WebConf Taiwan 2023 Day 1 共筆筆記
 |  | 0 |  |  |
睽違十年,WebConf Taiwan 於 2023 年再次登場。(十年辦一次的研討會超酷,一輩子能參加的次數一隻手就能數完 XD)
本屆大會沒有錄影,但大會共筆有不少精彩整理(感謝現場同學熱血記錄),錯過可惜,套用 Ruddy 老師今天在 DIKW 金字塔理論所說的:「知識要內化再記筆記用自己的話說,才會是自己的,否則只是囤積知識」

於是,就誕生了這篇共同筆記的筆記 😄
主題很多(單單今天居然有 20 場),挑了跟自己技能重疊性較高或有興趣的,共筆記載就挺詳細的,這篇叭記些關鍵字及額外心得,當作自己的記憶索引,完整版可參考大會共筆。
畫龍點睛的微小細節:圖標字型還能怎麼玩? - ChingRu
- 在網頁使用圖示(Icon),圖陣點有放大失真問題,2012 Icon Font 採向量儲存,可用 CSS 調整顏色大小粗細,近來則流行 Inline SVG。
- Icon Font 是利用 Unicode PUA (Private Use Area) 編碼區對映圖案,Font Awesome 是用 CSS
.fa-file-code::before { content: '\f1c9' }對映特定符號 - Icon Font 可支援彩色,技術:SBIX Table、OpenType SVG、COLR/CPAL Table
- 把 Emoji 當 Icon? 問題點:各字型尺寸不一、圖案不一致
- 動畫?keyframes 控制大小粗細顏色連續改變 (比 SVG 簡單、有彈性)
活用 GitHub Copilot 開發 Web 應用程式 - Will保哥
- 自我複習:讓會讀心術的 Github Copilot 陪你寫程式、GitHub Copilot 開發者訓練營筆記
- Copilot Chat:快速鍵 Ctrl+I、/fix 修程式碼、/explain 解釋、選取再右鍵 Copilot/Start Code Chat (或 Ctrl+I)、Ctrl+Enter(接受建議)、Escape(忽略建議)、#zh-tw (繁體中文)
AI 驅動下的開發者體驗 - Ruddy老師
- 開發者體驗:狹義 - API 用起來的感覺、廣義 - 把技術協作與團隊協作看做產品與服務,消除摩擦不適,提供開發者的滿意度
- AI 讓 Good Enough 的評量基準上升,頂尖品質才能倖存
- 艾賓豪斯遺忘曲線。複習:YT 筆記 - 如何訓練記憶力?
- DIKW 金字塔:Data -> Information -> Knowledge -> Wisdom,終極目標:將知識內化應用,成為智慧
- AI 輔助開發:Github Copilot、ChatGPT。從 PO、QA、程序員、Data Team 都能受惠
- 面對 AI,以學習為中心而非獲得知識。模仿->轉換->合併(創新的過程)
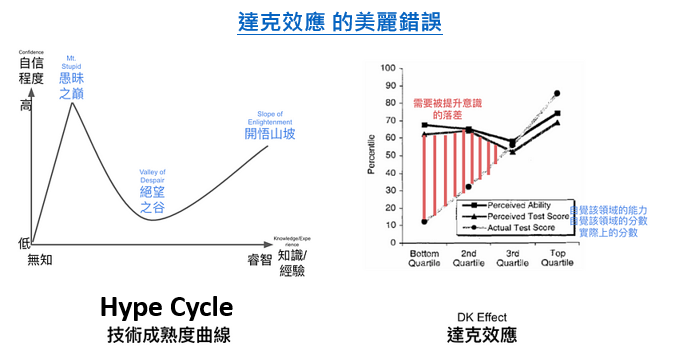
嬰兒靠模仿大人來學習、藝術家靠模仿大師來學習、程序員靠複製貼上來學習 - 達克效應與技術成熟曲線

跳脫技術職與管理職的二分選擇,技術管理職讓職涯無限寬廣 - 游舒帆 Gipi
- 管理職的吸引力:錢多、地位(他人觀點)、主導權
代價:壓力大、會會相連到天邊(無法單用技術解決,要會喬事)、夾心餅乾 - 仍需要碰技術的管理職 - 架構師、Team Lead、Project Lead
- 解決問題技巧,建立緩衝:半夜 On Call 問題,先 Workaround 不要挖 RD 起床
- Tead Lead 思維:優先順序(放掉不重要的事)、技術方案選擇、治本 or Workaround
- PM 思維:買技術 or 自己改,有人要買才值得做
- ChatGPT 成功分析:技術逐一突破、算力提升運算成本下降、進入一般人生活(靠 Chat 能力爆紅)
- 拒絕參與政治,下場是被糟糕的人統治。用商業角度、管理角度思考問題,學習跟老闆溝通
HackMD 的前世與今生,以及未來 - Max Wu
- 協作文件的即時通訊,方案:Polling、Long-Polling、Server-Sent Events (SSE)、WebSocket、WebRTC。HackMD 用 WebSocket
- 改善協作體驗:多人加入房間需排隊、多台協作伺服器分流、資料太大時只傳差異
- 偵測使用者是否仍在線上:Heartbeat 幾秒一次 Ping/Pong,前端太忙沒回應也當成斷線
- Client 數愈多,記憶體線性成長,量大時用多節點,可用 Cluster/Multi-Threading
- Sticky Session - 每台節點 Context (例:暫存的筆記內容) 不同,Client 傳事件要指定其中一台
- 跨節點溝通用 WebAPI,同時向 Client 發事件,用 socket.io Adapter 實作,接 Redis/PostgreSQL/Mongo
- WebSocket 斷線:socket.io 有斷線重連,改善方法:減少同時傳入事件、多事件累積一次送出、認知不保證永遠連線做好準備 (Stateless 難度太高)
- 長文件效能:getBoundingClientRect() 會觸發瀏覽器 Layout 效能不好,用 Intersection Observe API (進入離開呼叫 Callback、渲染只限可視元素,但要考慮 XSS 風險)
- XSS 像抓漏,怎麼補都還能找得到洞 (Orange 橘神 Cloudflare AngularJS + Template Injection、k1tten Google Tag Manager + graphviz)
- 圖床:imgur 移除低流量及瑟瑟圖(免費的最貴),一週內用 AWS Lambda 平行轉 S3 (900 萬張圖,1.9TB)
從專業到商業:十年軟體架構變遷 - Ant
- 康威定律 - 組織的溝通架構決定系統的形狀
- 如果不能影響組織的設計,技術和系統設計幾乎是徒勞的,架構師從結果來論,就是組織塑造師
- 無視人員、流程只講技術,是耍自傲,架構會影響公司文化、商業擴展;思維更要超越程式碼層次
- 無視場景只講架構是耍腦殘,講不出架構的缺點代表掌握度不夠,盲目套用別人的架構不會讓你像他一樣好
- 無視未來只求現有,是耍自閉,架構即演化,預想但不過早最佳化
- 微服務拆分公式:邊際部署成本 >= 整體維護成本
- 天下分久必合合久必分:NoCode 不就是 Dreamweaver 嗎?React Server Component Import 跟 Jsx 寫在一起,活像 PHP。

Comments
Be the first to post a comment