讓會讀心術的 Github Copilot 陪你寫程式
| | | 4 | |
這一年來,我寫程式愈來愈依賴 Github Copilot,還常四處找人推坑。昨日再添一名受害者幸運兒入坑,小閃光在我日夜洗腦之下,申請好 Github 學生方案正式成為 Copilot 使用者。
Github Copilot 由 OpenAI 與 Github 合作開發,它是一個基於 GPT-3 Codex 語言模型的程式開發 AI 輔助工具,比 ChatGPT (GPT-3.5) 早半年上市,個人訂閱有月繳 10 美元或年繳 100 美元兩種方案(另有 60 天免費試用),如果你跟我一樣是重度程式開發者,每個月三個便當錢,便能換取爽度破錶的流暢體驗,這投資報酬率衝天呀!
註:如果你是在學學生,可上傳學生證或成績單申請 Github Student Developer Pack,便能免費享有 Github Pro 訂閱及 Github Copilot,申請方式可參考這篇: 介紹 Github 學生大禮包 - Developer Pack 與魔法武器 Github Copilot。(想到 Azure 也有 100 USD 學生額度,當學生真好~~)
雖然我逢人就推銷 Copilot 有多好多好,但真要我具體描述怎麼個好法,卻又不知從何講起,但只要實際用過,大家應該也會馬上被圈粉。
我能想到對 Copilot 最貼切的形容:如果你有用過 Visual Studio 或 VSCode,不妨把 Copilot 想成強大十倍的 Intellisense 再多加上一點 ChatGPT 的閱讀能力。Intellisense 能自動補完一行程式,而 Copilot 則能從函式、變數名稱以及註解推測你想做什麼,幫你把「整段程式」寫完,彷彿有個會讀心術的助理坐在旁邊跟你一起寫程式,讓你不時驚嘆「靠腰,Copilot 怎麼知道我要寫這個?」

這陣子剛好有個不錯的例子,分享出來看能不能讓大家感受 Copilot 的強大之處....
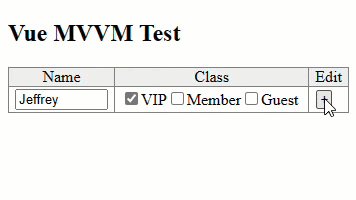
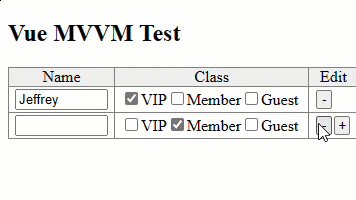
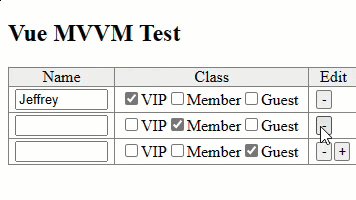
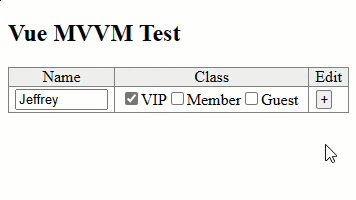
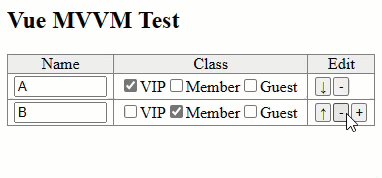
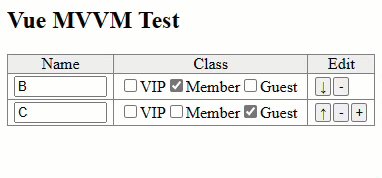
我用 Vue.js 寫一個簡單的多行資料維護操作介面,先做了兩顆鈕,按 + 跟 - 新增或刪除資料,限定超過一筆才能刪,只有在最後一筆才能新增:

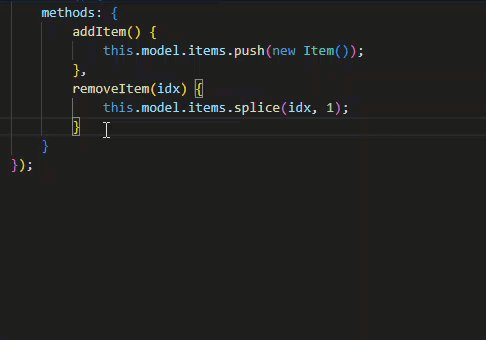
程式碼如下,button 由 model.items.length 及 idx 決定 +/- 鈕顯示與否,用 removeItem(idx) 及 addItem() 方法用 splice() 及 push() 移除及新增 JavaScript 陣列元素:
<table class="grid">
<thead>
<tr>
<td>Name</td>
<td>Class</td>
<td>Edit</td>
</td>
</tr>
</thead>
<tbody>
<tr v-for="(item,idx) in model.items">
<td>
<input size="8" v-model="item.n" />
</td>
<td>
<v-chkbox-list v-model="item.d" :items="['VIP','Member','Guest']" :exclusive="true" />
</td>
<td class="item-op">
<button @click="removeItem(idx)" v-show="model.items.length > 1">-</button>
<button @click="addItem()" v-show="idx == model.items.length - 1">+</button>
</td>
</tr>
</tbody>
</table>
<script>
class Item {
constructor() {
this.n = '';
this.d = '';
}
}
const app = Vue.createApp({
data() {
//... 略 ...
},
methods: {
addItem() {
this.model.items.push(new Item());
},
removeItem(idx) {
this.model.items.splice(idx, 1);
}
}
});
// ... 略 ...
</script>
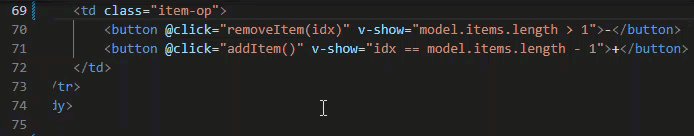
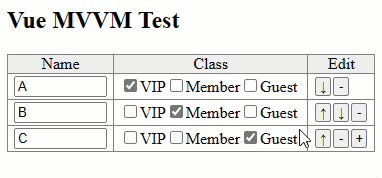
接著,我想再多加將整列資料上移及下移的按鈕,來看看 Copilot 會怎麼幫忙?

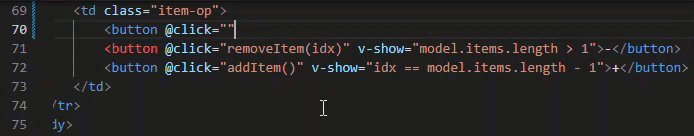
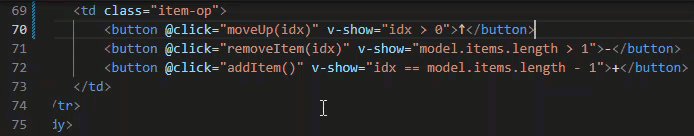
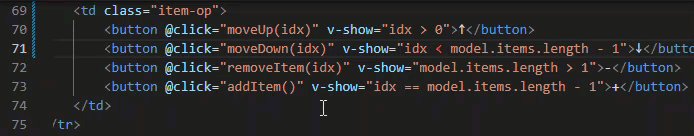
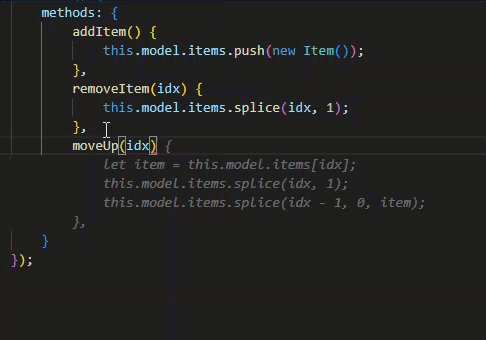
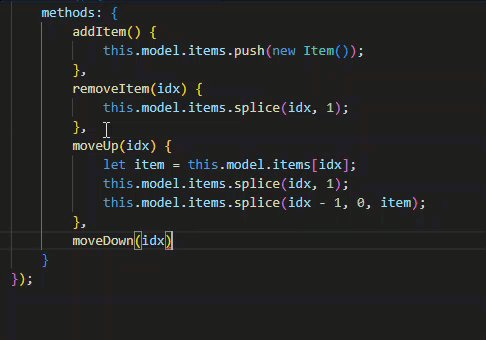
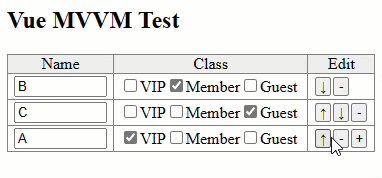
灰色字體是 Copilot 建議的程式碼,輸入 <button @onclick="moveUp 後,Copilot 自動帶出 <button @click="moveUp(idx)" v-show="idx > 0">↑</button>,它知道要加上 v-show="idx > 0" 第一列不顯示,依據新增刪除鈕用 +/-,上移鈕用向上箭頭 ↑ (靠! 我本來都準備要開 Word 插入符號找箭頭的,這下全省了)。按 Tab 確定接受建議,換行後 Copilot 繼續把下移鈕整行寫完,我一個字都沒打,按一個 Tab 向下鈕便做好了。
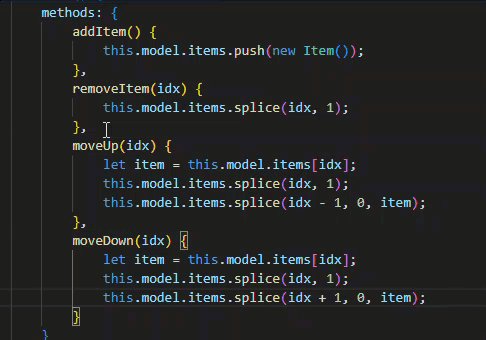
接著事件部分也是,敲完 moveUp(idx)、moveDown(idx) 剩下的全部交給 Copilot 代打。

雖然有點搞不清程式算不算我寫的,但上移下移鈕做好了是事實。

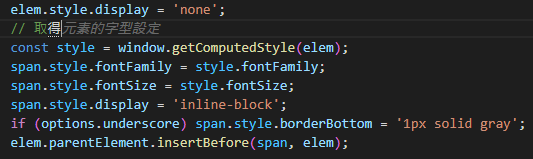
除了由註解及函數名稱生成程式碼,我覺得依程式碼幫忙填寫註解的功能也很貼心:

總之,Copilot 總能猜到我想做什麼,即便有所出入,先接受建議再修改調整也好過全部自己輸入,省下可觀的打字時間。這樣的開發體驗超讚!
跟 ChatGPT 一樣,Copilot 的知識來自 Github 及開源數千萬個公開源碼專案,愈是普遍愈是基本的程式應用準確度愈高,以我自己用在 C#、JavaScript、HTML、PowerShell 程式的經驗都還不錯,遇到冷門或進階應用或是自己獨創寫法時,準確率較差,但這也符合預期。總之,如果你喜歡 Intellisense,一定也會愛上 Copilot,並開始擔心頭腦鈍化,以後少了它不會寫程式,哈!
今天剛好看到保哥分享 本週六 5/20 下午兩點有個 GitHub Copilot 開發者訓練營 in Taipei,如對想對 Github Copilot 有更多了解可以報名參加。
Using a typical example to explain why you should use Github Copilot?
Comments
# by Ellis
感謝分享~
# by U
黑大 請教一下如果在公司用 VS 開發軟體, 但卻使用個人付費版到 GitHub copilot 是否合法?
# by Jeffrey
to U, Copilot 企業版的差異在於可針對不同團隊、成員啟用,以及不會蒐集使用者使用回饋(例如:接受或拒絕建議,作為改進優化依據),個人版可以用於商業用途沒問題,在公司使用不會違反授權。但公司是否允許在工作環境使用這類 AI 產品,則視各公司政策而定。 Copilot 個人與企業版差異:https://tinyurl.com/mrxj64sh Copilot 資料蒐集政策:https://tinyurl.com/bdespjnz
# by U
To Jeffrey 感謝回覆