字型檔圖示黑魔法 - Ligatures
 |  | 0 |  |  |
應用系統網站免不了會用到小圖示。早從 ASP/WebForm 時代,我就有四處蒐集 16x16、12x12 迷你 GIF 圖示的習慣,但檔案來自四面八方,很難要求配色、風格一致,所以認識 Font-Awesome,我如獲至寶。一套包含數百上千個圖示,用一個 woff/ttf 檔加 css 取代上千個圖檔,還可以像文字一樣修改顏色、大小、加框、反白,甚至加上旋轉動畫,在網頁插入一個元素就能做到,實在太美妙了:
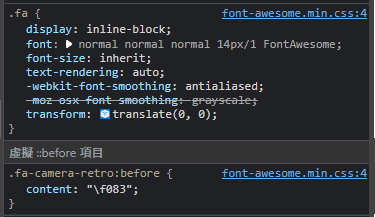
<i class="fa fa-camera-retro"></i>

當時覺得新奇曾做過研究,知道它是用 fa 樣式指定 FontAwesome 字型,用 fa-camera-retro:before 虛元素在 <i> 插入特殊字元 \f083,而這個特殊字元在字型檔對照的字型正是個照相機圖案。Bootstrap、Kendo 的字型檔圖示,也都是用類似原理實現。

最近再找到一個字型檔圖示的好選擇 - Google Font Icons ,Google 出品,可免費使用的 Material 風格圖示,數量高達 2,500 個。
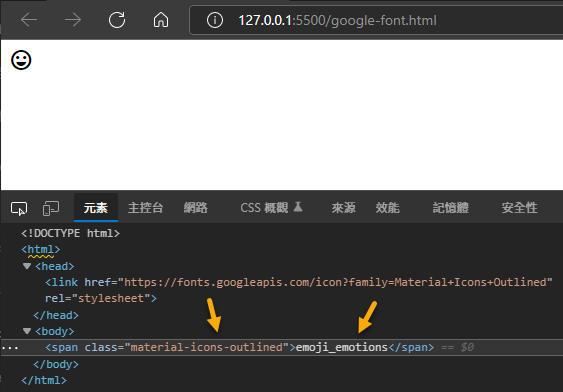
Google Font Icons 應用以後再介紹。這篇要講的是,我被 Google Font Icon 寫法嚇到:

span 的 class 只寫 material-icons-outlined,難道顯示哪個圖示是由 span 內容 emoji_emotions 決定?這是什麼黑魔法?
原來,Google Font 借用了字型的 Ligatures 合體字 特性。合體字起源排版印刷時代,當 f i 等字母排在一起,f 的上方會跟 i 的點重疊,無法正確排印,乾脆做成一個合成鉛字取原本兩個鉛字。奇妙的是,到了電腦時代,字型檔居然也包含合體字設計,連 IE10+ 都支援,甚至 CSS 規格中有個 font-variant-ligatures 合體字相關設定。而合體字特性讓插入圖示語法可讀性大增,也漸成字型檔圖示的必備功能,像 FontAwesome 6 也已支援 Ligatues。
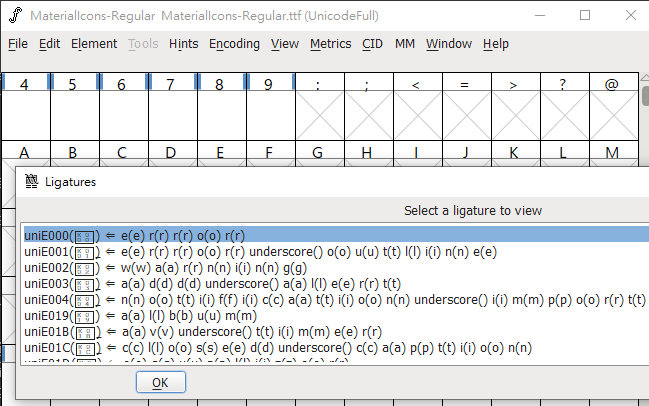
字型檔這塊水很深,需要專門知識與工具才能深入,但我還是大致用 FontForge 看一下滿足好奇心。
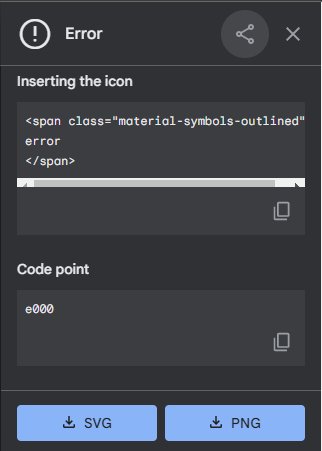
從 TTF 檔可查到 Ligature 定義 error = E000

與 Google 網站查詢結果相同。

又學到一些新知識。
Some researchs about how font symbole using ligature to simplify icon markup.
Comments
Be the first to post a comment