改用 VSCode 開發 ASP.NET Core 心得
| | | 4 | |
近一兩年用 Visual Studio Code 寫桯式的頻率愈來愈高。工作專案仍以 Visual Studio 2019 為主,但寫 PowerShell 我就會用 VSCode,至於在家寫好玩的程式,像是玩 ESP/Arduino IoT、C/C++、Golang、Node.js、Vue.js + TypeScript SPA、OpenSCAD... 清一色都是開 VSCode。簡單來說,VSCode 包辦所有非 C# 語言的場合。之前的中秋黑客松 - LINE Bot 開發,除了是我第一次寫 LINE 機器人,也是第一次用 VSCode 寫完整個 ASP.NET Core Razor Page 專案!
慣用 Visual Studio 的人換成 VSCode 通常需要一段適應期,二者操作概念差異頗大。Visual Studio 是個整合性跟完整度極高的開發環境,開發所需大小功能齊備,只需在大小工具視窗間穿梭點選按鍵敲 Code,談笑間,檣櫓灰飛煙滅,猶如連按摩浴缸都有的豪華遊艇,搭乘起來的爽度不言而喻。至於 VSCode,本質是個開放架構,匯集各路英雄好漢開發的擴充套件,得自己堆疊擴充套件打造理想開發環境,但再怎麼樣,整體舒適度仍跟 Visual Studio 有大段差距,但 VSCode 輕巧、啟動速度快有稍稍扳回一成。
近兩個月用 VSCode 完成了幾個 Coding4Fun ASP.NET Core Razor Page 小專案,小有心得,順手整理一下。 (註:本篇會以保哥的如何在 VSCode 設定完整的 .NET Core 建置、發行與部署工作為基礎作補充,開發平台則鎖定 .NET 6。)
- VSCode 會自動下載更新,但開發 .NET 6 我遇到一個小陷阱 - VS2019 也要更新到新版,否則會出現
OmniSharp.MSBuild.ProjectLoader 目前的 .NET SDK 不支援以 .NET Core 6.0 作為目標。請以 .NET Core 5.0 或更低版本作為目標,或是使用支援 .NET Core 6.0 的 .NET SDK 版本。錯誤。新版 VSCode 自帶新版 MSBuild,並有個 MSBuildLocator 機制尋找專案所需的 MSBuild,只是實測發現若有安裝 VS2019,它總是優先用 VS2019 較舊版的 MSBuild,不怎麼聰明。 - VSCode 的擴充套件超多,多到讓人眼花潦亂,若不知道寫 .NET Core 該裝哪些套件,推薦保哥整理的 .NET Core Extension Pack(就叫它 .NET Core 大補帖好了),幾乎都是寫 .NET Core 必備的好物。
安裝擴充套件除了透過 GUI 打關鍵字尋找安裝,也可用一行指令搞定code --install-extension doggy8088.netcore-extension-pack - 在 VSCode 要建立 .NET Core 專案,不像 Visual Studio 有建立新專案選單可以選範本,要自己下指令。我慣用的 SOP 是,在 Cmder 或 Windows Terminal mkdir 以專案名稱為名建資料夾,cd 到資料夾後,下指令
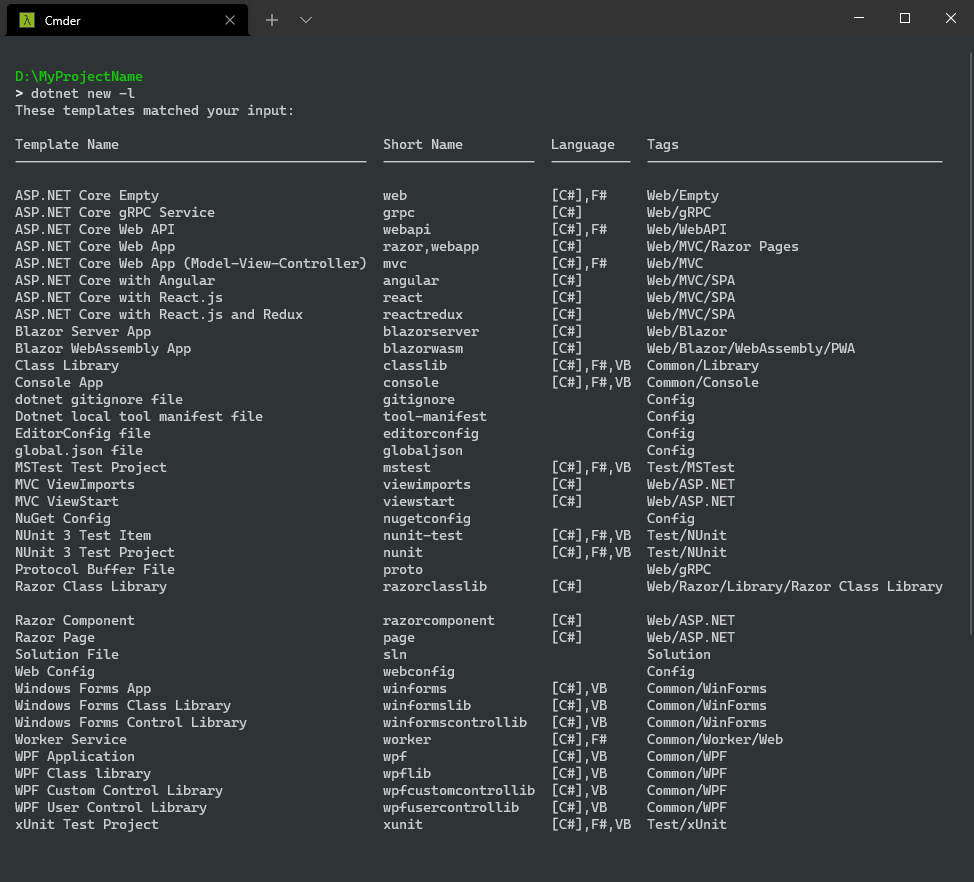
dotnet new [template_type],接著輸入code .用 VSCode 開啟專案。 - 要查看有哪些範本,可以下指令
dotnet new -l
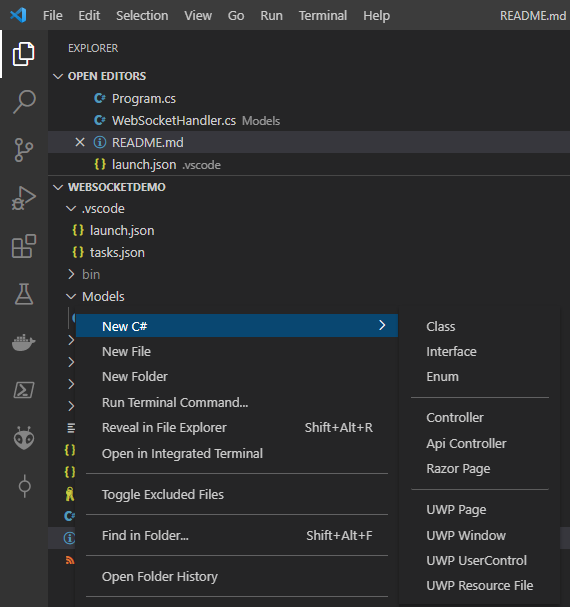
帶入 Short Name 參數即可建立不同專案,例如:dotnet new console 是 Console Application、dotnet new razor 是支援 Razor Page + MVC 的 ASP.NET Core 專案、dotnet new webapi 是 WebAPI 專案。專案名稱則由資料夾名稱決定。 - 新增類別 (.cs)、View (.cshtml)、Controller、Razor Page 時最懷念 Visual Studio 的方便。Visual Studio 有各式模版,已預先把 using、namespace、程式基本骨架做好,新增完馬上進入重點寫業務邏輯。VSCode 內建的 New File 所建立的是空白檔案,連 using 跟 namespace 都沒有,得從零開始。dotnet new 有提供一些模版,像是 dotnet new page 可建立 Razor Page,但功能很陽春,完整度差蠻多。
有個好用的 C# Extensions 試圖縮小這段差距,它包含在 .NET Core 大補帖中,記得看一下介紹 善用它的功能。
- 除了靠套件,現在也可用
dotnet new gitignore建立 .gitignore。 - 跟 Visual Studio 一樣,按 F5 可以偵錯,設中斷點、查看變數、在 DEBUG CONSOLE 即興下指令;流程大致串通後,要細部微調,例如:改 css、HTML、JavaScript 及小調 C# 邏輯時,強烈推薦 .NET 6 的 Hot Reload 功能,修改後不用整個專案重新編譯,快速置換修改部分後,瀏覽器還會自動顯示修改結果,好用到升天。Scott Hanselman 有段示範短片值得一看,用過通常就回不去了。
當程式修改幅度過大,超出 Hot Reload 涵蓋範圍時,會出現 Unable to apply hot reload because of a rude edit. Rebuilding the app... 訊息,不過不用擔心,VSCode 會重新編譯重啟程式,後續的小修改仍可繼續 Hot Reload。參考
Sime tips of writing ASP.NET Core projects with VSCode.
Comments
# by 路人
之前用VSCode開發.NET Core5遇到的狀況是他的intellisense做的很差勁,基本上只會彈出你用過的namespace的class,而且不會完全顯示(例如某個類別下面有20個方法或屬性,他半數都不會自動顯示),至於沒用過的類別名稱就更靠運氣了(幾乎不會自動顯示),持續開發個兩天就受不了還是乖乖回VS,開發效率快多了。
# by saint
在windows 下如果沒移除VS2019 是否就不能用.net core 6 ,我只有download Binaries x64,因為公司鎖權限,無法安裝
# by Jeffrey
to saint, 開發 .NET 6 需要 VS2022 或 VSCode。https://devblogs.microsoft.com/dotnet/announcing-net-6/#support
# by saint
目前環境有VS2019, VS CODE,只是進了vs code 要開發 .NET6 它會報錯說找不到SDK,想請教是否有解方?謝謝