好用的 Google Font 字型檔圖示:Material Symbols、Material Icons
 |  | 2 |  |
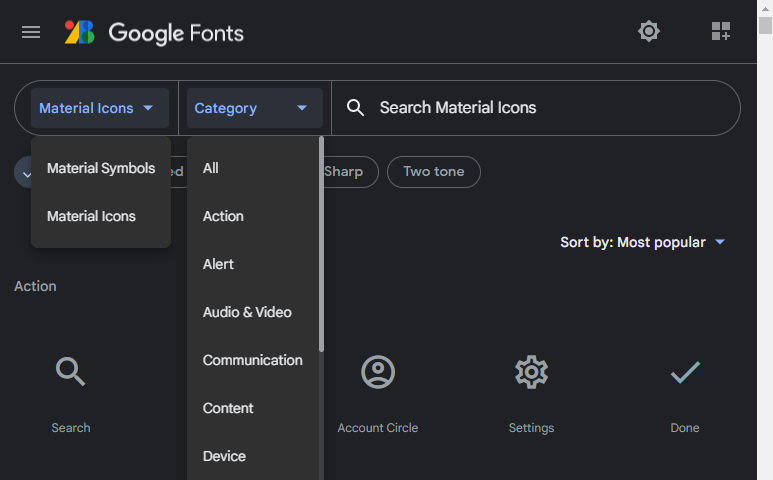
前陣子驚喜發現 Google 有一套 Material 風格字型檔案圖示,數量超過 2500 個,開放原始碼,採 Apach V2 授權可免費用於個人及商業用途,還有友善的查詢介面:

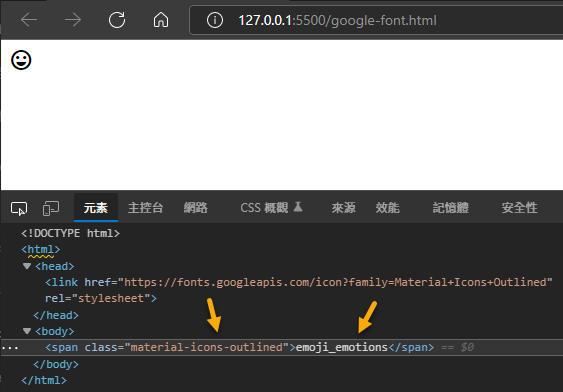
使用方法跟 Font Awesome 一樣簡單,用 LINK 參照 CSS,在 HTML 插入 <span class="material-icons-outlined">emoji_emotions</span>,emoji_emotions 這段文字就會轉成笑臉圖示,是不是超酷? (將一段文字對映成圖示的黑魔法叫 Ligatures)

Font-Awesome 從 5.0 開始授權由 SIL OFL 1.1 改為「個人小量使用免費,商用採訂閱制」政策,Google Material 圖示提供網站應用的另一個好選擇。
2022-05-17 更新:Font Awesome 5/6 Free 仍可免費商用
不過,剛開始你可能會像我一樣,搞不懂同樣的圖示為什麼有兩套 Material Symbols 跟 Material Icons,有什麼不同,該怎麼選擇?
下面是我的簡單整理:
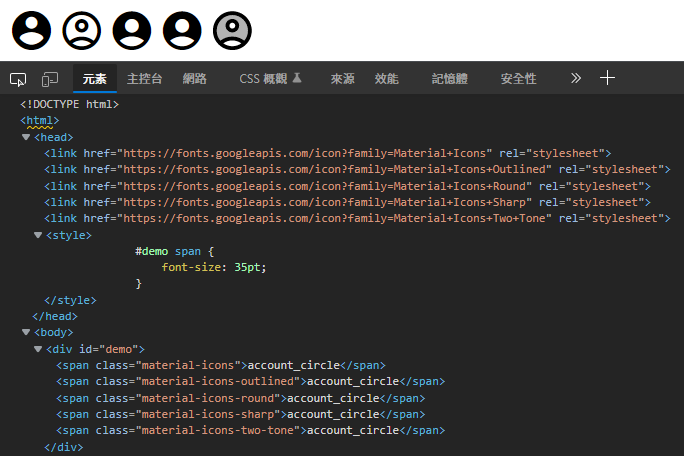
Google Font 在 2021 先推出了 Material Icons,有超過 2000 個圖示,分成 Outlined、Filled、Rounded、Sharp、TwoTone 等五種風格,使用不同風格需載入不同的 CSS,CDN 網址為 https://fonts.googleapis.com/icon?family=Material+Icons(+風格),Filled 為預設風格用 Material+Icons 即可;其餘以 Outlined 為例為 ?family=Material+Icons+Outlined,span class 則要改成 material-icons-outlined:

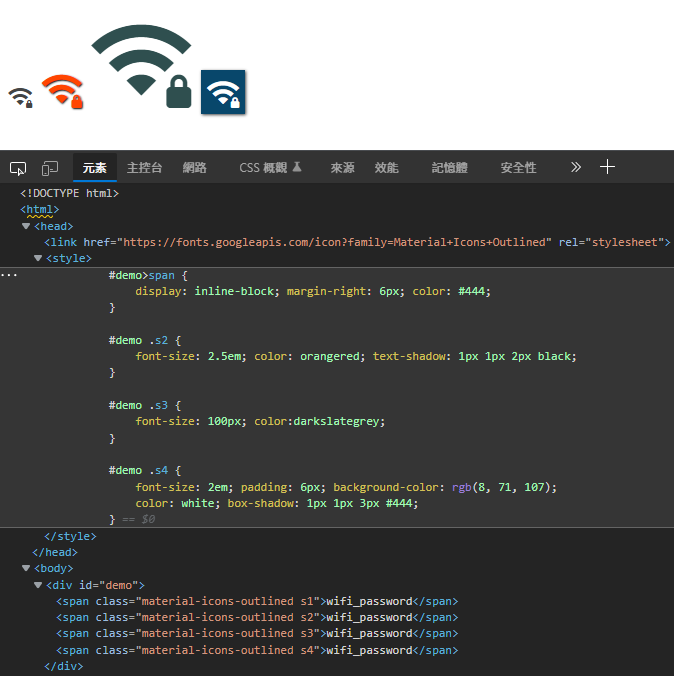
字型圖示最大的好處是可以跟字元一樣任意修改顏色、大小,甚至加上陰影。

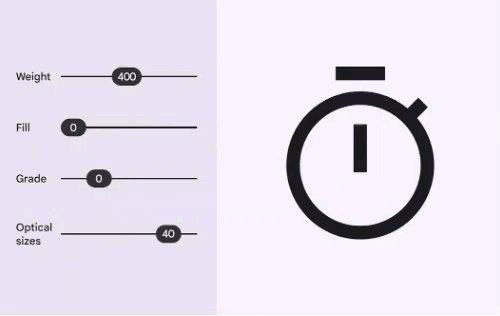
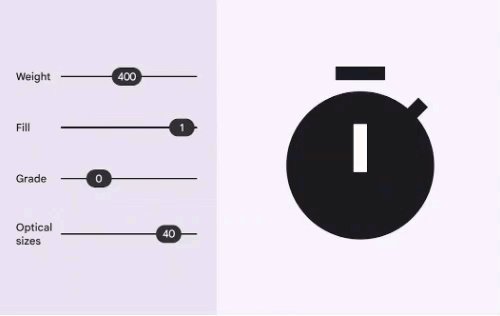
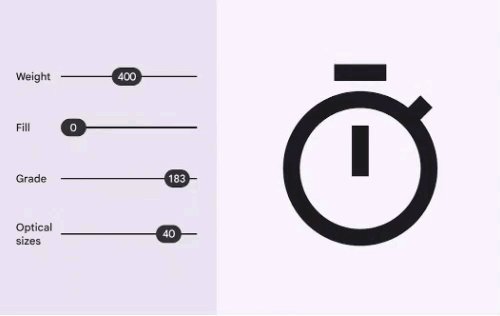
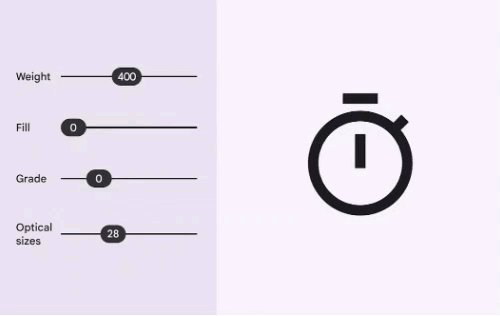
Google 在 2022 年為再推出字型圖示進階版 - Material Symbols,共有 Outlined、Round、Sharp 三種風格,最大的特色在於採用可變字型技術(Variable Fonts),一個字型能支援多種變形,依據 Fill、Weight、Grade、Optical Size 參數呈現不同結果:
Material Symbols CSS CDN 位置是 https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined 預設參數為 Wight 400、Optical 48、Grade 0、Fill 0,但也可透過額外參數指定,例如,https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20,100,1,200 指定 Opatical 20、Weight 100, Fill 1, Grade 200。
除了載入 CSS 時指定參數,還可載入一定變化範圍的字型檔,例如:https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200,然後再 CSS 樣式 font-variation-settings: 'FILL' 0, 'wght' 100, 'GRAD' 0, 'opsz' 48; 動態設定調整,甚至做成動畫效果,如以下展示:線上展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Google Material Symbols</title>
<link href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" rel="stylesheet" />
<style>
.material-symbols-outlined.demo {
font-size: 3em;
}
.pulse { animation: pulse 1.5s infinite; }
@keyframes pulse {
0% { font-variation-settings: 'wght' 100; }
50% { font-variation-settings: 'wght' 700; }
100% { font-variation-settings: 'wght' 100; }
}
</style>
</head>
<body>
<span class="material-symbols-outlined demo pulse">emoji_emotions</span>
</body>
</html>

不囉嗦,收入前端工具箱。Google 佛心,一生平安。
【參考資料】
Introduce to Google Material Symbols and Material Icons.

Comments
# by ChrisTorng
有關: Font-Awesome 從 5.0 開始授權由 SIL OFL 1.1 改為「個人小量使用免費,商用採訂閱制」政策 我查了很久,最後在 https://github.com/FortAwesome/Font-Awesome/issues/16884 中看到,意思應該是只要不使用官方提供的 Kits 就仍然免費。 https://fontawesome.com/docs/web/setup/use-kit 使用 Kits 就要註冊帳號,免費帳號有一個 Kit 可用,限制一個月一萬次瀏覽,由帳號內可看到瀏覽次數。 所以照以往自行下載到自己網站,或使用非官方 CDN 應該還是免費才對。
# by Jeffrey
to ChrisTorng,感謝分享,你是對的,補上我的研究心得 https://blog.darkthread.net/blog/font-awesome-license/