使用TypeScript撰寫Protractor測試
 |  | 0 |  |  |
裝好Protractor,就可以動手寫測試了。Protractor預設使用Jasmine,之前寫Angular單元測試時玩過,語法並不陌生,但是用慣神兵利器,遇上超過一百行的JavaScript,少了Visual Studio + TypeScript拎杯根本活不下去,啊啊啊啊~(顯示為鎚子被沒收的雷神索爾在地上打滾)
因此,首要任務得找出使用TypeScript撰寫Protractor測試的方法。我選擇用VS2013開啟一個空白Web Apllication專案,不啟用MVC、Web API也不啟用WebForm,圖的只是網站專案的TypeScript編譯支援及對專案環境的熟悉度,操作起來比較順手。
偷懶就用Protractor的官方教學當範例,github有現成範例網站可跑測試,方便又省事。(該範例很精簡易懂又可馬上動手實測,是極佳的Protrator入門教材,值得一讀)
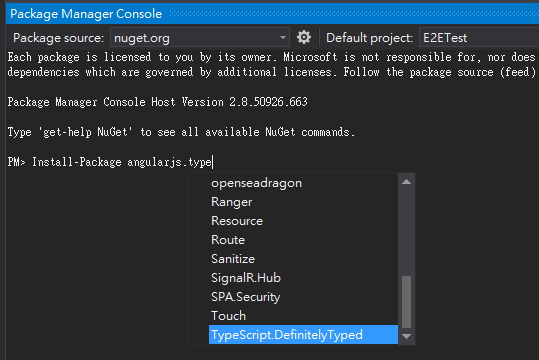
第一步要安裝相關定義檔。現在用Manage NuGet Packaged GUI介面查尋套件的速度愈來愈慢,建議改用Package Manager Console較有效率。Package Manager Console支援自動完成,例如:輸入install-package angularjs.type按Tab即可自動帶出angularjs.TypeScript.DefinitelyTyped:

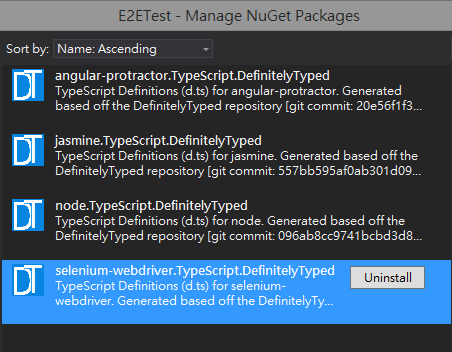
使用Install-Package指令安裝angular-protractor.TypeScript.DefintelyTyped(它會一併安裝selenium-webdriver.TypeScript.DefinitelyTyped)、node.TypeScript.DefintelyTyped、jasmine.TypeScript.DefintelyTyped,共需要四組定義檔:

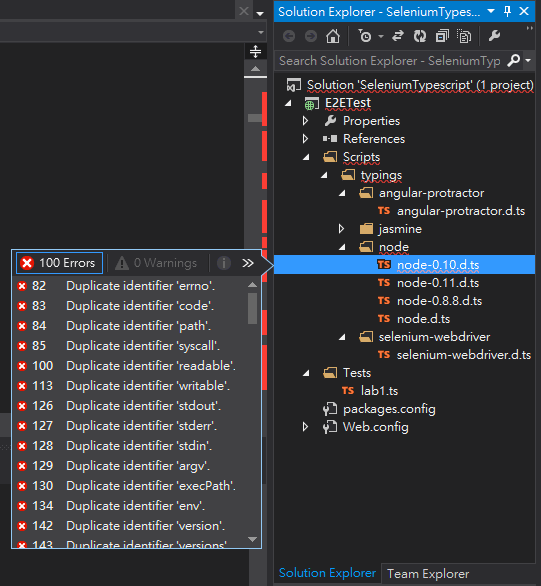
node.js定義檔有個小問題,除了最新版的node.d.ts(12版)之外,一併附了0.8.8、0.10、0.11等舊版,在專案並存會導致編譯錯誤,需將舊版.d.ts檔案刪除。

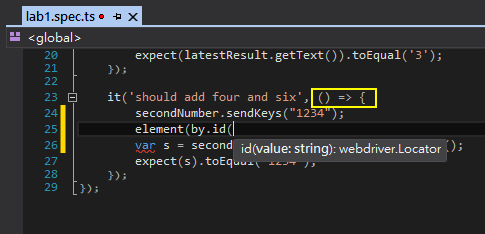
在專案新増一個lab1.spec.ts小試一下,在測試腳本可以寫Lambda語法( () => { … } ),Visual Studio也認得it、element、by.id 等函式,不用擔心手滑打錯字。

嘖嘖嘖… 回到阿斯嘉王國的感覺真好~
Comments
Be the first to post a comment