用 ASP.NET Core 寫桌面 GUI 應用程式 - Electron.NET
 |  | 13 |  |  |
三不五時難免有寫桌面 GUI 程式的需求,總讓我天人交戰。雖然寫 WPF 難不倒我,但網頁才是我累積超過一萬小時的拿手絕活。組 XAML 搞 INotifyPropertyChanged 邊查邊寫滿頭大汗之際 我總忍不住碎念,要是能用 Web 寫多好? Select/Input/Button 搭 Vue.js MVVM 不用三分鐘就能搞定,何以此刻我身困淺灘遭蝦戲?(國劇甩頭)
簡單說,限定 WPF 而不能用 ASP.NET 寫程式,就像逼我用筷子吃手扒雞,說多彆扭就多彆扭,手扒雞就是戴手套抓著吃才是王道呀!
之前我嘗試過用 Windows Form/WPF 跑 NancyFX WebAPI,再用 SPA 寫介面的土砲玩法,但 SPA 對我畢竟比 MVC/Razor Page 複雜且陌生,因此 Electron.NET 這種解決方案,對我猶如天使下凡。DOS
Electron 是 Github 開發的開源框架,其原理是用 Node.js 當後端,Chromium 當前端,包成可跨 Windows、Mac、Linux 平台的桌面 GUI 程式,這幾年橫掃開發界的 Visual Studio Code 即是大家最耳熟能詳的應用。而 Electron.NET 則是整合 Electron 與 ASP.NET Core,讓 .NET 開發者可以用 ASP.NET Core 寫成 Electron 應用程式。
最近想開個 Side Project 寫 GUI Git 小工具自用,索性當成 Electron.NET 的練習題材,照著文件試做出第一個 Electron 程式,過程順暢到令人驚喜,以下是步驟筆記,備忘兼分享。
- 先用 Visual Studio 建立 ASP.NET Core 3.1 專案,網路上範例多半是用 MVC,理論上只要 ASP.NET Core 都行,我是選 Razor Pages:

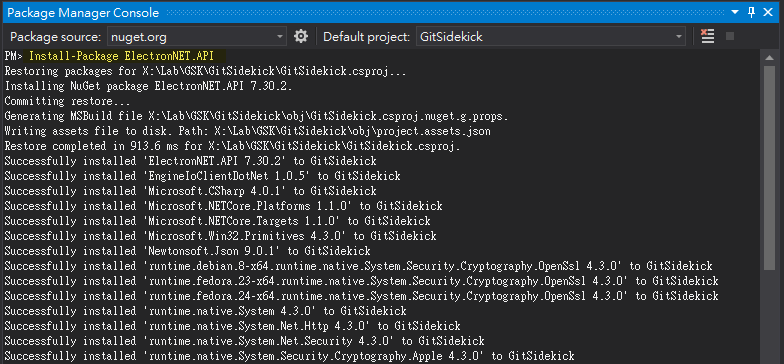
- 開啟 NuGet Manager Console,下指令 Install-Package ElectronNET.API

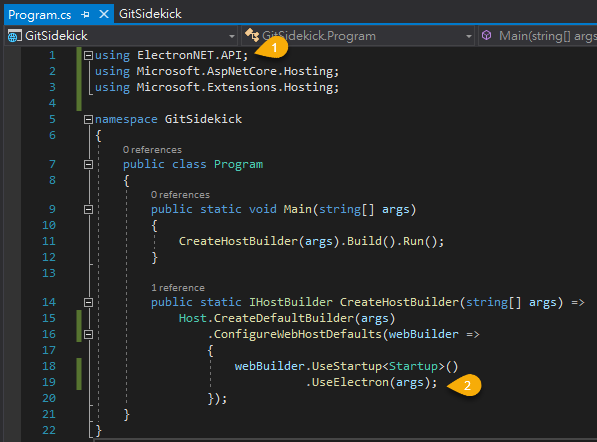
- 接著修改 Program.cs,using ElectronNET.API,CreateHostBuilder() 在 UseStartup<Startup>() 之後加上 .UseElectron(args):

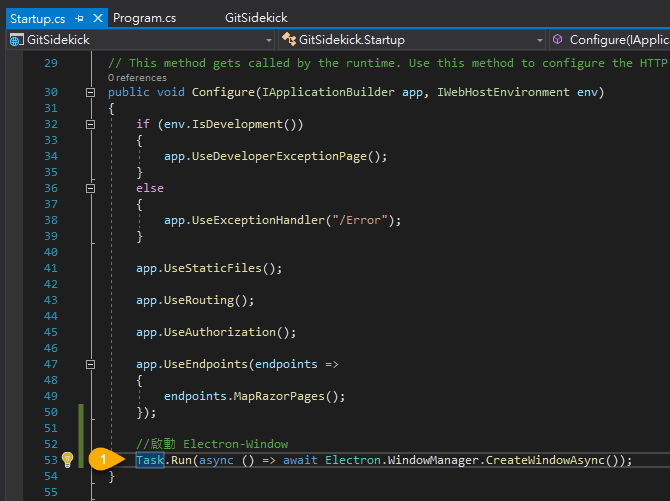
- 再來修改 Startup.cs,Configure() 後方加入 Task.Run(async () => await Electron.WindowManager.CreateWindowAsync();,開啟 ASP.NET Core 的同時也啟動 Electron Window:

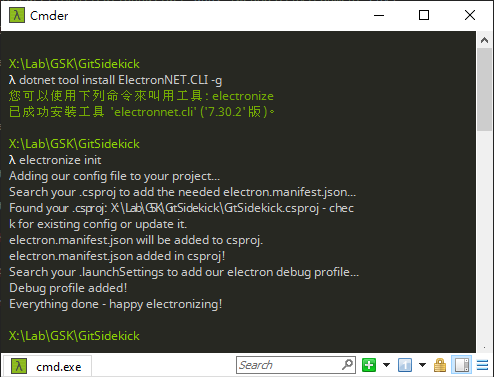
- 在 DOS 或 Cmder 視窗執行
ElectronNET.CLI 只需安裝一次,之後可省。electronize init 是在專案加入 electron.manifest.json 設定檔,每個專案只需執行一次。dotnet tool install ElectronNET.CLI -g electronize init electronize start

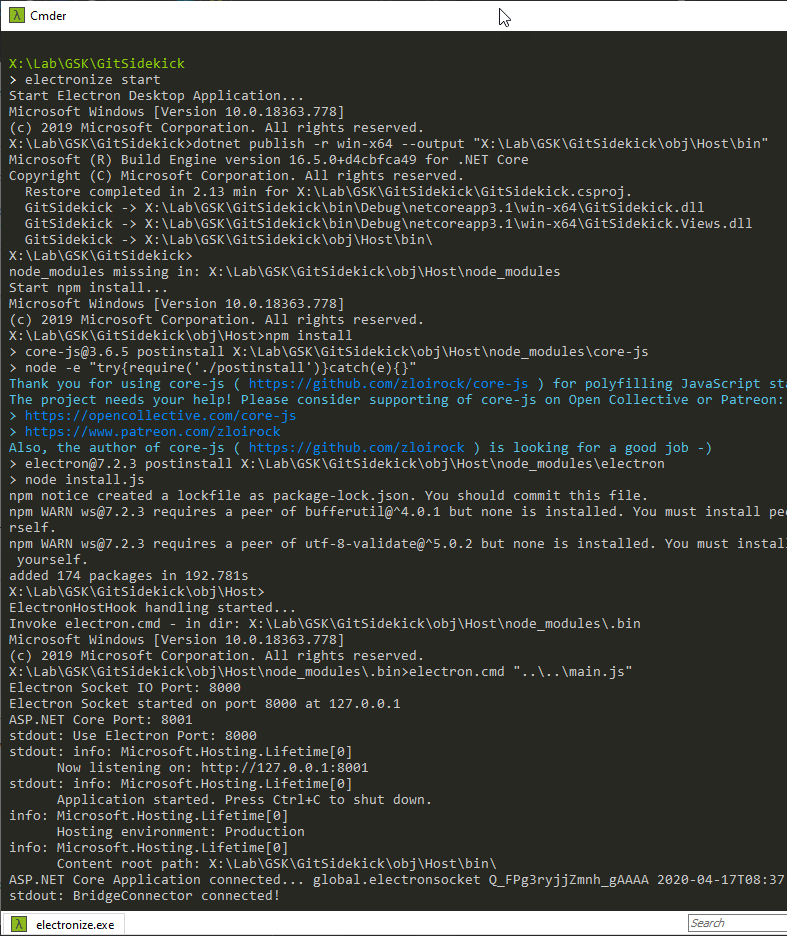
至於 electronize start 耗時較久,首次執行時需透過 npm 下載安裝 Electron 必要套件,經過漫長等待,我看到 ASP.NET Core 在 8001 Port 執行的訊息:

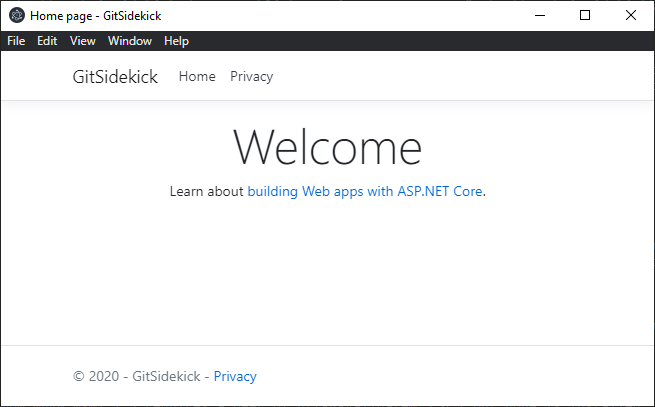
不是吧?ASP.NET Core Razor Pages 就這麼被包在 Electron 裡執行起來了,我一點心理準備也沒有,居然半個茶包都不用射就成功了,我感動到要熱淚盈眶惹:

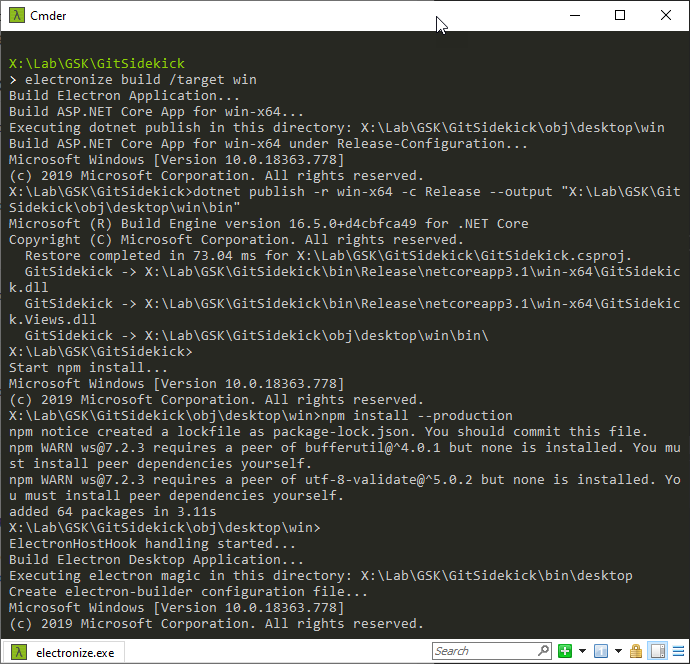
- 下一步是將專案編譯成 EXE 檔,才算真正完成 ASP.NET Core 的桌面程式化。指令為 electronize build /target win

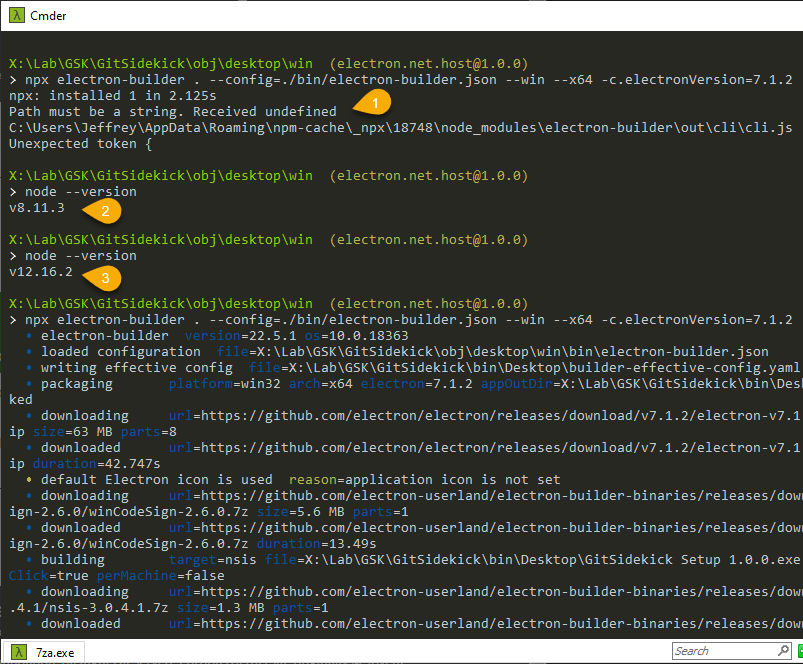
在這裡我遇到小亂流,編譯出現 Path must be a string. Received undefined ...\npm-cache\18748\node_modules\electron-builder\out\cli\cli.js Unexpected token { 錯誤。爬文查到類似案例說跟 node.js 版本有關,查了一下我的版本在 8.11.3,最新版為 12.16.2,不囉嗦馬上更新,錯誤即告消失:

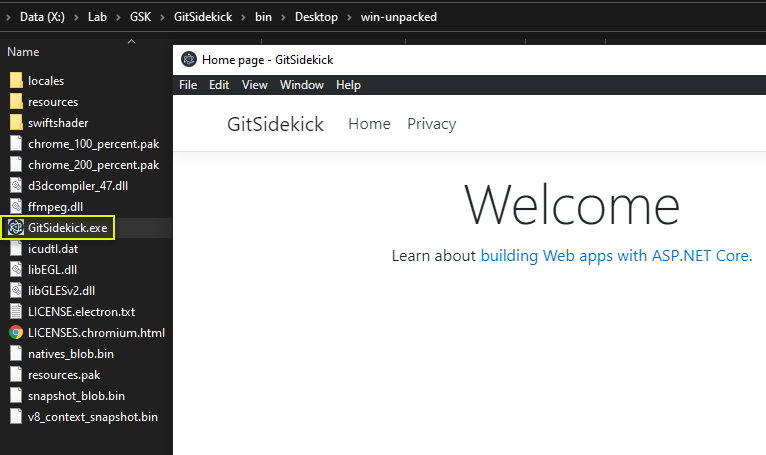
- 編譯結果在 bin\Desktop 目錄下,是個 GitSidekick Setup 1.0.0.exe 安裝檔,而 win-unpacked 子目錄下有 GitSidekick.exe,點選執行可以看到 ASP.NET Core 在 Electron 中跑,Skr...

就醬,我又解鎖一件新武器,以後可以盡情用 ASP.NET Core 寫桌面程式,敲開勳~
Electron 好威呀! .NET 萬歲~










Comments
# by Kbkchank
這篇不收藏對不起自己阿
# by Ryan
大大,這個指令有錯 eletronize build /target win(eletronize 少了一個c) electronize build /target win
# by Jeffrey
to Ryan, 噗,錯字魂正常發揮 Orz,謝謝指正。
# by Joshua
想請問黑大 這種Electron.NET框架應該是類似VM的概念?所以理論上應該不能利用裡面的連結連到外部URL?(ex. http://www.google.com/)(或是要看Electron.NET有沒有bridge本機的網路?)
# by Jeffrey
to Joshua,Electron.NET 不是用 VM,而是 Chromium + Node.js。何以想成它把你的程式跟 Chrome 包成一個 EXE,可以連外部連結沒有問題。
# by LeoLin
之前我就有想過用Electron來替代WPF,沒想到現在居然有Electron.NET可以用,真的是讓我感動到痛哭流涕
# by 煎
請問包出來執行檔是否有支援在 mac 上也可以執行呢
# by Jeffrey
to 煎,Electon.NET 跟 ASP.NET Core 都支援 Windows/Linux/Mac 三種平台,可在 Mac 上執行沒問題。
# by 卡比
Wow,幾天沒來竟然有這麼好的東西!
# by 長期潛水讀者
黑大您好,第3步 「.UseEletron (args)」少了個c,應為「.UseElectron(args)」
# by Jeffrey
to 長期潛水讀者, 謝謝指正。(又一次錯字魔人的正常發揮 Orz)
# by Sunny
黑大你好,我在安裝時出現錯誤,要怎解?謝謝 Install-Package : NU1202: 封裝 ElectronNET.API 13.5.1 與 netcoreapp3.1 (.NETCoreApp,Version=v3.1) 不相容。 封裝 ElectronNET.API 13.5.1 支援: net5.0 (.NETCoreApp,Version=v5.0) 位於 線路:1 字元:1 + Install-Package ElectronNET.API + ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ + CategoryInfo : NotSpecified: (:) [Install-Package], Exception + FullyQualifiedErrorId : NuGetCmdletUnhandledException,NuGet.PackageManagement.PowerShellCmdlets.InstallPackageCommand Install-Package : 封裝還原失敗。正在復原 'WebApplication1' 的寺裝變更。 位於 線路:1 字元:1 + Install-Package ElectronNET.API + ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ + CategoryInfo : NotSpecified: (:) [Install-Package], Exception + FullyQualifiedErrorId : NuGetCmdletUnhandledException,NuGet.PackageManagement.PowerShellCmdlets.InstallPackageCommand
# by Jeffrey
to Sunny, 你可以看一下 https://www.nuget.org/packages/ElectronNET.API/#supportedframeworks-body-tab 13.5.1 版支援 .NET 5+,你專案是 .NET Core 3.1 太舊了,要不專案升級到 .NET 6,不然就是改用 ElectronNET.API 9.31.2。 https://blog.darkthread.net/blog/pick-correct-nuget-package/ 這篇有教怎麼看 NuGet Frameworks 頁籤查詢程式庫適用的 .NET 版本