Vue筆記4-Vue.js + TypeScript + ASP.NET Core
 |  | 4 |  |  |
這兩年前端寫得少,Vue 筆記呈現「外出取柴」狀態轉眼也一年多。這段期間仍在留意 Vue.js 發展,專案上也用 Vue 取代 AngularJS 實作過幾個網頁的 MVVM,但嚴格來說沒什麼長進。
前幾週有網友問起老程式 - 中文編碼解析工具,讓我興起念頭,不如把它改成網頁版順便開源吧! 想當然爾這種練習新技術的大好機會怎可錯過,就決定用 Vue.js + TypeScript + ASP.NET Core 上場吧! (在工作應用新技術前先寫個「訂便當系統」練兵,體驗細節裡藏了多少魔鬼,向來是我最愛的策略)
依據這段時間的觀察體會,對於如何在專案上應用 TypeScript 及 Vue.js,我身為 KISS 信徒,心證已成:
如果網頁仍以 cshtml、WebForm 為主體,使用 Vue.js 純粹只為享受 MVVM 好處,建議用最簡單的做法,在 HTML 加上 <script src="vue.js" > 引用 Vue.js,直接用 JavaScript 寫 new Vue() 搞定 data、computed、methods 實現 MVVM,頂多公用函式庫用 TypeScript 寫編譯成 js 引用。網頁 DOM 由後端決定,MVVM 只是輔助,Vue.js 不過是香料,為此扯上 webpack 讓專案複雜三倍,不值得。
如果網頁會寫成 SPA 形式,全面採用 Component 概念組裝網頁,此時 Vue.js 一躍為主角,用 TypeScript 開發享受強型別、模組化特性是有必要的。遇到這種情境沒什麼好猶豫,就是用 vue-cli 建立框架建,認命擁抱 webpack、npm 這些前端必學的硬知識。
先前在專案應用 Vue.js,我都是採用第一種做法,在 MVC cshtml 掛上<script src="https://cdn.jsdelivr.net/npm/vue@2.6.7/dist/vue.js"></script>,補上 .js 寫一段 var app = new Vue({ el: '#app', data: { ... 搞定 MVVM。這次的 Coding4Fun 專案,是我正式體驗 TypeScript + webpack 的組合(逃避了好久,終究還是面對了),而這篇筆記的重點會放在 - 如何開始一個 Vue.js + TypeScript + ASP.NET Core 的整合專案 ?
如果你跟我一樣對 webpack 一無所知,從有整合 Vue.js 的 ASP.NET Core SPA 網站專案範本建一個可以跑的網站開始是很不錯的切入點。不過查到一個壞消息:微軟的官方 SPA 專案範本因人力資源有限,已於2018 2 月起停止支援 Vue.js、Knockout 跟 Aurelia(但仍能下載及使用),只維持 Angular 與 React.js,此一決定不意外地引起熱烈討論,但既成定局,要等未來 Vue.js 更強大才有機會改變。
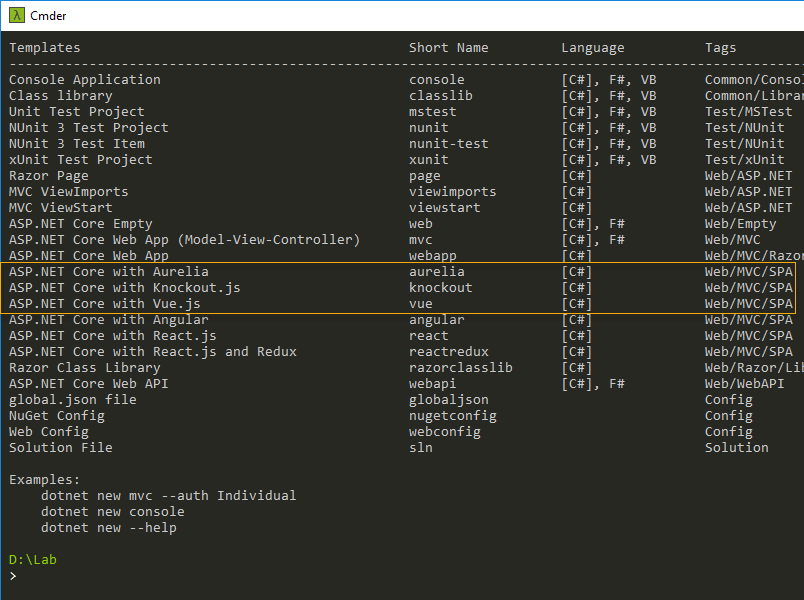
由於上述原因,Vue SPA 專案範本未隨 .NET Core SDK 安裝,需使用以下指令下載。(註:另外已有社群維護的ASP.NET Core + Vue.js SPA 專案範本,亦是選項)
dotnet new -i "Microsoft.AspNetCore.SpaTemplates::*"

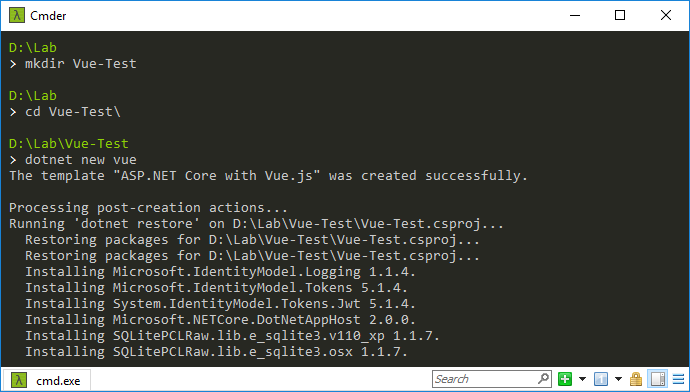
安裝後我們就可以用 dotnet new vue 建立一個 TypeScript + Vue.js + ASP.NET Core 的專案。指令如下:
dotnet new vue
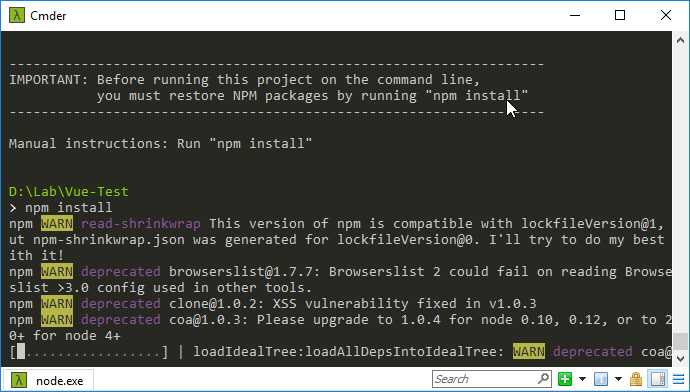
npm install


(npm install 要花點時間,約一兩分鐘)
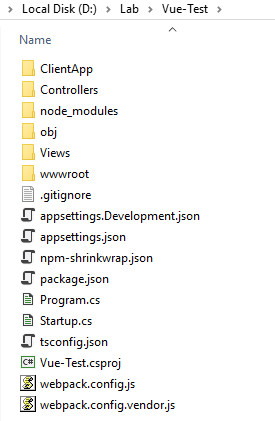
目錄下會出現 .csproj、tsconfig.config、webpack.config.js ,這就已是一個用 TypeScript 寫 Vue.js,結合 ASP.NET Core Web API 提供資料,可以直接編譯執行的完整 ASP.NET Core 專案了。

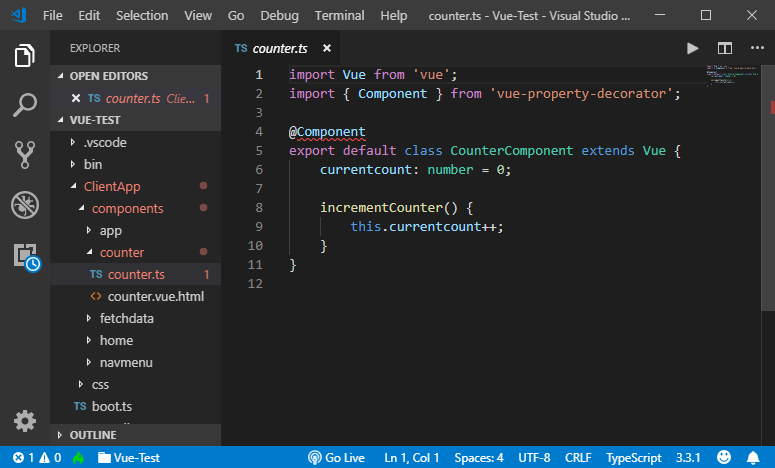
專案可用 VSCode 開啟。(裝好 VSCode,在該目錄 Cmder 視窗輸入 code . 即可用 VSCode 開啟專案)

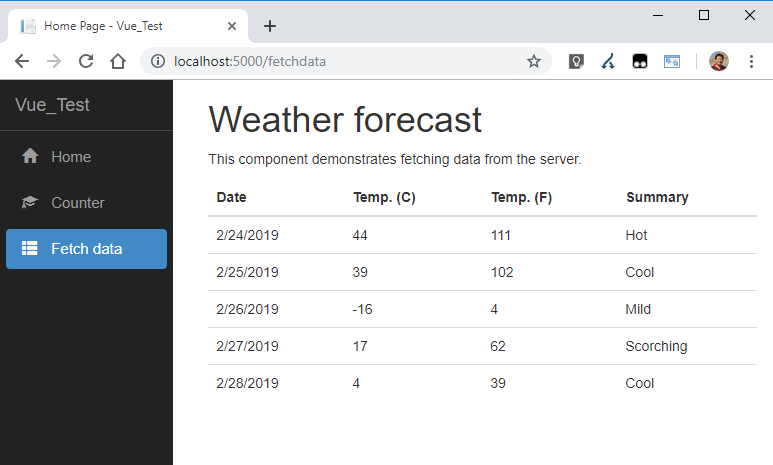
執行 Debug 即可瀏覽 ASP.NET Core 網站,最棒的一點是 - 修改 .ts、.css、.html 後,網頁會自動更新反映修改內容,VSCode 的開發體驗沒讓人失望。

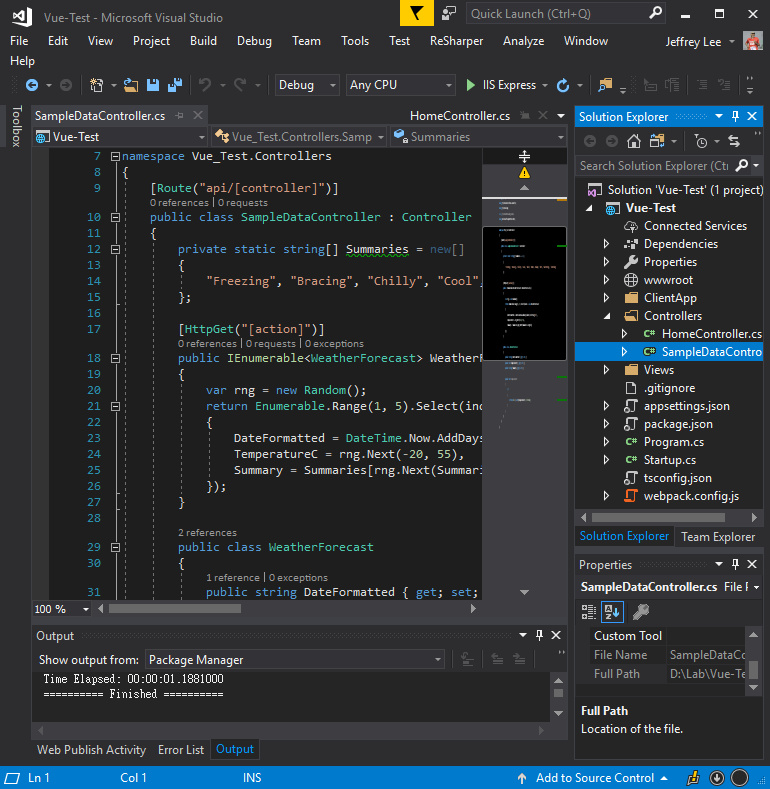
同一專案用 VS2017 開啟、編譯也沒問題:

VSCode 對前端程式的支援比較成熟,C# 用 VS2017 寫更得心應手,因此可以同時開啟 VSCode 跟 VS2017 各自修改前端及後端程式 ,就是我先前提過的瀨尿牛丸做法。
在 TypeScript + Vue.js 上總算又前進了一步,其餘心得會再陸續分享。
Tutorial of creating new ASP.NET Core project with Vue.js SPA template.
Comments
# by 煎
MAC 也可以嗎?
# by 123
123
# by 456
456
# by 789
789