在 Electron 中使用 jQuery 與網頁偵錯技巧
 |  | 0 |  |  |
動手寫 Electron.NET 沒多久就踩到坑。ASP.NET Core 專案預設會載入 jQuery,但在 Electron 中不能用,出現 jQuery is not defined 錯誤。
調查 jQuery 問題前,先介紹 Electron 超級好用的偵錯功能。
網頁在 Electron 裡出錯該怎麼查?下意識猛按 F12 卻沒反應,少了 Dev Tools 跟雙眼被戳瞎沒什麼兩樣,莫非要改程式加入一堆 alert('跑到這一行囉') 當原始人?莫急莫慌莫害怕,Electron 懂得前端攻城獅的需要,從上方選單可找到 View/Toggle Developer Tools 或按 Ctrl-Shift-I,

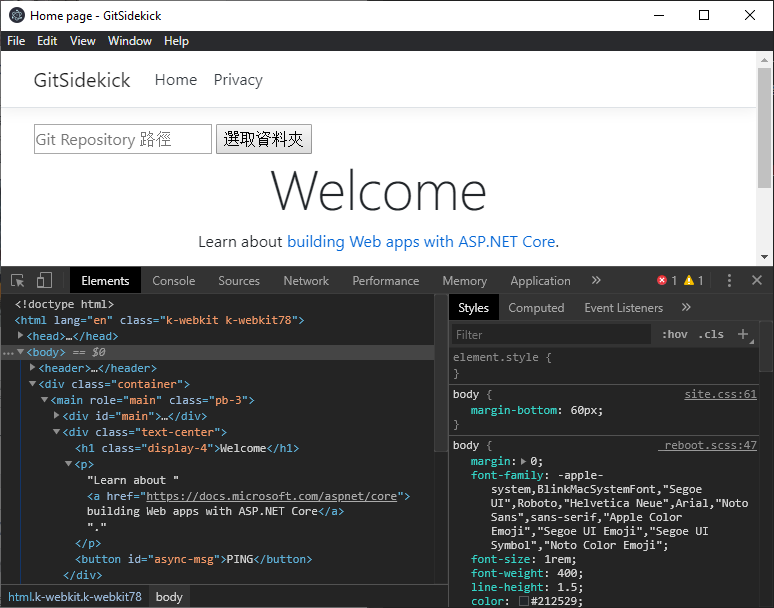
薑! 薑! 薑! 薑~~ 熟悉的 Chrome F12 Dev Tools 回來了,神兵利器在手,又能痛快斬妖除魔了。

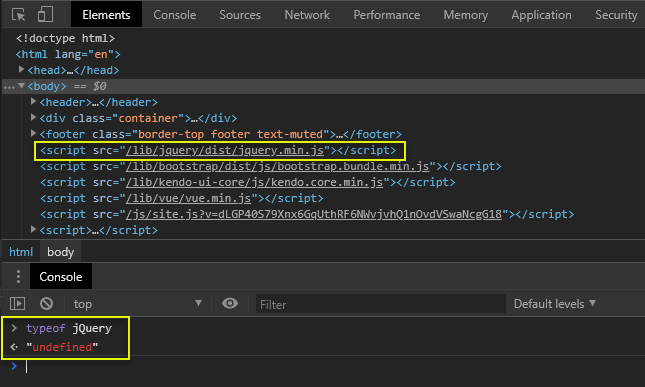
從 Dev Tools Console 驗證,我們可以看到,明明有載入 jquery.min.js,但 typeof jQuery 是 undefined:

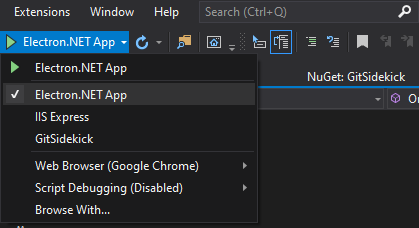
在 Visual Studio 改以 Kestrel 或 IIS Express 網站方式執行:(如下圖,Electron.NET 專案有三種執行模式 Electron.NET App、IIS Express 或 Kestrel)

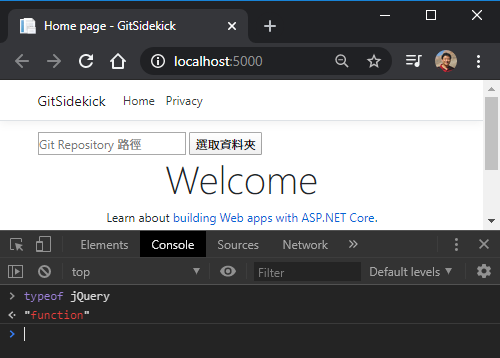
當網頁運行於 Chrome 時 jQuery 是正常的:

爬文在官方 FAQ 很快找到說明,Electron 為求與 Node.js 整合,會在 DOM 加入 module、exports、require 等物件或函式,與 jQuery、RequireJS、Meteor、AngularJS 等發生衝突。有幾種解決辦法:參考
- 啟動 Electron.WindowManager.CreateWindowAsync() 時帶入參數,停用 WebPreferences.NodeIntegration。缺點是前端就不能用 require('electron') 引用 Electron 程式庫,副作用不小。
- 改用 Node.js 端載入 jQuery,
npm install jquery --save,前端再以window.$ = window.jQuery = require('jquery');載入,我想盡可能在 .NET 端解決,這個方法只當成備案。 - 將 require 更名為 nodeRequire,並刪除 window.require/exports/module 再載入 jQuery,如此 jQuery 及 Node 整合功能可以並存(只是原本的 require 要改寫為 nodeRequire,影響不大),是我覺得較完美的解法。
<script> if (typeof require !== "undefined") { window.nodeRequire = require; delete window.require; delete window.exports; delete window.module; } </script> <script type="text/javascript" src="jquery.js"></script>
經過這番修改,jQuery 恢復正常,又可以繼續戰鬥了!
Tips of debugging HTML and JavaScript in Electron and how to use jQuery in Electron.
Comments
Be the first to post a comment