ChatGPT 隨手玩 - 人口統計資料轉圓餅圖、長條圖
| | | 0 | |
常在網路上看到許多用 ChatGPT 整理資料玩到出神入化的分享,還沒機會實測過。這波 ChatGPT 浪潮,我受惠最多的是 Github Copilot (延伸閱讀:讓會讀心術的 Github Copilot 陪你寫程式),盡情享受起個頭給個方向,剩下讓 AI 補完的暢快,爽度破表。不常跟 ChatGPT 聊天的原因是我平日遇到技術問題多半冷門又刁鑽,問 ChatGPT 往往沒什麼好下場,常拿到正經八百言之鑿鑿的幹話,仔細求證轉成一場空,不是沒這種參數就是指令根本不存在,還是得回頭 Google,後來索性直接 Google 省點時間。我的心得是 ChatGPT 的表現很挑題目,領域愈通俗愈普遍,回答品質愈好,像我做跨領域開發時,問到 C/JavaScript/CSS 的幼幼班問題,ChatGPT 即成大神普度眾生,我幾乎都是跪著抄 Code。
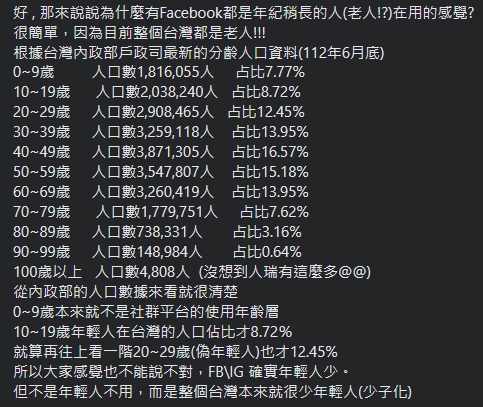
今天滑臉書看到一則貼文有分台灣最新的人口年齡分佈統計,想說好久沒跟 ChatGPT 聊天,就用貼文的數字當題材,練習用嘴完成工作。
原始資料長這樣:

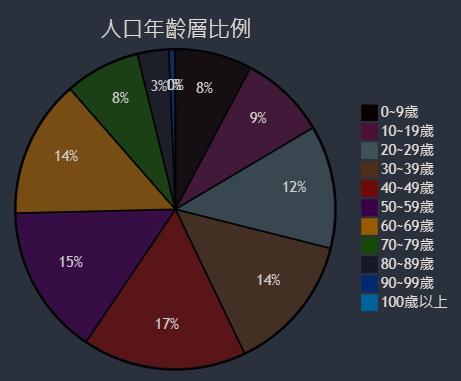
我想生出如下的圓餅圖:

我的提問是:(註:使用免費版 ChatGPT 3.5)
將整理以下資料,第二、三欄只留數字,最後一列100歲以上缺少占比資料,
請加總人口數計算補上數字,結果請以表格呈現
0~9歲 人口數1,816,055人 占比7.77%
10~19歲 人口數2,038,240人 占比8.72%
20~29歲 人口數2,908,465人 占比12.45%
30~39歲 人口數3,259,118人 占比13.95%
40~49歲 人口數3,871,305人 占比16.57%
50~59歲 人口數3,547,807人 占比15.18%
60~69歲 人口數3,260,419人 占比13.95%
70~79歲 人口數1,779,751人 占比7.62%
80~89歲 人口數738,331人 占比3.16%
90~99歲 人口數148,984人 占比0.64%
100歲以上 人口數4,808人
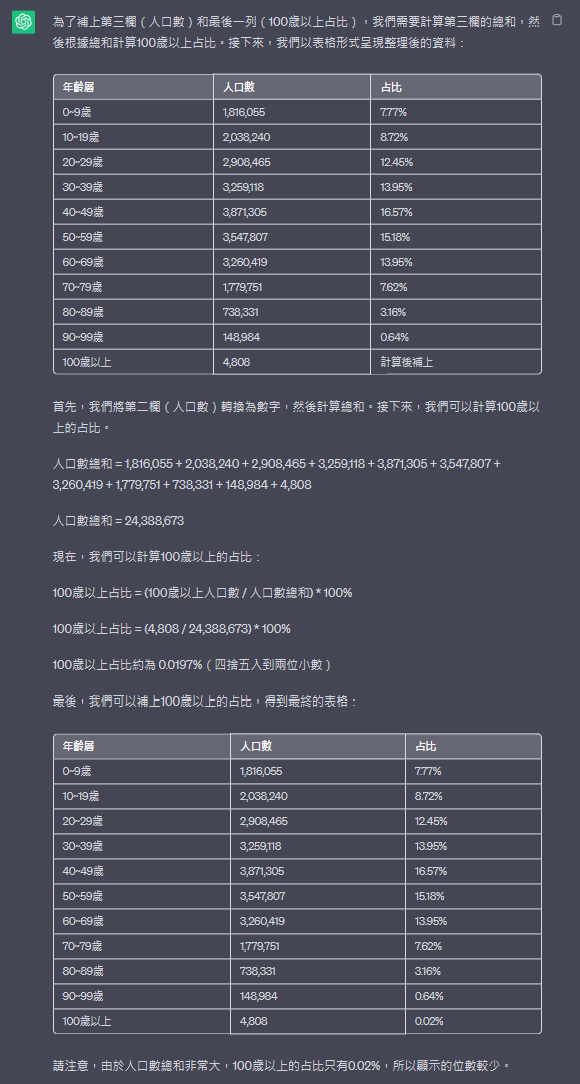
由於 100 歲以上沒有百分比,我提示可用總人口數計算取得,但 ChatGPT 並沒有一次到位,而是分步驟完成,連計算過程都詳細列出來,自言自語展示了 Chain-of-Thought 推理 😄

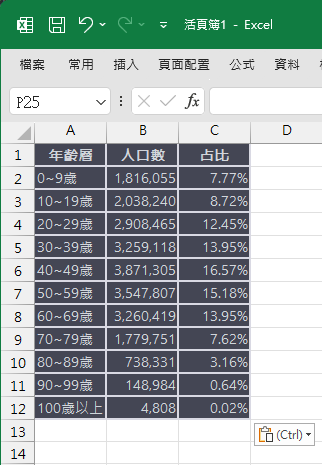
ChatGPT 回答的 HTML 表格可以複製貼上轉成 Excel,後續應用無極限,但這回我想懶到底,請 ChatGPT 直接幫我畫圓餅圖:

ChatGPT 是語言模型,直接叫它給圖會出現如下,丟了個不存在 imgur 網址就當交差。

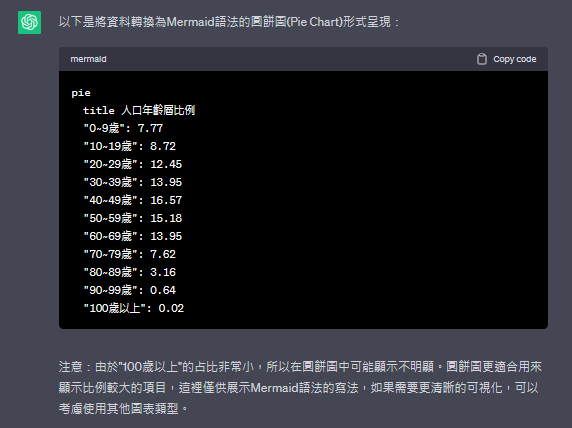
語言模型擅長回答的是語言,那就用流程圖語言 Mermaid 來作答吧!
請將此表格內容轉為 Mermaid 語法以圓餅圖(Pie Chart)形式呈現

將 Mermaid 語法貼到 Mermaid Live Editor 即得到文章開始看到的圓餅圖。
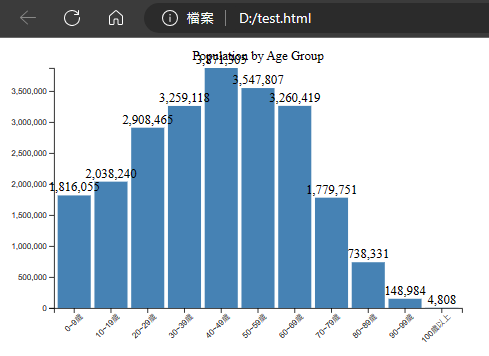
再來我想試試長條圖看分佈曲線,Mermaid 不支援長條圖,那就用 JavaScript 程式語言呼叫 D3.js 完成工作吧!
請提供 JavaScript 程式範例,將上述數字使用 d3.js 繪製成長條圖(Bar Chart)
ChatGPT 給我了一段 HTML:
<!DOCTYPE html>
<html>
<head>
<title>d3.js Bar Chart Example</title>
<script src="https://d3js.org/d3.v6.min.js"></script>
</head>
<body>
<div id="chart"></div>
<script>
// Data
const data = [
{ age: "0~9歲", population: 1816055, percentage: 7.77 },
{ age: "10~19歲", population: 2038240, percentage: 8.72 },
{ age: "20~29歲", population: 2908465, percentage: 12.45 },
{ age: "30~39歲", population: 3259118, percentage: 13.95 },
{ age: "40~49歲", population: 3871305, percentage: 16.57 },
{ age: "50~59歲", population: 3547807, percentage: 15.18 },
{ age: "60~69歲", population: 3260419, percentage: 13.95 },
{ age: "70~79歲", population: 1779751, percentage: 7.62 },
{ age: "80~89歲", population: 738331, percentage: 3.16 },
{ age: "90~99歲", population: 148984, percentage: 0.64 },
{ age: "100歲以上", population: 4808, percentage: 0.02 },
];
// Set up the SVG canvas
const margin = { top: 30, right: 30, bottom: 70, left: 60 };
const width = 600 - margin.left - margin.right;
const height = 400 - margin.top - margin.bottom;
const svg = d3.select("#chart")
.append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform", "translate(" + margin.left + "," + margin.top + ")");
// X and Y scales
const xScale = d3.scaleBand()
.domain(data.map(d => d.age))
.range([0, width])
.padding(0.1);
const yScale = d3.scaleLinear()
.domain([0, d3.max(data, d => d.population)])
.range([height, 0]);
// X and Y axes
const xAxis = d3.axisBottom(xScale);
const yAxis = d3.axisLeft(yScale);
// Add X and Y axes to the chart
svg.append("g")
.attr("class", "x-axis")
.attr("transform", "translate(0," + height + ")")
.call(xAxis)
.selectAll("text")
.attr("transform", "rotate(-45)")
.style("text-anchor", "end");
svg.append("g")
.attr("class", "y-axis")
.call(yAxis);
// Bars
svg.selectAll(".bar")
.data(data)
.enter()
.append("rect")
.attr("class", "bar")
.attr("x", d => xScale(d.age))
.attr("width", xScale.bandwidth())
.attr("y", d => yScale(d.population))
.attr("height", d => height - yScale(d.population))
.attr("fill", "steelblue");
// Add text labels on top of each bar
svg.selectAll(".label")
.data(data)
.enter()
.append("text")
.attr("class", "label")
.attr("x", d => xScale(d.age) + xScale.bandwidth() / 2)
.attr("y", d => yScale(d.population) - 5)
.attr("text-anchor", "middle")
.text(d => d.population.toLocaleString());
// Add a title for the chart
svg.append("text")
.attr("x", width / 2)
.attr("y", -10)
.attr("text-anchor", "middle")
.style("font-size", "16px")
.text("Population by Age Group");
</script>
</body>
</html>
無腦存成 HTML,薑! 薑! 薑! 薑~~~

圖表要好看還需要一些調整,但這個結果已經讓我起立鼓掌。
練習完畢,AI 應用經驗值 + 1。
Comments
Be the first to post a comment