活到老學到老-CSS Media Types
 |  | 3 |  |  |
在部落格上分享技術心得,常帶來意外收獲!
網友的迴響總讓我見識增長,額外學到的新東西超乎想像,每每發現過去忽略或未曾接觸的寶藏,總令我欣喜若狂。
說出來也不怕大家笑話,從事Web開發多年,卻未曾在Javascript下過苦工,對CSS也是開始把玩jQuery後才漸漸熟悉的。終日周旋於工作家庭間,己難再鼔起滿腔熱血,心無旁鶩地狂K三天,將一個技術摸到爛熟。【需要再學,夠用就好】成了不追根究底的藉口,找到堪用工具,儘速解決問題,如期領到薪餉,珍惜家庭時光成為中年程序員卑微卻知足的生活方式,噗友說,這叫MOP(Money Oriented Programming),一針見血! (謎之聲: 嘴砲一堆,何不痛快承認你是喪失偉大理想抱負的現實程式工就好了?)
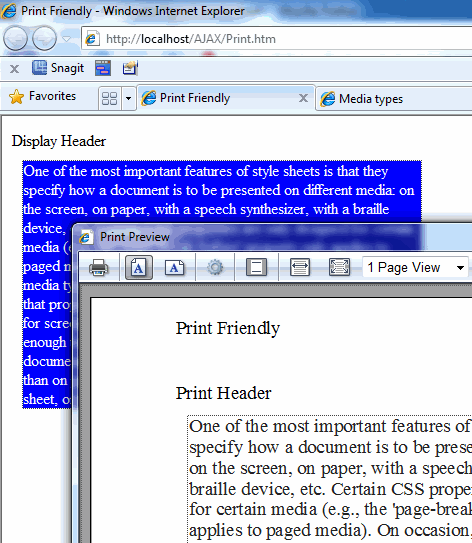
話說,昨天貼了一篇網頁列印強迫分頁的jQuery心得分享。本站常客,Javascript界的絕地大師,Ammon,忽然現身點醒我—Use the force, Luke Use the media, Dark。
一語警醒夢中人,其實過去在檢視一些網頁HTML Source時,早看過media="print,screen”的寫法,只是一向得過且過,從沒深究過它的意涵。經Ammon一提醒,才發現我忽略了好東西。
簡單來說,透過指定CSS Media Type,我們可以對同一個元素分別為顯示、列印、行動裝置指定不同的呈現樣式! 老實說,這是非常基本的CSS應用;但搞Web這麼久,我卻一直忽略了它,直到今天。
廢話不多說,請看我整理的範例:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Print Friendly</title>
<style type="text/css">
.cContent
{ margin-top: 10px;
margin-left: 10px;
width: 400px;
border: dotted 1px #444444;
}
/* 可以用@media mediaType的方式宣告不同媒體專用樣式 */
@media screen
{ /* 螢幕上是藍底白字 */
.cContent
{ color: White;
background-color: Blue;
}
}
@media print
{ /* 列印時是白紙黑字的 */
.cContent { color: #222222; } }
</style>
<!-- link, style可用media="mediaType"宣告適用時機 --> <style type="text/css" media="screen">
/* 顯示時隱藏 */
.cPrint { display: none; } </style>
<style type="text/css" media="print">
/* 列印時隱藏 */
.cScreen { display: none; } </style>
</head>
<body>
<div class="cPrint">Print Header</div>
<div class="cScreen">Display Header</div>
<blockquote class="cContent">
One of the most important features
...
certain media types.
</blockquote>
</body>
</html>

應用這個技巧,昨天的程式我們可以修改成:
<style type="text/css">
@media print
{ .cPrint
{ display: block;
page-break-before: always;
}
#btnPrint { display: none; } }
@media screen
{ .cPrint { display: none; } }
</style>
<script type="text/javascript">
$(function() { //DataList的每六列加一個表頭 var $rows = $("#DataList1 > tbody > tr");
$rows.each(function(i) { //取6的倍數, 排除最後一筆 if ((i + 1) % 6 == 0 && i != $rows.length - 1) { //加上頁首並設定跳頁 $(this).after("<tr class='cPrintOnly'><td>" +
$("#dvPageHeader").html() + "</td></tr>");
}
});
$("#btnPrint").click(function() {
//列印 window.print();
});
});
</script>
再次感謝Ammon大師開示。
Comments
# by Wolke
沒錯啊~ 千萬不要為偷懶找籍口了喔!!!
# by weskerjax
有學到! 這個部分還真是不常用 原來還有這樣的屬性存在
# by Chanshuo
這是W3C制訂的標準,按照原先的理想,是可以寫一次網頁,同時用在一般銀幕(screen)、列印(print)、手持裝置(handheld)、電視(tv)、簡報(projection)…等裝置。然而,因為商業上的競爭,事貫上除了銀幕和列印之外,其他如手持裝置很少使用…(真是浪費地球資源啊!)