使用 LibMan CLI 下載安裝 jQuery、Vue.js、Font-Awesome 程式庫
 |  | 0 |  |  |
要下載安裝 jQuery、Bootstrap、Vue.js、Font-Awesome 等知名前端程式庫,Visual Studio 2017 加入的 Library Manager (LibMan) 是好選擇。這些年我較偏向 CLI / VSCode,仍有下載前端 JS/CSS 需求,決定來研究怎麼在 CLI 使用 LibMan。
說來不難,LibMan 有出 CLI 工具 - libman.exe,用 dotnet tool install --global Microsoft.Web.LibraryManager.Cli 安裝即可,以下指令可安裝及移除程式庫,細節請自行參考文件:
# 選擇來源(cdnjs,jsdelivr,unpkg 或 filesystem)建立libman.json設定檔
libman init
# 安裝程式庫
libman install jquery@3.2.1 --provider cdnjs --destination wwwroot/scripts/jquery --files jquery.min.js
# 移除程式庫
libman uninstall jquery
但有個問題,LibMan CLI 沒提供查詢功能,若不知完整套件名稱及檔案清單,很難只下載安裝必要檔案(例如 Font-Awesome 我就只需要 all.min.css 及 woff 字型檔)。決定寫幾行 PowerShell 整合 CDN WebAPI 做個簡單查詢工具。但問題來了,LibMan 支援三種 CDN 來源:CDNJS, jsDelivr 與 unpkg,擇一實作就夠了,但我該用哪一個?
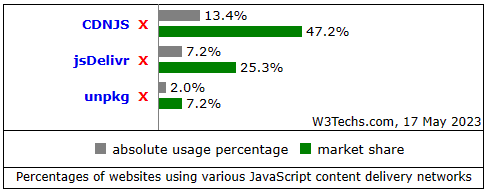
查了一下,這三者正是當今 JavaScript CDN 前三名 參考來源:

至於三者差異為何?該用哪一個?以前得 Google 看幾篇文章,消化彙整結論。AI 時代,這些事丟給 ChatGPT 更有效率,時間省下來可以做更重要的事。
用 #zh-tw 請比較 CDNJS, jsDelivr 與 unpkg 三者差異 問了 ChatGPT 跟 Bing Chat,只需一分鐘便得到答案:
ChatGPT 回答
CDNJS、jsDelivr 和 unpkg 都是知名的前端資源托管和分發服務,它們提供了快速、可靠的內容交付網路(CDN)解決方案。以下是它們之間的比較:
- CDNJS:
- CDNJS 是一個免費的開源專案,旨在為各種前端庫和框架提供托管和分發服務。
- 它擁有龐大的庫存,包括許多流行的 JavaScript 庫和框架,如jQuery、React、Angular 等。
- CDNJS 的庫更新速度相對較慢,可能需要一些時間才能獲取到最新版本的庫。
- 它提供了全球多個節點來分發內容,確保使用者在不同地理位置的快速加載。
- jsDelivr:
- jsDelivr 是一個開源的 CDN,專注於托管 JavaScript 庫和其他前端資源。
- 它支持包括 CSS、圖像和字型在內的各種資源類型。
- jsDelivr 與 GitHub 高度整合,可以直接從 GitHub 倉庫中加載資源,因此可以快速獲取到最新的庫版本。
- 它具有全球分發的網路,使用多個 CDN 提供商,包括 Cloudflare、Fastly 等。
- unpkg:
- unpkg 是一個快速、安全的全球 CDN,專門用於托管 NPM 套件。
- 它允許直接從 NPM 註冊表中加載套件,無需進行任何配置。
- unpkg 提供了單個檔案和整個套件的托管服務,可以通過簡單的 URL 模式訪問所需的資源。
- 它與 npm、yarn、Webpack 等工具高度整合,方便在專案中使用。
總體來說,CDNJS、jsDelivr 和 unpkg 在目標使用者、支援的資源類型和整合程度方面略有不同。CDNJS 適用於各種前端庫和框架,但更新速度相對較慢;jsDelivr 更專注於 JavaScript 庫和其他前端資源,可以直接從 GitHub 加載最新版本;unpkg 則專注於 NPM 套件的托管,提供方便的訪問和整合方式。根據具體需求和使用場景,選擇適合的 CDN 可以幫助提高前端資源的載入速度和可靠性。
Bing Chat 回答
CDNJS、jsDelivr 和 unpkg 都是用來載入 JavaScript 和 CSS 程式庫的內容傳遞網路(CDN)。它們之間的差異主要在於以下幾個方面:
- 來源:CDNJS 和 jsDelivr 都可以從 npm 註冊表和 GitHub 儲存庫中提供程式庫,而 unpkg 則只能從 npm 註冊表中提供程式庫。
- 功能:jsDelivr 有一些特殊的功能,例如可以省略確切的版本字串,以便總是獲得最新的修補版本,或者可以合併多個檔案到一個請求中。unpkg 則提供了一個簡單的介面,可以直接瀏覽和下載 npm 套件中的任何檔案。CDNJS 則沒有這些功能,但它有一個龐大的程式庫目錄,並且可以自動更新程式庫。
- 效能:這三個 CDN 都使用了大型的 CDN 提供商來分發套件,並且有類似的快取策略。因此,在一般情況下,它們之間的效能差異不會很大。不過,有一些細節可以影響效能,例如壓縮方式(Brotli 或 gzip)、快取控制標頭(max-age 和 immutable)和特殊功能的使用(可能會降低快取命中率)。
- 市場佔有率:根據 2023 年 5 月的統計資料,CDNJS 是最受歡迎的 JavaScript CDN,其市場佔有率為 47.2%,其次是 jsDelivr(25.3%),再次是 unpkg(7.2%)。
綜上所述,選擇哪一個 CDN 取決於您的需求和偏好。您可以根據程式庫的可用性、功能的需求、效能的考量和市場佔有率的影響來做出決定。
我的心得
兩邊的品質我都可以接受,並認為未來這種「常識性質」的資訊查詢未來都可安心交給 AI,直接看結論,省去自己爬文閱讀消化的時間。至於容錯度低或需要深度理解的知識,還是要自己核對查證過再採用。以這個案例,AI 給的答案就夠了。
綜合以上資訊,CDNJS 最主流,程式庫種類最齊全,我的前端應用屬後知後覺族群,版本更新速度慢對我不是問題,故拍板以 CDNJS 為來源。 CDNJS 的 API 非常簡單易用,不需 API Key,HTTP GET 搭配 Query String 參數便能取回 JSON 結果,靠 Github Copilot 幫忙產生大部分程式碼,程式寫法我原本就會或能爬文找到,但有了 Copilot 時間就省下來了,我專心規劃參數怎麼設計並微調程式確認執行正確,我想這大概就是 AI 時代寫程式的方式吧。
param (
[Parameter(Mandatory = $true, Position = 0)]
[string]$name,
[string]$destionation,
[object]$files,
[switch]$assets,
[switch]$install
)
# examples:
# * cdnjs-libtool jquery
# * cdnjs-libtool jquery-*
# * cdnjs-libtool ^jquery.*
# * cdnjs-libtool font-awesome
# * cdnjs-libtool font-awesome -assets
# * cdnjs-libtool font-awesome -install -destination wwwroot/lib/font-awesome
# * cdnjs-libtool font-awesome -install -files css/all.css -files webfonts/*
$mode = 'search'
if ($install) {
$mode = 'install'
}
elseif ($assets) {
$mode = 'assets'
}
if ($mode -eq 'search') {
$keywd = $name -replace '[*^$]', ''
$uri = "https://api.cdnjs.com/libraries?search=$keywd&fields=name,version"
$libs = Invoke-RestMethod -Uri $uri
$rePattern = ($name -replace '\*', '.*') -replace '[.]', '\.'
$libs.results | Where-Object { $_.name -match $rePattern } | ForEach-Object {
[PSCustomObject]@{
name = $_.name
version = $_.version
}
}
}
elseif ($mode -eq 'assets') {
$uri = "https://api.cdnjs.com/libraries/$($name)?fields=assets"
$lib = Invoke-RestMethod -Uri $uri
$lib.assets | ForEach-Object {
$_.files | ForEach-Object {
$_
}
}
}
elseif ($mode -eq 'install') {
$cmd = "libman.exe install $name"
if ($destionation) {
$cmd += " --destination $destionation"
}
if ($files) {
$cmd += ($files | ForEach-Object { ' --files ' + $_ }) -join ' '
}
Invoke-Expression $cmd
}
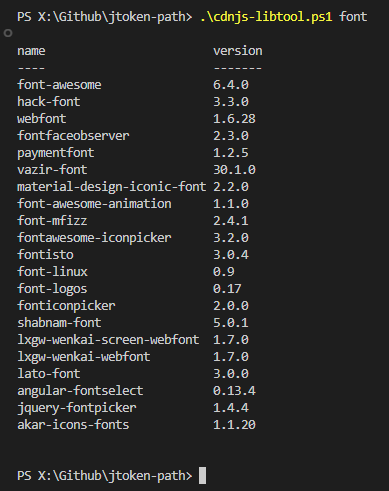
試用一下,以安裝 Font-Awesome 為例,先用 font 關鍵字查詢(我加了萬用字元設計,並支援 Regular Expression ^ $ 符號,能用 "jquery"、"jquery-*"、"^jquery.*" 模糊比對):

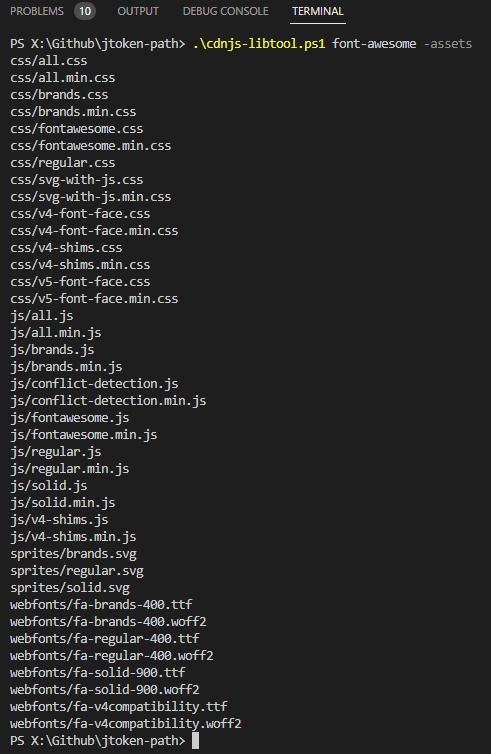
確認名稱為 font-awesome 後,加上 -assets 列出套件包含所有檔案:

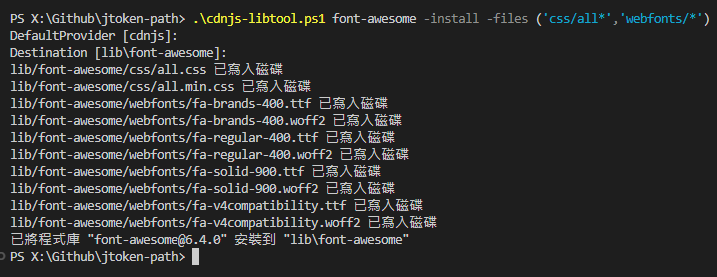
最後,用 -install -files ('css/all*', 'webfonts/*') 指定安裝 all.css、all.min.css 及 webfonts 下的字型檔,PowerShell 工具背後會呼叫 libman 完成安裝工作,大功告成!

Introduce to LibMan CLI and how to use PowerShell to write a CDNJS library search tool.
Comments
Be the first to post a comment