用 Markdown 寫技術文件 - 編輯工具與平台選擇
| | | 12 | |
我在三年前改用 Markdown 寫部落格,著眼點在省去改樣式、設連結、調位置... 等無謂的排版工夫,全力專注在文字內容上(謎:那錯字還那麼多是為什麼?),額外收獲是學會寫 Markdown 的技能。Markdown 無疑是當今技術寫作的主流格式,如 Github、Stackoverflow 都以它為文件排版標準,不熟悉很難在開源社群走跳,而支援 Markdown 的軟體或系統也愈來愈多,甚至有現成工具可以將 Markdown 文件轉成 HTML、PDF 或 ePub 電子書,這麼大邊的西瓜,不偎嗎?
最近有個想法,工作上一些技術文件,如操作手冊、FAQ、開發教學,過去幾乎都是用 Word 格式。有些需要長期維護更新,靠 Email 傳遞豈不每次改版要重寄一次(該寄給誰又是個好問題),就算存在線上文件庫,使用者多半習慣下載 Word 檔回去看,不會知道文件有改版更新。
若將這些需長期維護的文件改用 Markdown 寫轉成網頁形式,即可確保讀者看到的永遠是最新版,更新時也不必主動通知。最棒的是 Markdown 文件比 Word/PDF 更容易用 Git 管理版本比對差異,什麼時侯誰改了哪裡一清二楚,更可以像 Github Pages 一樣,改完 Commit 送上版控就自動更新,確保修改都被明確記錄與備份且即時更新。若有歸檔或離線閱讀需求時,可打包部分網頁或轉成 PDF,應該也能滿足需求。
花了點時間,研究這個想法實踐的可能性。
第一個是 Markdown 編寫工具,考量要在團隊推廣,免費且擴充套件豐富的的 VSCode 是首選。VSCode 已內建 Markdown .md 檔的基本支援,經簡單測試,另外有兩個套件值得一裝:
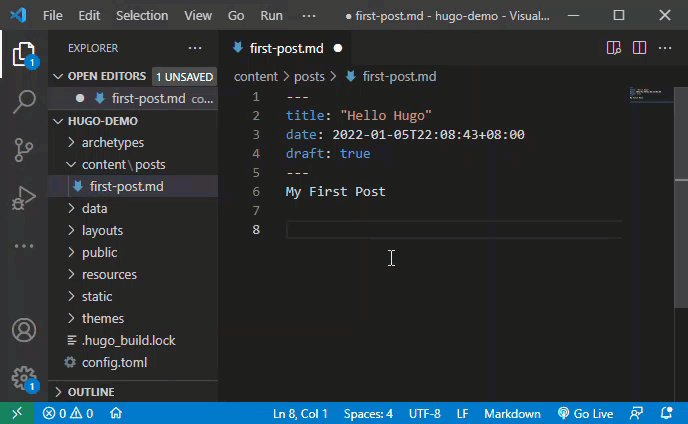
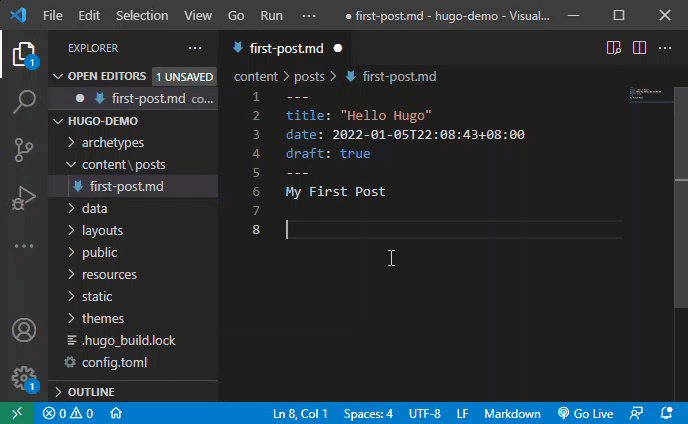
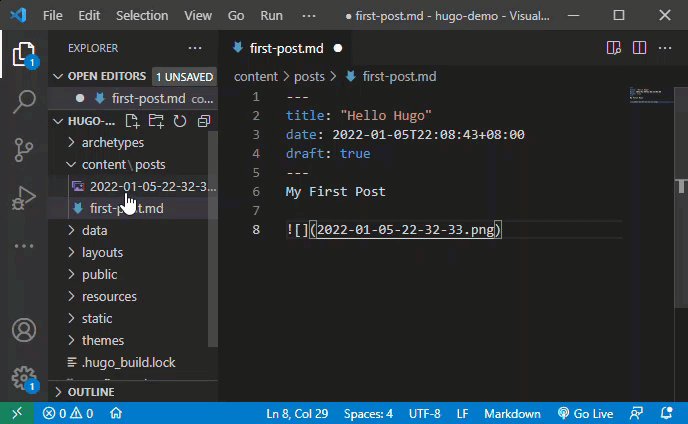
- Paste Image
複製圖片後在 .md 按 Ctrl-Alt-V 貼上,這個套件會將剪貼簿裡的圖片以時間為檔名存成 .png,並在游標處插入,你如果常在抓畫面做文件,就知道這有多好用

- Markdown All in One
一堆實用 Markdown 快捷鍵與小功能的集合,堪稱應有盡有懶人包,目前已累積 350 萬次下載,我想不到不安裝的理由
至於 Markdown 轉網頁的工具,考量技術文件只在內部使用,不需上傳 Github 或雲端主機,做好轉靜態 HTML 文件就好。調查目前 Markdown 轉靜態檔案工具或平台,我篩選出 Jekyll、Hugo 及 Hexo 三個主流選項進入決賽。
網路上有不少相關詳細評比,其中不乏對三者均有相當了解的前輩,在此就不斑門弄斧,直接說我的結論。
原本心中第一順位是 Jekyll,理由是它是 Github Pages 用的技術,歷經千錘百煉,功能完整及可靠度很讓人期待,但深入了解發現它必須依賴 Ruby 運作,因在 Windows 安裝 Ruby 環境較麻煩,有些人選擇用 Docker 或 Windows Subsystem for Linux 跑,我也試裝了 Docker 版還蠻順利的,但 Docker 要推廣到老爸老媽,大哥小妹,男孩女孩人人可裝,還得跟 Windows 資料夾無縫接軌明顯有困難,於是我又看了 Hugo。
一試便愛上。
Hugo 安裝超級簡單,在 Windows 平台使用 Hugo 只需下載 hugo.exe 的 ZIP 檔,解壓縮後將路徑加入 PATH 方便呼叫,這樣就好了。
只用一個 hugo.exe 檔案搞定所有事,跟 Gitea 相仿的極簡風格,完全是我的菜,我瞬間被圈粉。(至於 Hexo,它依賴 node.js 需要 npm,很快在極簡風評比中敗下陣來...)
接下來 Hugo 讓我印象深刻的是速度!
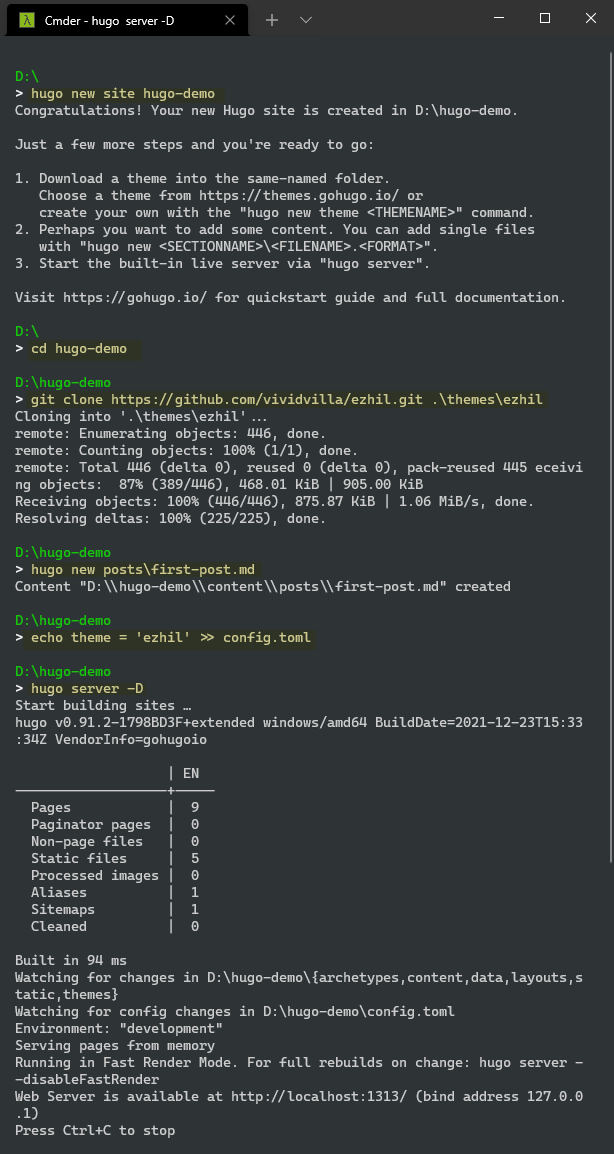
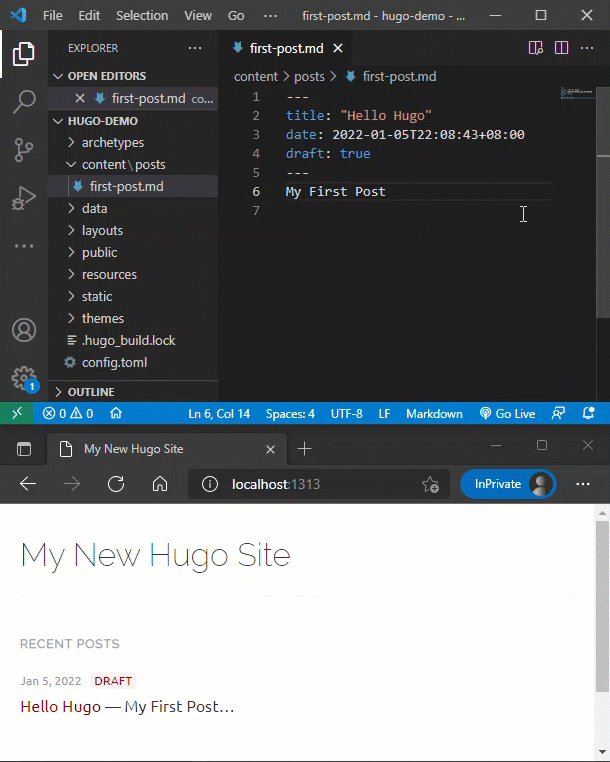
底下示範用 Hugo 建一個陽春站台:(比較囉嗦的步驟是 Hugo 新建站台時未內建樣式主題,一般會用 git clone 去 Github 拉喜歡的樣式放入 themes 目錄)
hugo new site hugo-demo
cd hugo-demo
git clone https://github.com/vividvilla/ezhil.git .\themes\ezhil
hugo new posts\first-post.md
echo theme = 'ezhil' >> config.toml
hugo server -D

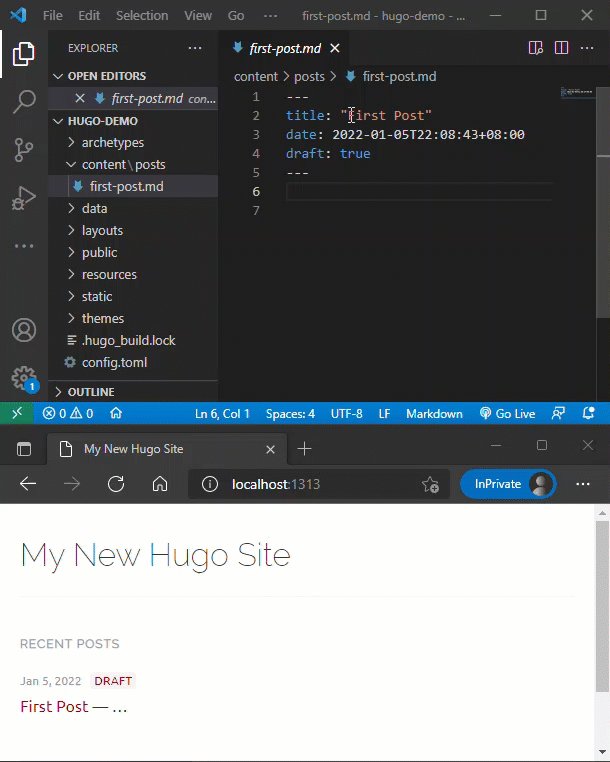
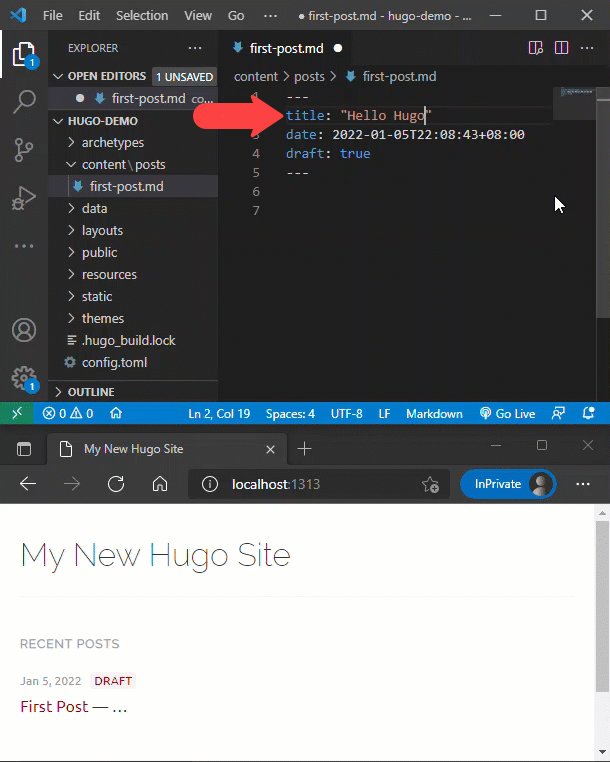
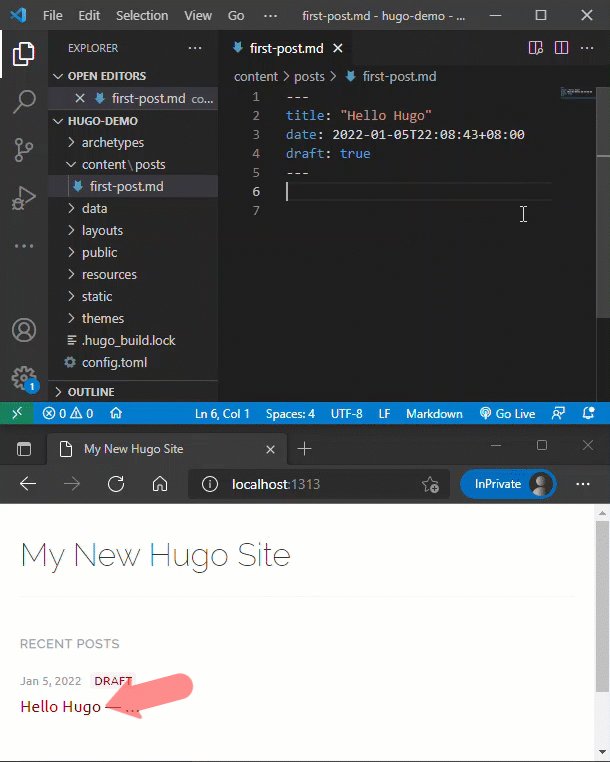
此時 Hugo 預覽網站已可用瀏覽器檢視,而最讓人印象深刻的是它跟 ASP.NET 6 一樣具有 Hot Reload 功能,在 VSCode 修改 .md,存檔後一秒內即在瀏覽器看到結果:

Hugo 提供了蠻大的彈性,有自己的語法可以像 Razor 一樣自訂模版,在 HTML 中穿插動態程式,配合 CSS、JavaScript 實現各種網頁效果,並有簡單的 Section、Page Bundle 觀念可組織網站內容。像它的文件網站就是用 Hugo 建立的(原始碼在這裡),理論上我們也能用它做到相同水準的文件網站。
試將幾份 Word 文件在 Hugo 轉成 Markdown,沒遇到太嚴重的問題,但 Hugo 有自己的概念、術語、設定、程式語法跟物件模型,坦白說,複雜度不低,要上手得花點時間,而實踐過程也有不少眉角,這些等未來有較多心得再分享。
[2022-01-06 補充] 從讀者回應,發現我忘了提 HackMD,它是一個用 Markdown 寫文件的開放式平台,尤其適合拿來寫共同筆記,另外也有付費方案提供權限控制跟私人圖檔儲存空間服務。如果因文件性質或網路存取限制不方便使用線上服務,HackMD 也有商業版 Docker 可自行安裝,甚至也有開源社群版 - HedgeDoc。由於我主要想用 Markdown 取代 Word,希望保有原本分散式作業、可離線使用的特性,而增加伺服器有維運管理的成本,故一開始就未將這類線上文件平台納入考量, 但如果要用於開源社群,HackMD 是省時省力省錢的好選擇。
[2025-05-23 更新] 許多人推 Obsidian,過去用在工作需購買商業授權,我用來寫個人筆記用很多,有個好消息 - Obsidian 於 2025/2 開放商業使用
I plan to replace Word with Markdown format to write tech docs, after some survey, VSCode + Hugo is my choice.
Comments
# by Jim.chen
希望等您上手hugo後,能多多分享,謝謝 最近也在考慮想使用hugo建立靜態blog
# by 布丁
我用Markdown比較煩惱的都是圖片問題,有好用的工具就可以來試試看
# by jinds
期待接下來的hugo心得
# by Spark
https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced
# by jerry0512
Obsidian https://obsidian.md 值得一試。
# by Jeffrey
to jerry0512,感謝補充。不過 Obsidian 免費版僅限個人使用,在公司屬商業應用需購買授權。
# by jerry0512
Obsidian當做PKM(Personal Knowledge Management)工具,每名成員使用個自的Obsidian,但vault設定成共用的shared folder,應該就可以達到團隊文件的目標了。 Obsidian主要的優點是plugin,developer常用的draw.io、Excalidraw等都有整合完全的plugin,匯出PDF或DOCX (透過Pandoc plugin)都很容易。它的雙向鏈接、關聯圖等都是很不錯的特點。
# by Jeffrey
to jerry0512,謝謝回覆,依我的理解,若組成共用 Share Folder 中的內容涉及工作或與營利有關,就會被視為 Commercial Use,脫離 Personal Use 範圍,在公司使用時要格外留意。(當然,如果能節省大量時間,購買商業軟體絕對划算。)
# by Tommy
一樣在找自己留存紀錄技術文件方式時看到的 https://docusaurus.io/ 是fb的open source
# by Jeffrey
to Tommy,蠻有意思的,謝謝分享。
# by Alex
以前有用過 https://vuepress.vuejs.org/ ,後來降低門檻改用 Notion,但最後團隊後來為了配合其他team,還是回到 Confluence
# by 小雞
感謝推薦hugo 但比較漂亮的主題有點複雜 慢慢摸索中