈背心上戰場一樣讓人不安。但沒多久,我就遇到網站改用VS2015開發面臨的第一項改變。
在專案編輯SCSS,按下儲存鈕,在網頁卻不見修改生效,嗯,再按大力一點試試(喂!),還是沒效… 檢查檔案時間,發現.css、.min.css等檔案均未更新,確定SCSS語法正確無誤,應非編譯失敗所致。深入追查,在WE2015的套件說明發現一段駭人文字:
Web Essentials 2015 no longer contains features for bundling and minifying of JS, CSS and HTML files as well as compiling LESS, Scss and CoffeeScript files. Those features have been moved to their own separate extensions that improves the features greatly. Download them here:
意思是WE2015不再負責LESS/SCSS/CoffeeScript編譯及JS/CSS的打包壓縮(登楞!),不過不用驚慌,工作是被移交給另外兩個獨立套件處理。SCSS的編譯改由Web Compiler負責,但運作方式與WE2013時代有些差異,開發者需要花點時間適應。
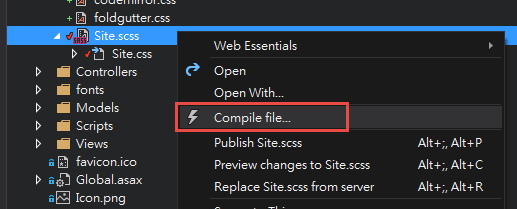
安裝Web Compiler後,在.scss檔案按右鍵,選單會多出「Compile file」選項:

SCSS編譯寫入.css的檔名、路徑可自由指定,不若以往強迫要跟.scss放在一起,彈性變大是項改良。若是專案第一次設定要編譯的.scss/.less,Web Compiler會專案根目錄新增compilerconfig.json設定檔,記錄來源路徑、輸出路徑、是否壓縮、要不要建立sourceMap等設定,每個編譯目標一筆設定,組成陣列存成JSON格式:(未來將會看到愈來愈多設定用JSON儲存,XML要慢慢淡出舞台了)
[ { "outputFile": "Content/Site.css", "inputFile": "Content/Site.scss", "minify": { "enabled": true }, "includeInProject": true, "sourceMap": false, "options": {} } ] |
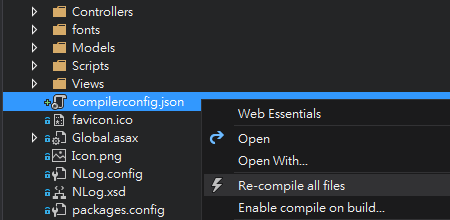
在compilerconfig.json按右鍵可以選取「Re-compile all files」重新編譯全部的LESS/SCSS。

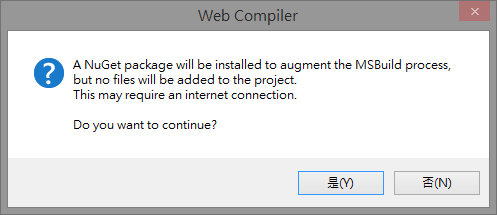
若希望每次建置專案時都重新編譯,可啟用「Enable compile on build」,專案需從NuGet下載安裝BuildWebCompiler套件,並設定每次建置專案時重新編譯SCSS/LESS。

註:啟用自動編譯後檢視.csproj可看到以下設定
<Import Project="..\packages\BuildWebCompiler.1.0.73\build\BuildWebCompiler.targets" Condition="Exists('..\packages\BuildWebCompiler.1.0.73\build\BuildWebCompiler.targets')" />
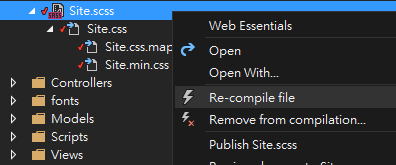
SCSS在加入Web Compiler編譯清單後,每次儲存檔案時就會自動重新編譯,這個行為跟以前一樣,大家可以安心了。而右鍵選單則提供了「Re-compile file」及「Remove from compilation…」允許強制重新編譯或將其從編譯清單移除:

靠著Web Compiler,就能重現Web Essentials 2013時代的SCSS即時編譯功能,大家可以繼續安心戰鬥囉~
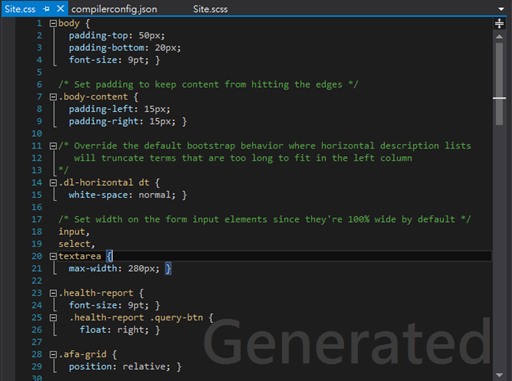
PS:發現VS2015針對自動產生的檔案,會加上斗大的Generated浮水印,想起以前曾有改程式改昏頭想改SCSS誤開CSS的經驗,算是一項貼心設計。(2015-07-21更新:浮水印是Web Essentials的傑作,謝謝demo補充)

Comments
# by demo
浮水印是 Web Essentials 加上去的
# by Jeffrey
to demo, 原來如此,謝謝補充。(我一直都把Web Essentials當成VS的一部分 XD)
# by Yvonne
請問Web Compiler目前是否尚未支援像之前Web Essentials 2013在VS 2013時,scss編譯存檔就可以即時預覽css的功能??
# by Jeffrey
to Yvonne, 依我的看法,Web Compiler傾向以檔案處理為主,已移除編輯器面的支援,故無即時預覽功能。
# by Yvonne
您好,想在請問一下 我將scss檔案透過Web Compiler,Compile成css檔案,若scss檔案內有中文字(註解、字型...),為何編譯後css內的中文都會變成亂碼? 我確定scss檔案及css檔案編碼都是utf-8,請問可以如何解決呢?謝謝
# by Jeffrey
to Yvonne, 經你提醒,我發現真的有中文變亂碼的問題,晚點研究看看是否有解決方案。
# by 小工
請教黑哥,那在 View 是使用 File Line 的方式直接加入css 檔案?若是這樣有甚麼方法可以設定在開發的時候是css,而在發行或佈署的時候自動轉移為 minify 的?
# by Jeffrey
to 小工,我建議使用StyleBundle功能控制輸出css或是min版本: http://blog.darkthread.net/post-2012-06-05-aspnet-mvc4-bundle-and-minify.aspx