Font Awesome,果然厲害!
 |  | 0 |  |  |
在同事專案發現好物-FontAwesome!
用字型檔配合CSS顯示圖示已非新鮮事(例如:Kendo UI、Bootstrap),但看過Font Awesome的威力展示,還是不禁讚嘆,真的好厲害!
除了圖示數量多(完整圖示清單可參考官網),Font Awesome最強大之處,在於只用CSS樣式就實現尺寸放大、旋轉、鏡像、360度旋轉動畫、疊圖組合新圖示等神奇效果。(所以,Font Awesome的CSS設定檔也是偷學CSS技巧的好地方呢!)
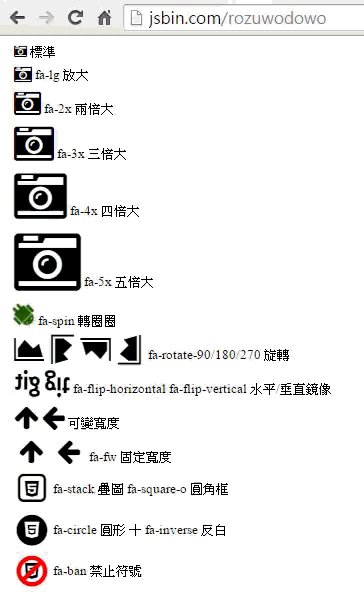
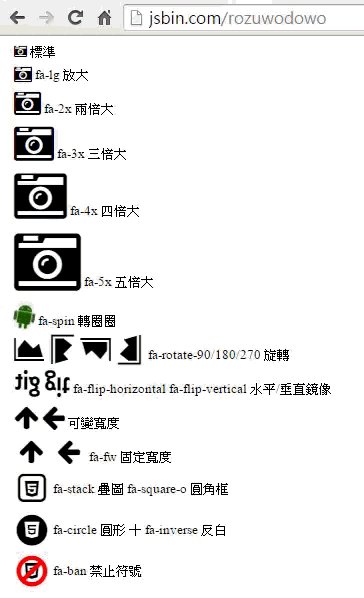
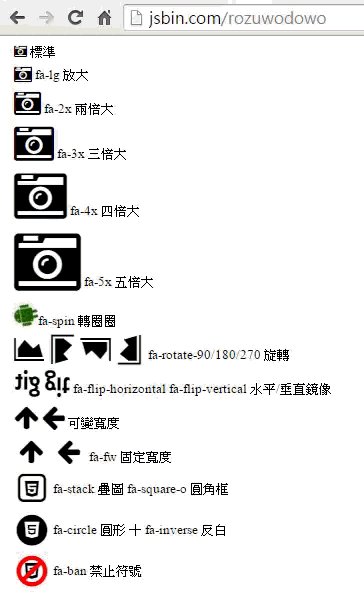
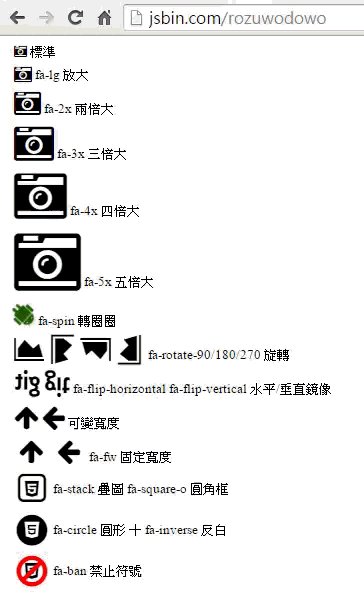
先來個簡單的威力展示:(完整程式碼及線上展示附於文末)

怎麼安裝到專案裡呢?到官網下載解壓縮再自行複製到專案裡?不好不好,這年頭還鑽木取火會被人笑…
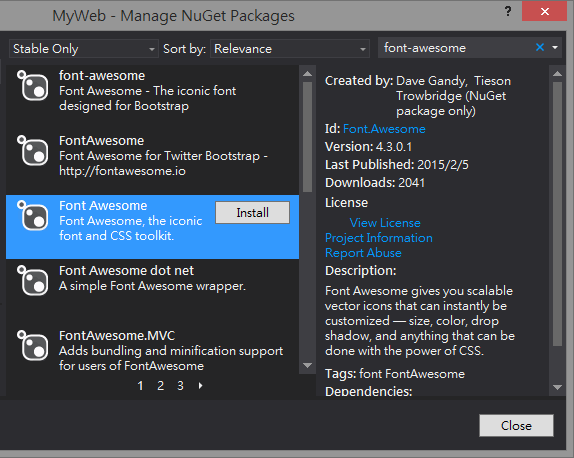
打開NuGet,輸入Font Awesome,類似的Id有多個,最新版下載數較少排名較後,記得比一下發佈時間及版號。

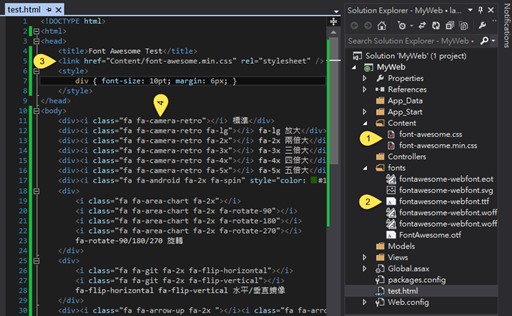
按下Install,專案會多出fonts資料夾,Content多出font-awesome.css及font-awesome.min.css。在網頁加入CSS連結,寫行<i calss="fa fa-icon-name"></i>就可以開始使用Font Awesome囉!

如果策略允許使用CDN,也可引用Bootstrap CDN上的font-awesome.min.css,讓瀏覽器直接從CDN取得字型檔,如此簡化安裝部署、提升瀏覽速度又能節省頻寬,值得考慮。
附上先前展示的Online Demo及完整程式碼:
<!DOCTYPE html>
<html>
<head>
<title>Font Awesome Test</title>
<link rel="stylesheet"
href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<style>
div { font-size: 10pt; margin: 6px; } </style>
</head>
<body>
<div><i class="fa fa-camera-retro"></i> 標準</div>
<div><i class="fa fa-camera-retro fa-lg"></i> fa-lg 放大</div>
<div><i class="fa fa-camera-retro fa-2x"></i> fa-2x 兩倍大</div>
<div><i class="fa fa-camera-retro fa-3x"></i> fa-3x 三倍大</div>
<div><i class="fa fa-camera-retro fa-4x"></i> fa-4x 四倍大</div>
<div><i class="fa fa-camera-retro fa-5x"></i> fa-5x 五倍大</div>
<div>
<i class="fa fa-android fa-2x fa-spin" style="color: #1d6000"></i>
fa-spin 轉圈圈
</div>
<div>
<i class="fa fa-area-chart fa-2x"></i>
<i class="fa fa-area-chart fa-2x fa-rotate-90"></i>
<i class="fa fa-area-chart fa-2x fa-rotate-180"></i>
<i class="fa fa-area-chart fa-2x fa-rotate-270"></i>
fa-rotate-90/180/270 旋轉
</div>
<div>
<i class="fa fa-git fa-2x fa-flip-horizontal"></i>
<i class="fa fa-git fa-2x fa-flip-vertical"></i>
fa-flip-horizontal fa-flip-vertical 水平/垂直鏡像
</div>
<div>
<i class="fa fa-arrow-up fa-2x "></i>
<i class="fa fa-arrow-left fa-2x"></i> 可變寬度
</div>
<div>
<i class="fa fa-arrow-up fa-2x fa-fw"></i>
<i class="fa fa-arrow-left fa-2x fa-fw"></i> fa-fw 固定寬度
</div>
<div>
<span class="fa-stack fa-lg">
<i class="fa fa-square-o fa-stack-2x"></i>
<i class="fa fa-html5 fa-stack-1x"></i>
</span>
fa-stack 疊圖 fa-square-o 圓角框
</div>
<div>
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-html5 fa-stack-1x fa-inverse"></i>
</span>
fa-circle 圓形 + fa-inverse 反白
</div>
<div>
<span class="fa-stack fa-lg">
<i class="fa fa-html5 fa-stack-1x"></i>
<i class="fa fa-ban fa-stack-2x" style="color: red"></i>
</span>
fa-ban 禁止符號
</div>
</body>
</html>
Comments
Be the first to post a comment