Font Awesome 6 圖示還能免費用在商業用途嗎?
 |  | 2 |  |  |
免費字型檔圖示 Font-Awesome 是我的主力圖示來源,至今已到 6.1.1 版,授權方案也有些改變。前幾天 Google Material 圖示一文提到 Font-Awesome 6 分為 Free、Pro、Pro Max 三種方案,當時的認知是只有 Free 可免費用於個人或中低量用途(每月一萬次 PageViews),Pro 與 Pro Max 採年繳訂閱制,經讀者 ChrisTorng 提醒,發現 Font Awesome 還是有可免費商業使用的選項。所以再研究了一下,用問答方式幫自己解惑順便分享。
- Font Awesome 有哪些版本?
從 2012 開始,Font-Awesome 從 1 到 6 共有六個版本,圖示數量從 140 一路擴充到 16,083 個 (Pro 版,Free 版為 2,009 個),官網目前還有各版本可供下載,但 4.7 前的版本已停止支援且不再維護。
Font Awesome 5 開始區分 Free 及 Pro 版,Pro 版為付費版,Pro 版的圖示數量多很多。 - Font Awesome 5/6 Free 可以免費用在商業用途嗎?
可以,Free 版仍可免費用於商業用途。
參考:引述 Font Awesome 核心成員 Geremia Taglialatela 的回覆Feel free to use any icon you find in the downloaded free package for commercial purposes
- 要怎麼取得 Font Awesome Free 圖示?
Font Awesome 6 不再提供 css、woff2 字型檔的官方 CDN 服務,改為需註冊的 KIT 服務。網站要用 Free 圖示,可改用第三方的 CDN 服務,例如:cdnjs。 或是由官網下載 Free For Web,從 css 及 webfonts 目錄取得所需的 css 及 .woff2/.ttf 檔案。(IE 要用 .ttf、其餘瀏覽器用 .woff2,參考)

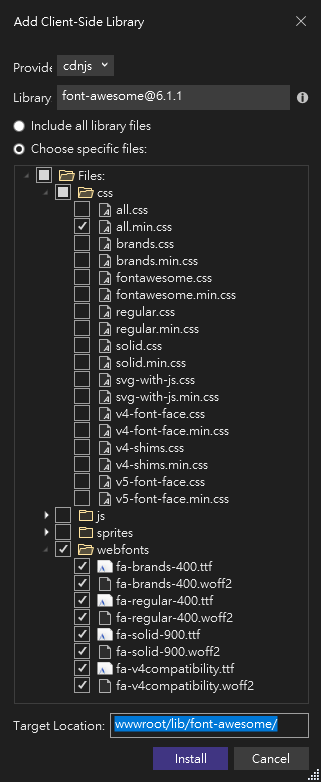
若你是用 Visual Studio 及 VSCode 開發專案,可使用 LibMan 安裝,省去自己下載解壓的麻煩:

- 既然可以免費使用,Free 方案每月一萬次的限制是怎麼回事?
一萬次指的是免費 KIT 服務的上限,註冊 KIT 服務後,會得到一個專屬 KIT CODE,在網頁加上<script src="https://kit.fontawesome.com/yourcode.js" crossorigin="anonymous"></script>會自動載入客製化的 css,KIT 包含有量身訂做的加值服務,可只選取用到的圖示包出最小化的 css 及 woff2,還可以上傳加入自訂圖示 (Pro 可上傳 250 個、Pro Max 無上限)。KIT 服務會依 KIT CODE 統計使用次數,超出上限會再額外收費。
如果使用第三方 CDN 或將 Free 版 css 跟字型放在自家網站,就不會有次數與費用的問題。
結論,如果 Font Awesome 6 Free 的圖示夠用,網站專案可以選擇從官網下載、用 Visual Studo LibMan 安裝或使用 cdnjs 等 CDN 取得 Free 版 css/ttf/woff2,就能在網頁免費加上 Font Awesome 圖示(包含商業用途),請安心服用。
感謝 Font Awesome,讚嘆 Font Awesome。
Study of Font Awesome version comparision and license issuse.


Comments
# by ChrisTorng
應該是官方故意打迷糊仗,官網說明就是希望誤導大家去訂閱,因此不明說可以免費商業使用的方法,最後只有在 GitHub Issues 中能明確找到解答。 (好幾次被 Captcha 難倒...懷疑 自己/網站 中...)
# by Jeffrey
to ChrisTorng,我同意你的看法,使用者因誤解而訂閱是個美麗的錯誤,覺得官方這麼做也無可厚非,身為免費仔我沒有抱怨,只有滿滿的感謝,哈。