自訂大小位置 window.open() 之 IE 相容問題
 |  | 2 |  |  |
IE 都更期間,部分網頁仍希望做到 IE11 / Edge / Chrome 相容。前些時侯學會以全螢幕瀏覽器視窗檢視,在 Edge/Chrome 運作良好,在 IE 則會有些狀況。
問題重現範例如下:線上展示
<button onclick="testWinOpen('https://blog.darkthread.net')">
Test window.open()
</button>
<script>
function testWinOpen(url) {
window.open(url, '_blank', 'popup=yes,' +
',top=' + screen.availTop +
',left=' + screen.availLeft +
',width=' + screen.availWidth +
',height=' + screen.availHeight);
}
</script>
使用 IE 測試,則會有以下問題:
- 在多螢幕環境,新視窗永遠出現在主螢幕,而非瀏覽器所在螢幕。
- 當網頁長度超過螢幕高度,不會出現垂直捲軸,看不到網頁下半部。
- 新開視窗大小固定無法調整。
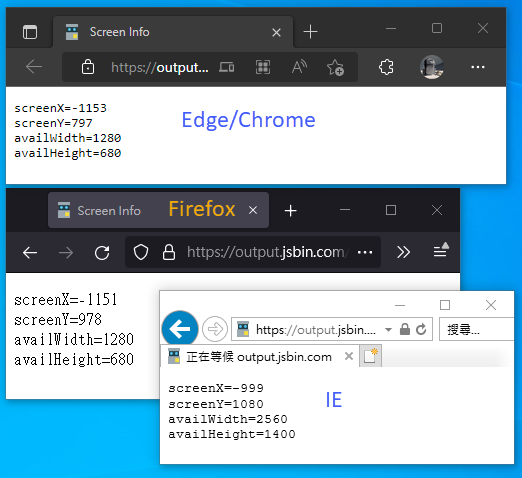
研究了一下,第一點問題出在 IE 不支援 screen.availLeft 及 screen.availTop,但可從 window.screenX 及 windows.screenY 抓目前視窗相對於主螢幕的座標,我寫了一個小程式測試: 線上展示
<pre id="info"></div>
<script>
var info = document.getElementById('info');
setInterval(function() {
info.innerText =
'screenX=' + window.screenX +
'\nscreenY=' + window.screenX +
'\navailWidth=' + screen.availWidth +
'\navailHeight=' + screen.availHeight;
}, 100);
</script>
實測 window.screenX 及 screenY 在 Edge/Chrome/Firefox 都可用,但在多螢幕環境,screen.availWidth 及 availHeight 在 Edge/Chrome/Firefox 會隨瀏覽器所在螢幕變化,但在 IE 則永遠只會抓主螢幕解析度。如果配合 screenX/screenY,依我實測結果,若新視窗大小不要超出所在螢幕解析度太多會開在現在的螢幕,只要多螢幕間解析度相差不大,多半能符合預期。

第 2 及 3 點,不會出現垂直捲軸跟無法調大小,則要靠幾個 MDN 文件 沒列出來的 IE Only 參數。這部分 W3School 的參考 比較完整,包含:scrollbars、resizable、fullscreen、toolbar。望文生義,問題 2, 3 可以靠加上 scrollbars=yes,resizable=yes 解決。
修正後的版本如下: 線上展示
<script>
function testWinOpen(url) {
window.open(url, '_blank', 'popup=yes,resizable=yes,scrollbars=yes' +
',top=' + (screen.availTop || window.screenY) +
',left=' + (screen.availLeft || window.screenX) +
',width=' + screen.availWidth +
',height=' + screen.availHeight);
}
</script>
希望這是我職業生涯中倒數的 IE 茶包... Orz
Comments
# by 小黑
讚嘆黑大
# by 阿光
黑大陪我們度過風風雨雨