為 Nginx 提供友善管理介面與自動化 HTTPS - Nginx Proxy Manager
| | | 8 | |
試了上回分享 HTTPS Nginx Docker 懶人安裝法時許多讀者大推的方便選擇 - Nginx Proxy Manager。
Nginx Proxy Manager 用 tabler 樣版 幫 Nginx 做了一個漂亮的網頁管理介面,對初學者來說,網頁操作比編輯 .conf 檔好上手。Nginx Proxy Manager 的另一大特色是它整合了 Let's Encrypt 憑證申請,不費吹灰之力就可以將網站轉為 HTTPS。除此之外,它還提供使用者管理、權限管控、稽核記錄... 等功能。簡單來說,是個讓 Nginx 更好管理的好工具。
Nginx Proxy Manager 有提供 Docker 容器,建個 docker-compose.yml 跑 sudo docker-compose up -d 即可無腦使用:
version: '3'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
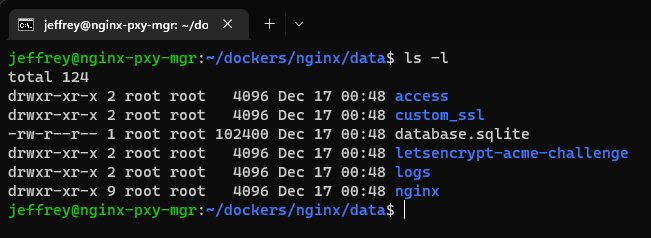
管理介面在 81 Port,設定資料會保存在本機 ./data 目錄,設定資料使用 SQLite 資料庫保存,Let's Encrypt 憑證則存在 ./letsencrypt 資料夾。

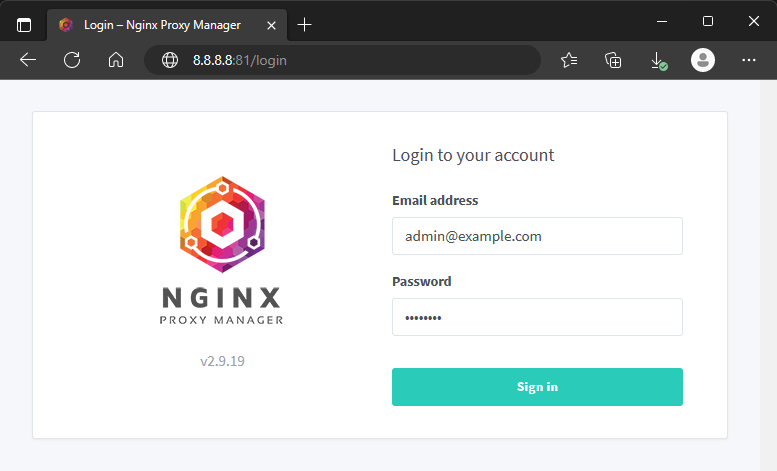
使用瀏覽器連上 81 Port,一切順利的話會看到登入晝面,初始登入帳號、密碼為 admin@example.com 及 changeme,第一次登入後會被要求修改帳號及設定密碼:

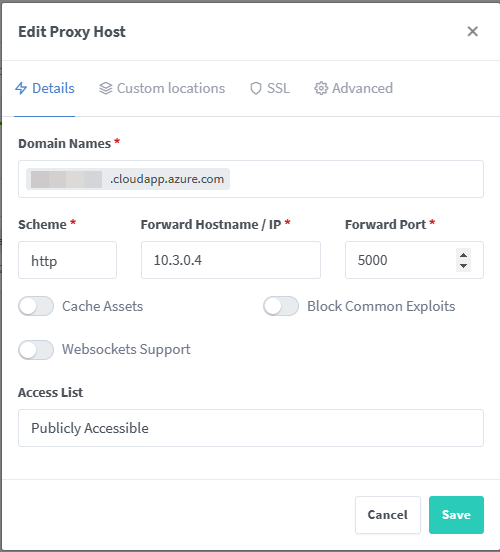
建立 Reverse Proxy 的操作程序如下:
先輸入要綁定的網域名稱。我在同台機器跑了 ASP.NET Core 範例網站容器聽 VM 本機的 5000 Port,Forward Hostname / IP 建議填 VM 本機 IP 較省事(本例為 10.3.0.4),若要走 localhost/127.0.0.1 需修改 Nginx Proxy Manager 容器走 host 網路模式。

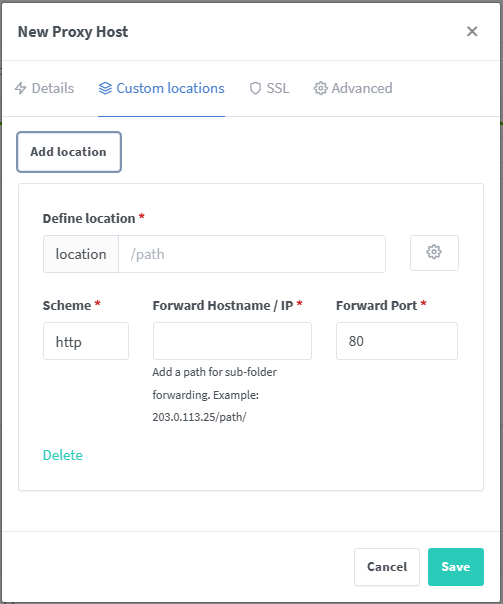
Custom location 可設定子網站:使用 Nginx 將 ASP.NET Core 掛為子網站

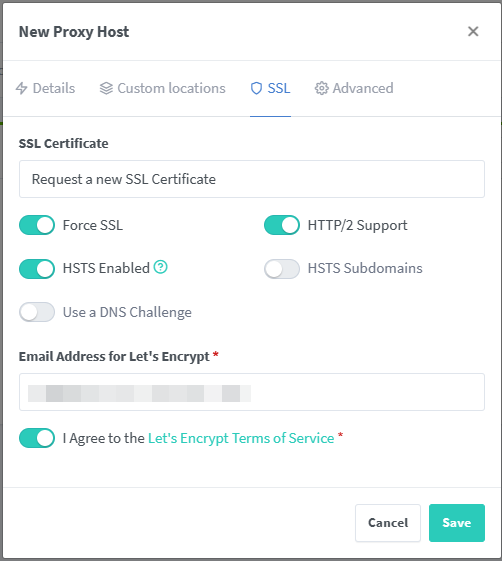
SSL 部分勾選設定並輸入 Email 就好了。

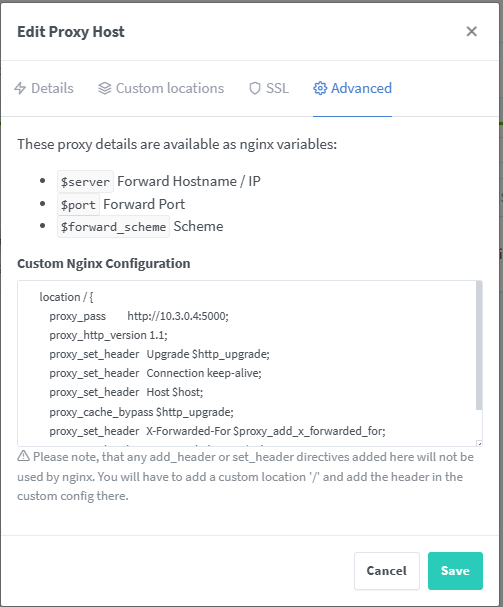
原本 conf 檔常會有些 Proxy Header 設定需求,可以填在 Advanced:

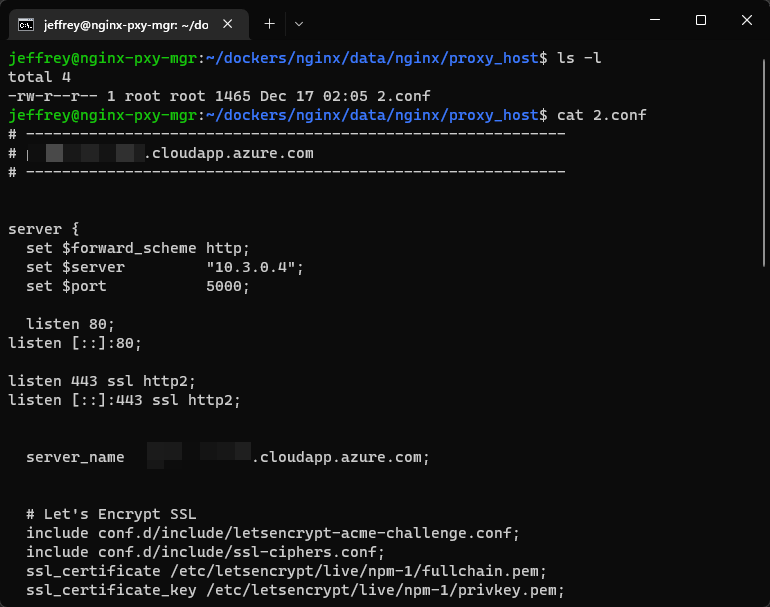
你可以在 data/nginx/proxy_host/*.conf 找到 Proxy 設定,如果有手工設定過 Nginx 設定檔,對它內容應該不陌生,所有操作設定最後要轉成 conf 形式。

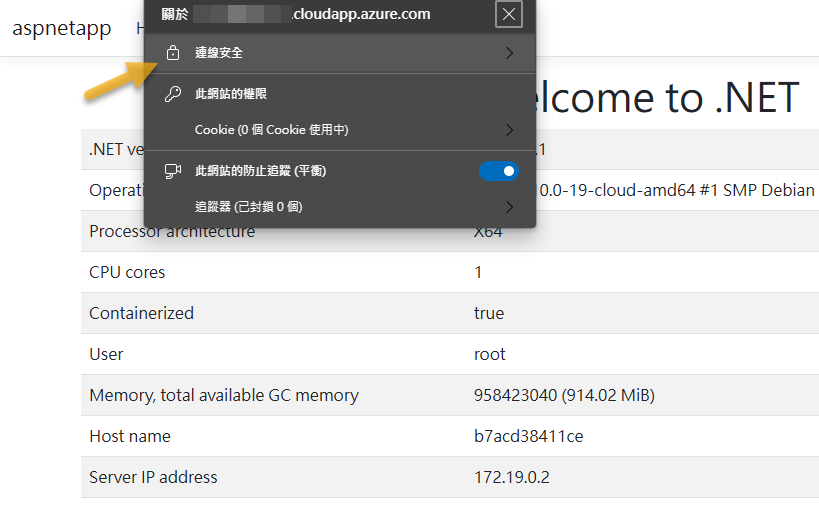
不出意外的話,這樣就能輕鬆用 HTTPS 連上網站了。

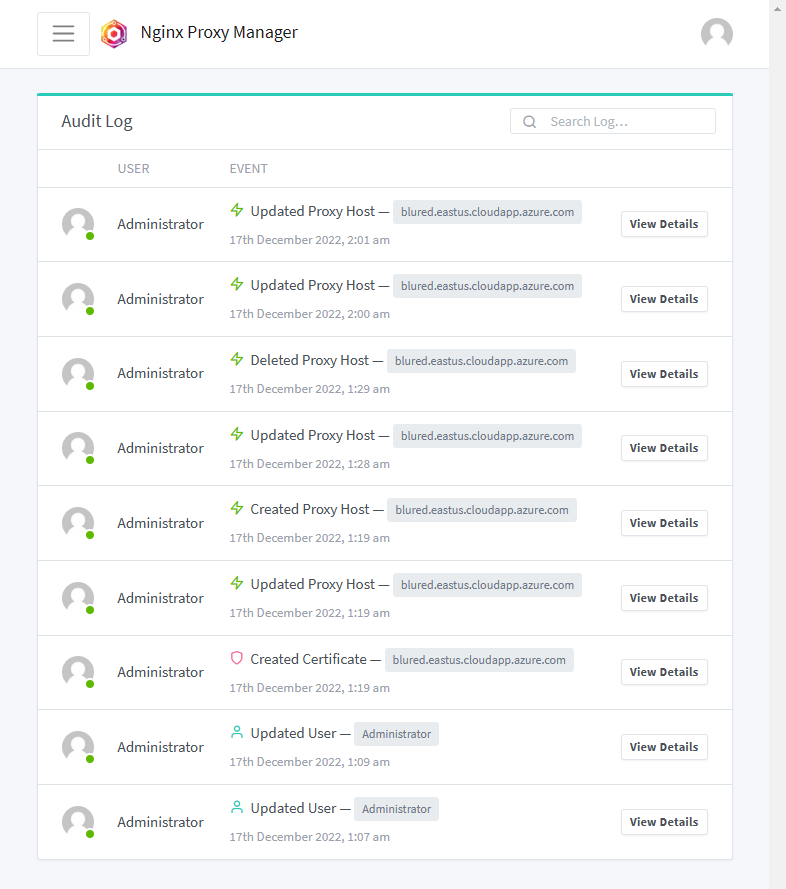
另外還有稽核記錄可查看設定修改記錄,十分貼心。

最後說說我的個人看法。Nginx Proxy Manager 很適合日常管理或 Nginx 初學上手,提供了非常棒的使用體驗,但由於它需要多跑一個管理網站,會多耗用一些主機資源,用在雲端省錢小 VM 會增加非必要性負擔。另外,網頁管理介面多少會增加受攻擊面積,需限制存取謹慎管理。
基於以上考量,在正式環境我應該還是會回歸用設定檔設定,節省主機資源,至於 Nginx 複雜難以駕御就歸因於管理者需提升本職學能,一切以精簡優先。
Comments
# by wooy
您好,我最近买了vps接触到了Docker和NginxProxyManager,用来搭建并使用了反向代理,但都是反向代理的docker项目,我用脚本检测了一下我的vps是可以解锁ChatGPT的,所以我想用nginx proxy manager和购买的域名来搭建一个ChatGPT API的反向代理,可是我上网找了一圈都是用的nginx反代的,没研究明白,刚好看到了您的文章,就想问问您是否能出个ChatGPT API的反向代理教程,拜托了,Thanks♪(・ω・)ノ
# by Jeffrey
to wooy, 不太確定ChatGPT反向代理的定義,是指註冊一個 www.xxx.com 連上該網站得到跟 ChatGPT 完全相同的介面與操作?要這麼做的目的為何?
# by wooy
to Jeffrey,因为openai封锁了很多国家或地区,只能通过特定地区的ip来访问它的api接口:"https://api.openai.com",所以网上出了很多反向代理openai api的教程,只不过都是使用的宝塔+nginx来实现的,而我由于装了docker+nginx proxy manager 所以无法使用这些方法,想问问看如何用nginx proxy manager来实现。
# by Jeffrey
to wooy, 隨手找了一個範例 https://blog.csdn.net/u013534071/article/details/129773592 ,若該寫法是可行的。那應該在Custom Nginx Configuration 加上 location /v1/ { ... } 那段設定就行了。
# by wooy
to Jeffrey,好的,谢谢您。
# by Arce
你好,原本是使用IIS ARR+URLRewrite的方式將外部Domain:port56指向到公司內一台Windows Server機器上 再用轉發的方式轉發內部站台達成對外的方式,因為很久了沒人接手也不會看 找到Nginx Proxy Manager這個方式,想要請教下是在需要轉發的機器上安裝Nginx Proxy Manager嗎?
# by Zoo
請問如果要設定 root domain(80 port)SSL 可以使用 Nginx Proxy Manager 嗎?
# by Jeffrey
to Zoo, 聽起來是很經典的應用方式,https://nginxproxymanager.com/setup/ 設定上有遇到困難?