我的 2022 技術盤點
 |  | 11 |  |
轉眼就要邁入 2023 了,年紀愈大感覺時間過得愈快,記得才剛過完年沒多久,怎麼一年又要過完了。(依據科學家研究,可能原因包含多巴胺減少、同時間長度佔總人生的比例變小、因見識增長及養成習慣,生活中新體驗變少... 等等)
身為一名還沒放棄學習新技術的老兵,在最後一天盤點這一年的學習軌跡及重要事件,為 2022 做個總結。
主力開發改用 .NET 6
今年最大的變革,.NET 6 正式成為我的開發主力,文章範例太多已改用 .NET 6,工作上許多小工具與新專案也用 .NET 6 開發。尤其 Minimal API 儼然已成我的心頭好,不管 Windows Service、在 Linux 上跑靜態網站,一直到桌面小工具程式,用 Minimal API 寫就對了。
最值得一提的是桌面小工具程式,在克服嵌入 .html/.css/.js 實現單檔部署、取得動態 Port 與啟動瀏覽器、網頁關閉自動結束... 等問題之後,我覺得跑 Minimal API 加上自動開瀏覽器與自動關閉,是比 Electron.NET 更方便輕巧的桌面工具寫法。
再會了 IE
野生 IE 在今年六月正式宣告滅絕,工作專案陸續展開 IE 都更計劃 - IE Only 網站全面翻修改支援 Edge/Chrome。為了減少轉換工程,我寫了 showModalDialog Polyfill、找到 NOTY 替換 alert/confirm... 有省下不少力氣。
另外,身為古蹟維護從業人員,我整理了 企業 IE 保育指南,希望對在企業內與 IE 繼續併肩作戰的朋友有些幫助。
題外話。趁著大家對 IE11 啟動小工具的需求,我推廣了一波自己動手編譯 .NET 6 專案 以及 自己編譯 .NET Framework 開源專案:(笑)

Git Git Git
使用 Git 已是再平凡不過的日常,今年又學到一些實戰技巧:如何 Rebase 第一個 Commit?、Checkout 快轉合併分支、使用 git rebase --onto 實現任意剪接、開發分支 Rebase 主分支之快捷做法、 將檔案從歷史 Commit 中移除、Git for Windows Portable 檔案精簡化。
讀完 C# in Depth
年初胡亂立了「讀完 C# in Depth 第四版」的新年新希望,拖了一整年壓線寫完心得,過程補足了許多之前錯過或忽略的 C# 新功能,收獲超多(包含不要亂立新年新希望 XD)。
- 重新認識 C# - C# in Depth 第一章筆記
- 重新認識 C# [1] - C# 2.0 泛型、Nullable
、委派簡化 - 重新認識 C# [2] - C# 2.0 Iterator 及其他進化
- 重新認識 C# [3] - C# 3,為成就 LINQ 而生
- 重新認識 C# [4] - C# 4 dynamic、選擇性參數及 Generic Variance
- 重新認識 C# [5] - C# 5,走向非同步時代
- 重新認識 C# [6] - C# 6 大勢底定,錦上添花
- 重新認識 C# [7] - C# 7 ValueTuple
- 重新認識 C# [8] - C# 7 Tuple 解構、Pattern Match、in、Span
- 重新認識 C# [9] - C# 7 的其他小確幸 (筆記完結)
Azure 雲端 / AI / 機器學習
雖然工作上還沒機會用到,我感覺 Docker、雲端將會是未來行走江湖的重要技能,今年我挑了 Azure 當主題,試著強迫自己再深入一些,避免與時代脫節。
- ASP.NET Core Docker 單兵徒手基本教練
- Azure 學習筆記 - 使用小資族首選 B1s VM 跑 ASP.NET Core 小服務
- Azure 學習筆記 - 建立磁碟快照與還原
- Azure 學習筆記 - 選擇 VM 大小與區域
- 為了 Office 365 學習 Azure AD 操作
- 使用 OAuth 認證存取 Office 365 雲端 Exhange 收發信
人工智慧這幾年的進步,諸多應用令人印象深刻,甚至讓人心驚。對程式設計人員來說,去年推出的 Github Copilot 到這幾個月火熱的 ChatGPT,都在預言著未來寫程式的方法將和現在很不一樣。
沒吃過豬肉,也要看過豬走路,我試玩了 Azure 影像識別、文字轉語音,並且還看了神經網路入門線上課程。
學習過程發現 Python 是 AI 世界的國際語言,我也因此認識 Jupyter Notebook,再發現原來用 VSCode 就能寫 Jupyter Notebook,甚至能用 Jupyter Notebook 寫 C# / PowerShell / JavaScript 筆記。
總之,學習雲端 / AI 的過程,「原來我還不懂的事有這麼多」感覺特別強烈,知識量之大,來勢之洶湧,我的心情大概像這樣:

HTTPS 傻瓜做法
研究雲端意外打的副本。網站要放上 Internet,啟用 HTTPS 已是基本要求,我習慣使用 Nngix + Certbot Docker 簡單搞定,PO 文後許多讀者分享讓網站支援 HTTPS 的傻瓜做法,讓我認識了 IP Anycast、Cloudflare CDN、Nginx Proxy Manager、Caddy Server。
- HTTPS Nginx Docker 之懶人安裝法
- Internet 跟你想的不一樣:IP 地址不是唯一,有許多相同 IP 的主機散落各地
- 體驗 Cloudflare CDN 與 HTTPS 傻瓜設定
- 為 Nginx 提供友善管理介面與自動化 HTTPS - Nginx Proxy Manager
- 自動化 HTTPS 網站伺服器 - Caddy Server
輕前端
我的前端路走得比較另類,不想被複雜的編譯打包工具綁架、也不想隨潮流兩三年換一次框架跟工具,ASP.NET MVC/ASP.NET Core 網站的前端開發,我走的是以 HTML 為本體,用 <script src="..."> 載入程式庫寫 JavaScript 搞定 MVVM 就好的「輕前端」路線。基本組合是 jQuery + Vue.js + Bootstrap + KendoUI,以下是零散筆記:
- 來自微軟官方的 Vue.js 手把手入門教學
- 輕前端筆記 - 使用 Vue SFC (.vue 元件)
- 輕前端筆記 - Vue.js 整合 ASP.NET 之 script 及 style 標籤問題
- 輕前端筆記 - Vue3 SFC(.vue) 元件打包
- 這些年,我錯過的 JavaScript 字串函數
- jQuery 插件 - 簡易欄位檢核訊息顯示
- JavaScript 小技 - XML 字串縮排顯示與互動檢視
- JavaScript 另開新視窗定位技巧 - 開在指定元素位置與完整覆蓋原視窗
- JavaScript 物件複製方法比較
- JavaScript 進階偵錯 - 抓出誰偷改變數?
- JavaScript 鄉巴佬筆記 - ?. 運算子與物件屬性名簡寫
- JavaScript 範例 - scrollIntoView 實現清單自動捲動
- JavaScript RegExp.exec() 與 String.match() 練習
- CSS 小技 - 圖片水平垂直置中並依容器大小自動縮放
- CSS 練習 - 翻牌動畫
- CSS 雜記:父元素未指定高度時 height 100% 無效
懷舊時刻
翻出 30 年前自己寫的俄羅斯方塊,花了幾個晚上復刻單音背景音樂,彷彿穿越時空地修好缺損的 Turbo Pascal 程式,換來感動的一刻:
新裝備新氣象
今年的新覺悟:3C 產品沒壞撐著不換,一年用過一年,你以為賺到了,但使用過程的等待、資源效能受限無法盡情使用,其實都在侵蝕你有限的寶貴人生。讓錢錢變成你喜歡的樣子,才是我們應該做的事。
因此,破天荒舊手機還沒壞我就換了新手機、T470p 還頭好壯壯我買了新工作機 - i7 迷你旗艦。
不過入手新工作機過程有些曲折,在折騰了兩個星期後,最近換成新新工作機 - i5 迷你電腦,終於順利上線商轉。

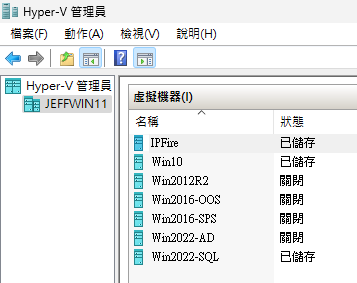
換了 12 代 i5 + 64GB RAM + 7GB/s 讀寫 2TB SSD,我才知道以前邊泡茶邊等 Hyper-V 安裝 VM 有多悲催。然後,在我的 PC 上有了 SharePoint 測試台... 感動:

為自己寫程式
自己開規格寫程式給自己用,乃人生一大樂事,今年寫了一些有趣小工具:
- 為自己寫程式 - 身分證影本加浮水印
- 為自己寫程式 - 簡單寫個 .NET Slack 訊息發送程式
- 為自己寫程式 - 智慧插座用電量長期監測
- PowerShell 小工具 - DOC 轉 DOCX/PDF 批次轉換
- PowerShell 小品 - 變更 AD 密碼
用 Markdown 寫技術文件
用 Markdown 寫部落格四年了,今年試著用 Markdown 寫技術文件,研究了一些細節:工具及平台選擇、包含圖檔、自動產生文章清單及章節目錄、直接在 ASP.NET Core 顯示 Markdown... 等等。
檔案系統與快閃記憶體知識
遇到 750 萬個檔案的資料夾的極端案例,意外搞懂 NTFS Size On Disk 原則、Windows 資料夾空間統計與分析方法,以及分析 Windows 磁碟空間不足的正確姿勢。
另外,因為行車記錄器 SD 記憶卡異常,研究了快閃記憶體壽命問題,驚覺 SSD、USB 行動碟擺很久沒用資料可能會消失,不是良好的冷資料保存媒體,這才有後來買新工作機時的 SSD 降溫大作戰。
老人碎唸
老人話多,觀點與人不同,有時不吐不快,於是有了以下廢文:
DIY 樂無窮
今年照例又修了一堆有的沒的,包含電子琴喇叭、焊接小幫手 2.0、魚缸空氣幫浦、冷氣遙控器液晶螢幕、筆電散熱風扇,另外還解開螺絲上斷開金屬圈或齒輪環用途的祕密。
2023 新年快樂
謝謝大家這一年的參與及回響,網站與 FB 留言區的經驗與知識分享常比文章精彩,讓議題資訊更加完整,我也從中學到更多(有時像是揠苗助長,老人學不了這麼快啊,脖子被拉得好痛),謝謝大家讓部落格的內容更豐富!
2023 即將到來,祝福大家身體健康、生活工作都順心如意~
Comments
# by 小熊子
新年快樂!
# by OrangeRed
太厲害了~新年快樂
# by Emmet Yu
太厲害,果然是高手,新年快樂
# by Ru
黑大新年快樂
# by Egist Li
真技術人!推!
# by Jerry H
YA 星黏大快樂!
# by yhchen
頂級MIS
# by 樂透無名
真是五彩繽紛眼花撩亂 新年新希望,點開上述所有LINK ?
# by Cd
新年快樂~
# by Ian
黑大新年快樂
# by Null
新年快樂~~