台灣首家線上中文編碼解析上線啦~
 |  | 3 |  |  |
早年做專案時為快速分析中文編碼,我寫了一個 Windows Form 小工具,在部落格分享收到一些讀者回饋,陸續改版幾次並命名為中文編譯解析工具,十多年來是我處理中文編碼疑難的順手兵器。
- 2006-12-17 KB-Unicode編碼解析小工具
- 2007-01-03 中文編碼解析工具1.1版
- 2007-09-07 中文編碼解析工具 Ver 1.2
- 2007-09-16 中文編碼解析工具 Ver 1.3
兩個月前,接到讀者 Yoyo 留言,建議我將程式包成 Chocolatey 程式包方便安裝,我才驚喜發現這個古老小工具還一直有愛用者。 經過評估,程式的操作 UI 並沒有複雜到非得寫成 Windows Form 的理由,而桌面程式需下載本機執行常有資安疑慮,何不把它改寫成 Web 版並開源?另一方面的考量是我在工作上已經好久沒寫前端,而這是個絕佳 Coding4Fun 題材,剛好讓我練習 Vue.js、Webpack、TypeScript 等新一代前端開發方式,成為我改寫 Web 版的重要理由。
網站使用 ASP.NET Core with Vue SPA 專案範本為基礎修改,細節請參考前文 Vue筆記4-Vue.js + TypeScript + ASP.NET Core,此處不再贅述。
將邏輯從 .NET 搬到 .NET Core 沒想像中順利。我遇到的首要困難是原本 WinForm 版使用 System.Web.HttpUtility 處理 UrlEncode 及 UrlDecode, 在 .NET Core 已不再建議使用,故需尋找替代程式庫,但評估過 System.Net.WebUtility、System.Web.Encodings.Web.UrlEncoder、System.Uri.EscapeDataString() 所提供方法多已回歸當代標準, 統一使用 UTF8 編碼,不像 HttpUtility.UrlEncode() 可指定 Encoding 參數,亦不支援 %uxxxx 這種 UrlEncodeUnicode() 過時編碼。 為保有過往規格,我選擇了可恥但有用的做法 - 參考 HttpUtility 原始碼,將其中的邏輯搬進專案,復刻成同名元件。
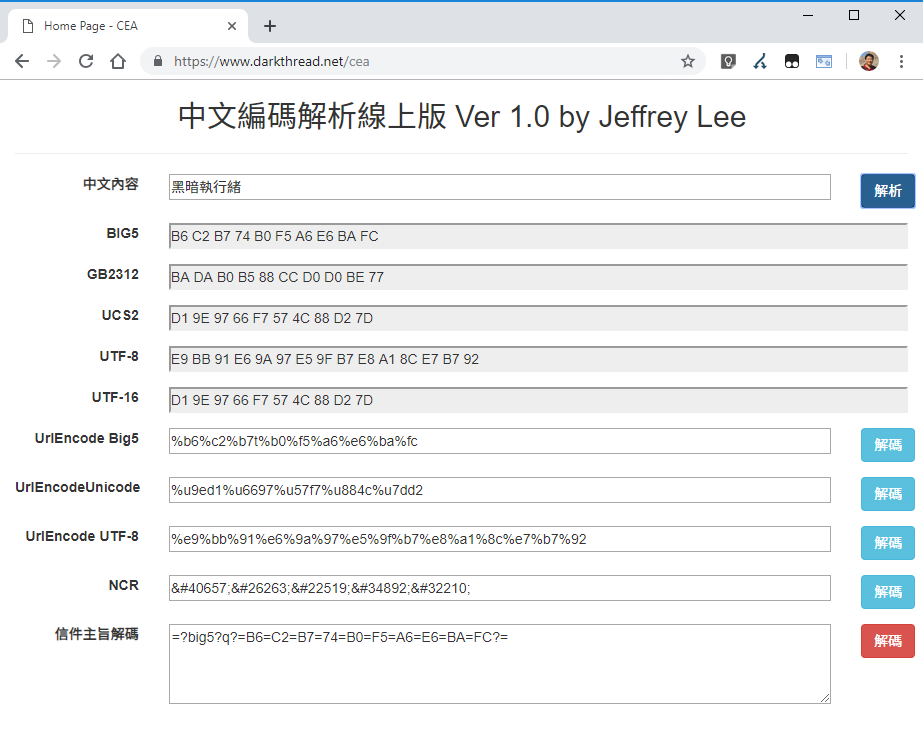
無論如何,算是把原本 WinForm 版的相同邏輯移植成網頁版,完成了線上版本:https://www.darkthread.net/cea而專案程式我也開源放上 Github:https://github.com/darkthread/ChineseEncodingAnalyzer ,歡迎大家利用。

I have an old but handy Chinese Encoding Analyzer which is a WinForm application. I migrate it to Vue.js + TypeScript + ASP.NET Core version to run as online service and open source now.
Comments
# by 用膝蓋思考的人
看到標題,我的大腦還沒反應過來的時候,手指就已經點進來了 ...
# by Eric Lin
神器
# by l
蝝怨𠧧