GitHub Copilot 開發者訓練營筆記
 |  | 3 |  |  |
昨天聽了前幾天提到的 GitHub Copilot 開發者訓練營(錯過的同學莫急莫慌,YouTube 上有直播錄影可以看)。
由於我已經用了大半年 Github Copilot,天天有驚喜,研討會講的內容沒讓我嚇到吃手手。但還是有學到不少新東西,整理如下:
Github Copilot Chat
可以跟 GPT-4 針對目前編修中的程式碼坐下來聊,討論程式要怎麼寫。應用範例:
- 選取一段程式,在聊天視窗下指令,請 AI 找出錯誤並修正,按 Paste 將 AI 修改版本貼上取代原有內容
- 選取一段程式,下指令請 AI 解釋(可指定使用中文)
- 選取一段程式,下指令翻譯成另一種語言(例如:JavaScript 轉 C#、Python、C++...)
- 選取一段程式,下指令生成測試案例
註1:GPT-4 可支援到 32K Token,意思是 AI 可以依據一大段程式給建議
註2:Copilot Chat 目前處於 Private Beta 階段,可申請加入等侯清單,我已排到在試用中,限於封測保密條款不能公開分享,大家可參考 Scott Hanselman 的現場展示。
Github Next
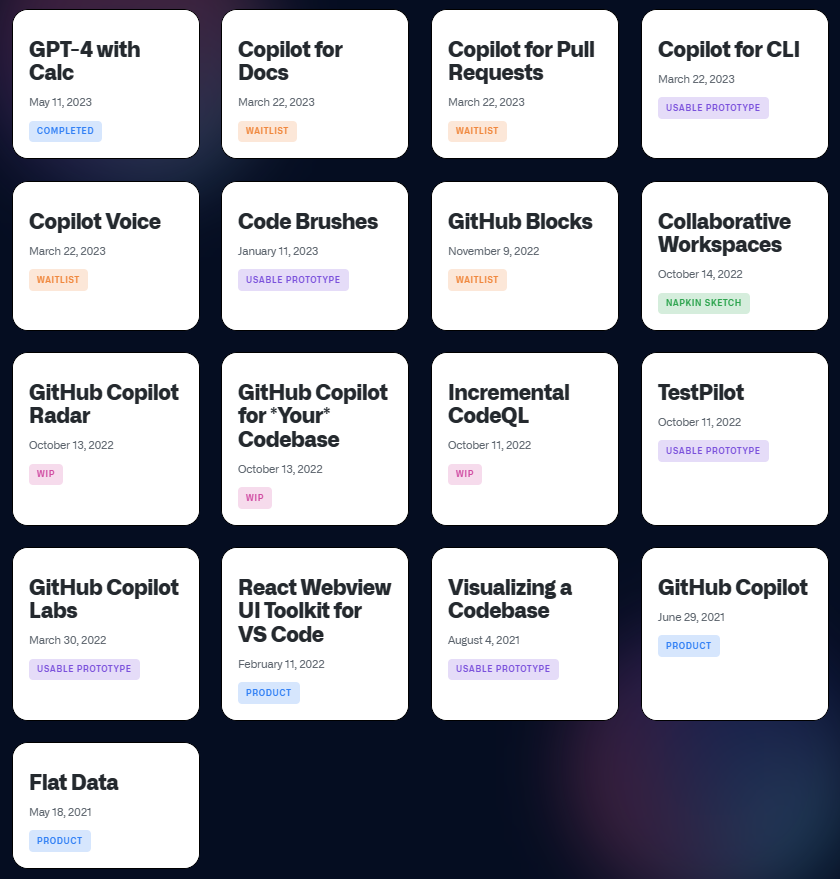
除了 Github Copilot 及 Github Copilot Chat 外,其實 Github 還有推出一堆新玩具,大部分在測試或預覽階段,有興趣試用的同學可以去排隊(下圖中有標 WAITLIST 、USABLE PROTOTYPE 的項目),研討會有介紹了其中幾項,我整理在後面:

Github Copilot Labs
把 Copilot Chat 功能包裝成快速輸入介面,提供輸入選項,按下 Ask Copilot 得到結果。
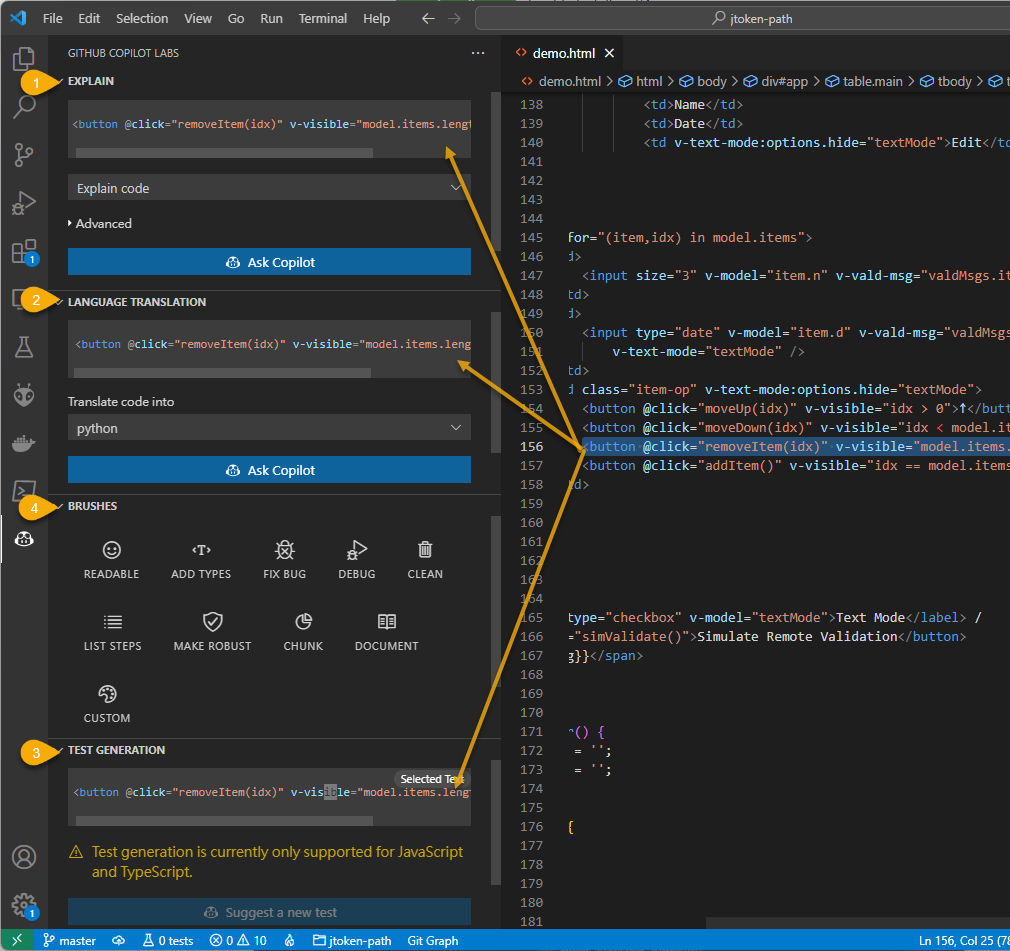
如下圖,選取程式碼後會同時出現在 Explain、Translate、Test Generation 區塊,可請 Copilot 解釋、翻譯成其他語言、及生成測試案例,其中生成測試案例功能,若語言為 JavaScript 甚至可直接跑測試。 Brushes 還有一堆功能。

Code Brushes
仿效 Photoshop 的筆刷功能,點一下美化程式碼
- 將程式碼轉成可讀性更高的寫法
例如將return a == null || b == null ? NaN : a < b ? -1 : a > b ? 1 : a >= b ? 0 : NaN;轉成if (a == null || b == null) { return NaN; } else if (a < b) { return -1; } else if (a > b) { return 1; }.... - 修復簡單錯誤 (找出 Typo:lo 誤打成 low)
- 自動加入 Debug 輸出:console.log('x = ', x, 'lo = ', lo...)
- CSS 自動補上 -webkit-* -moz-* 版宣告
- 依據 Coding Style 調整程式
Copilot for Pull Requests
幫忙處理發 PR 的一堆瑣事
- AI 讀完要發 PR 的程式碼,自動產生 PR 描述、補上缺少的 Test Case
- AI 讀 Issue (Bug 回報) 產生修改建議 (Copilot 直接幫你修掉簡單的 Bug)
- AI 讀取 PR,提供 Code Review 建議
Copilot Voice
使用口語(目前限英文)下指令叫 Copilot 產生程式碼 展示影片
Copilot for CLI
用自然語言下指令,Copilot 轉成 CLI 執行
Copilot for Docs
自然語言下指令,Copilot 透過搜尋引擎幫你爬文件,確保資料的即時性、權威性,可輸入自己的程度(幼幼班、校隊、國手)、對議題了解程度(麻瓜、略懂、老司機)獲得量身訂做的回答,並可納入 Github 上的團隊私有內容。
Notes for seminar of Github Copilot.
Comments
# by Travis
想請教黑大,關於文中提到的 “封測保密條款” 是在哪裡看到的? 主要是因為我也排到了,想寫一些關於 copliot chat的文章分享,剛好看到這篇文章提到了 “封測保密條款”,我卻好像找不到任何相關資訊,怕踩到雷,所以想請教黑大進一步的相關資訊。
# by Jeffrey
to Travis, 預覽授權有一段保密條款 https://docs.github.com/en/early-access/copilot/github-copilot-chat-technical-preview-license-terms D. Confidentiality For avoidance of doubt, please do not disclose or share the software with (i) anyone who is not subject to these terms and non-disclosure agreement (NDA), (ii) post or allow others to post any photos or videos of the software on or via any online platform, including but not limited to personal social media websites, or (iii) describe or discuss any part of the software on or via any online platform unless given advance and express permission by GitHub to do so.
# by Travis
喔喔,感謝,我英文閱讀能力果然還是有待加強,想說網路上已經可以看到很多人在分享了,所以才感到疑惑