CSS 背景列印問題
 |  | 3 |  |  |
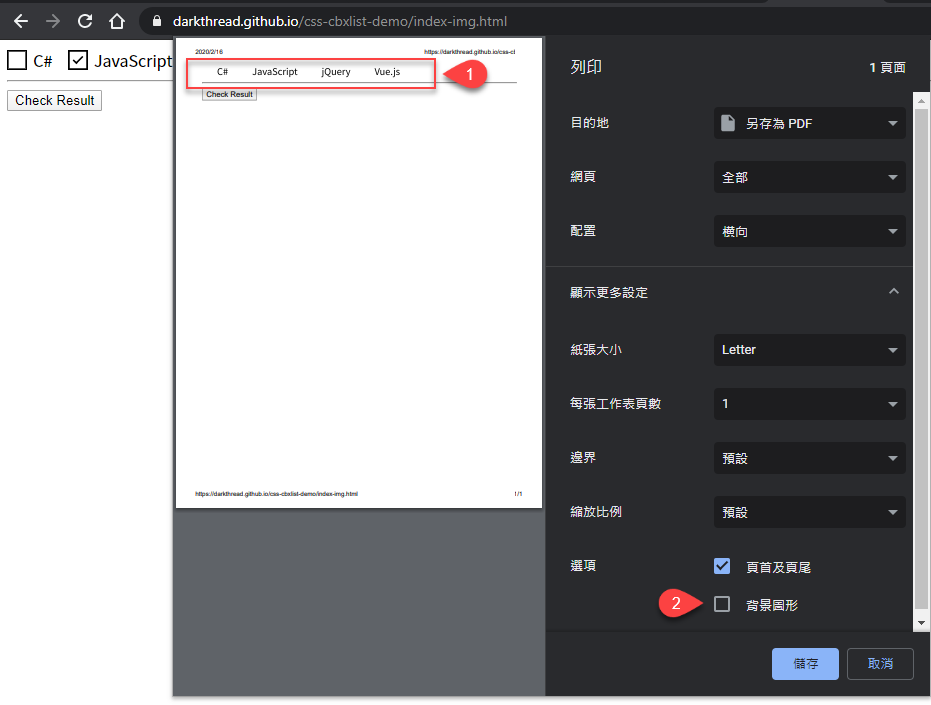
前篇文末提到用 CSS 美化瀏覽器預設 Checkbox 顯示的小技巧在實務應用上可能會遇過小問題,謎底揭曉 - 列印時會失真。

如上圖所示,瀏覽器列印時預設會忽略 HTML 元素的背景色或背景圖以求簡潔易讀,讓 input[type=checkbox]+span { background: Url(...); } 放上的勾選方格被消失。有個解決辦法是提醒使用者啟用上圖 2 的「背景圖案」選項,但若網頁本身有大量背景圖,黑白列印背景圖浪費碳粉又降低可讀性,不算好解法。
分享我試過的兩種解法。
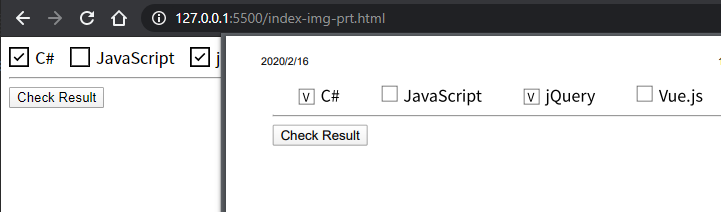
兩種解法的共用原理是利用 @media print 加入列印專用樣式,第一種做法是以 :before + border 取代 background 在 Span 前方加入方框,勾選時則用 content: "V" 放進 V 字型模擬勾選效果。線上展示
@media print {
input[type=checkbox]+span {
background: none;
}
input[type=checkbox]+span:before {
display: inline-block;
height: 14px;
width: 14px;
box-sizing: border-box;
content: "";
margin-right: 6px;
border: 1px solid gray;
}
input[type=checkbox]:checked+span {
background: none;
}
input[type=checkbox]:checked+span:before
{
padding-top: 0;
padding-left: 3px;
content: "V";
font-size: 9px;
line-height: 14px;
}
}
其效果如下:

用 content: "V" 在方框假裝打勾要費點事,需微調上下距離與字型大小還要考量跨瀏覽器差異,我後來找到另一種做法,簡單、粗暴、有效,使用者也買單。
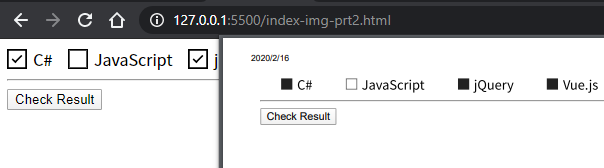
將原本 content: "V" 跟一堆調距離大小的設計拿掉,確定先前已設定 box-sizing: border-box,設個超厚的 border 往內長把格子塗黑:
input[type=checkbox]:checked+span:before
{
border: 7px solid #222;
}
像是這樣:

由於列印是要匯出紙本單據,勾選與否講求白紙黑字,做到這麼明顯使用者多半不會反對。(笑) 以上分享我用過的解法,大家如果有其他妙招,也歡迎分享。
Tips of using media print, :before, and border-box + border to solve missing background while printing web page.
Comments
# by ByTIM
補充:圓的 RadioButton 也差不多吧!
# by Switch_Squirrel
妙招! 但黑大怎麼把這篇文章分在ORACLE了 XD
# by drem
把額外加工的樣式包在 @media screen { } 裡面,列印時使用預設樣式感覺比較簡單