【筆記】JavaScript與CSS壓縮打包工具-WG.EXE
 |  | 4 |  |  |
ASP.NET MVC的CSS/JS打包壓縮功能,背後靠的是WebGrease開源元件,而WebGrease還提供MSBuild支援及工具程式--wg.exe方便應用。
前篇文章AppScriptsHandler用來壓縮JavaScript的Microsoft.Ajax.Utilities.Minifier,便是來自WebGrease的元件,這篇文章則談談如何將wg.exe複製到Server上執行。
文件提到wg.exe會隨Visual Studio一併安裝,使用Visual Studio命令提示字元就能直接執行(This tool is automatically installed with Visual Studio. To run the tool, we recommend that you use the Visual Studio Command Prompt.),但試過手邊的機器(有裝VS2012及VS2013),均無法直接從VS Command Prompt啟動(文件有誤?),只能自力救濟。
開啟用NuGet安裝過WebGrease套件的專案資料夾,找到以下檔案:
packages\Antlr.3.4.1.9004\lib\Antlr3.Runtime.dll
packages\Newtonsoft.Json.5.0.*\lib\40\Newtonsoft.Json.dll
packages\WebGrease.1.6.0\lib\WebGrease.dll
packages\WebGrease.1.6.0\tools\WG.exe
將這四個檔案複製在同一資料夾部署到伺服器,即可執行wg.exe壓縮或打包JavaScript及CSS。列舉常用語法如下:
wg.exe -m -in:d:\src_folder -out:d:\dst_folder
將d:\src_folder\所有.js檔壓縮成.min.js後寫入d:\dst_folder
wg.exe –m -in:d:\src_folder\boo.js -out:d:\dst_folder\boo.min.js
將d:\src_folder\boo.js壓縮後寫入d:\dst_folder\boo.min.js
將d:\src_folder\的所有.js檔打包成單一檔案寫入d:\dst_folder\packed.min.js
【補記】一開始用WebGrease 1.5版測試,發現以下Bug

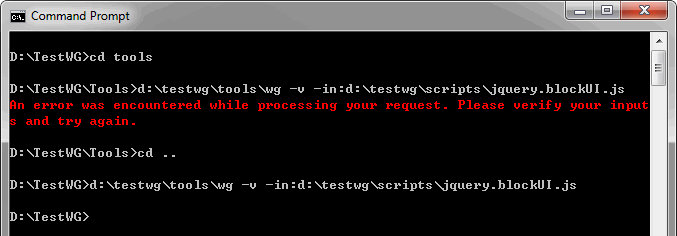
當命令列視窗現有路徑被設成wg.exe所在資料夾,執行時出現不明錯誤;但只要將當下路徑改成wg.exe所在目錄以外的任何目錄,就可正常正常。本想追進原始碼射茶包,發現問題在1.6版已消失,因茶包已自盡改以不起訴結案。
Comments
# by 黑水
請問版主, 是甚麼情況下,需要使用 WG.EXE 來壓縮? 而不用 asp.net mvc 內建的 bundle 打包壓縮
# by Jeffrey
to 黑水, 我自己遇到的情境有兩種: 1) 配合舊版ASP.NET WebForm(甚至ASP)專案使用 2) 不想將JS原始碼丟上正式台,先壓縮過再部署。
# by 黑水
另請教版主,asp.net mvc 社群通常建議讓習慣取代配置,如 css 、images 希望放到 content 資料夾,script 就放到 scripts 資料夾,搭配 nuget 下載安裝的套件皆會自動如此放置;只是通常有些第三方套件,下載後回來通常將 css、img、script 三位一體放在同一資料夾,基於路徑參考無法一一將路徑重新拉出到 content ;若是這種情形,是否有建議的壓縮策略,或是專案檔案放置機制?
# by Jeffrey
to 黑水,如果不想搬檔案就是讓Bundle及Include設定複雜化,各有取捨。我個人選擇將css跟img移到Contents(二者須保持相對路徑),將script統一移到Scripts,有一項考量是我還掛了防止原始碼外洩的機制(http://blog.darkthread.net/post-2014-04-19-aspnet-js-minify-on-the-fly.aspx)。