Vue筆記2-在 ASP.NET 專案使用 Vue.js
 |  | 13 |  |  |
相信大家看完官方教學已經躍躍欲試,就讓我們動手在 VS2017 ASP.NET 專案開個網頁試試 Vue.js。
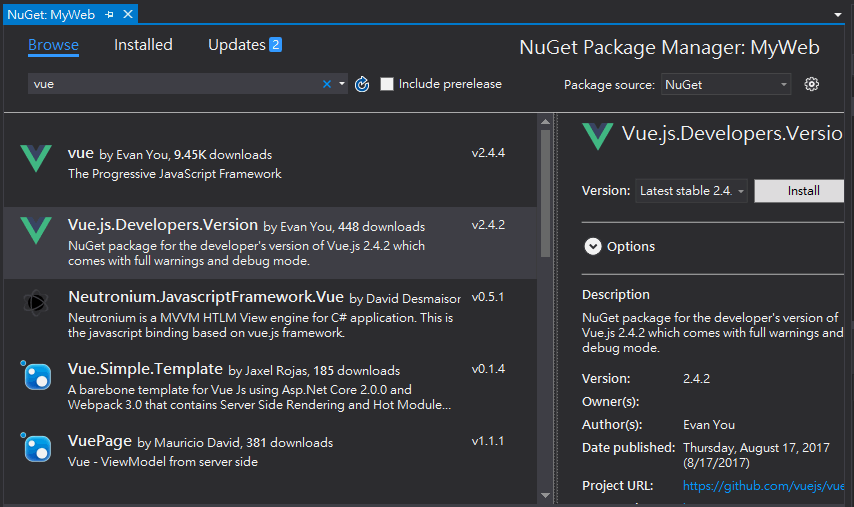
好消息是 NuGet 上使用 vue 關鍵字就能找到 Vue.js 作者(Evan You, 尤雨溪)自己維護的 Vue 套件,Developer 版本包含較完整詳細的錯誤訊息,如果你沒有自虐傾向,建議裝 Vue.js.Developers.Version建議裝第一項 vue,它同時包含 vue.js (Developer 版) 與 vue.min.js (Production 版)。(註: 這兩天剛好發佈了 Vue 2.5 版,NuGet Package 版本近期應該會更新)

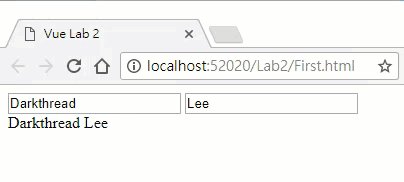
安裝 Package 後 /Scripts/vue.js 已就定位,新增一個 Lab2\First.html 加入幾行程式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue Lab 2</title>
</head>
<body>
<div id="main">
<input type="text" v-model="firstName" />
<input type="text" v-model="lastName" />
<br />
<span>{{ fullName }}</span>
</div>
<script src="../Scripts/vue.js"></script>
<script>
new Vue({ el: "#main", data: { firstName: "Jeffrey", lastName: "Lee" },
computed: { fullName: function () { return this.firstName + " " + this.lastName;
}
}
});
</script>
</body>
</html>
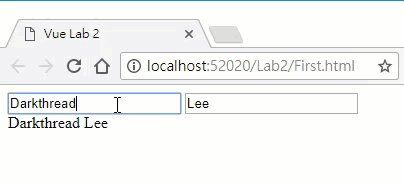
搞定收工,就這麼簡單!

不過如果要玩真的,我還是會選擇用 TypeScript 寫 Vue,初步試了發現若不依循 npm、webpack、VSC 這類主流前端開發模式,單純用 VS2017 + TypeScript + Vue 這條路不如想像中好走... 但我們先不要破壞寫出 Hello World 的喜悅氣氛,下回再談。
Comments
# by Johnny Li
小弟我最近也在試 Vue.js + .Net MVC ,補充給黑大一下 其實透過 Nuget 裝 vue (Vue.js.Developers.Version 上方那個版本)就已經包含了 Development & Production 版本 根據 Vue 官方的說法: Development 版本為 "~/scripts/vue.js" Production 版本為 "~/scripts/vue.min.js"
# by Jeffrey
to Johnny Li,原來如此,另外我也發現第一項套件的版本比較新,是較好的選擇,已修改本文,謝謝你的補充。
# by Saint
黑大好,看見你開始用vue,我也想跟著你的步伐前進,但還有些許問題要向你請教 未來你是否打算以vue取代原來的cshtml? 小的對於vue它和 .net mvc 整合還有許多迷惑,還請你說說你心中的想法,讓小的參考 謝謝
# by Jeffrey
to Saint, 我覺得某些場合用 cshtml 直接產出內容會比走 SPA 全靠 AJAX 取回內容更有效率。而講到從伺服器端直接輸出 HTML ,Vue 也有自己的解決方案 - Server-Side Rendering https://vuejs.org/v2/guide/ssr.html。很多純前端工程師偏好 SSR,以我自己的狀況,因為對 cshtml 已上手,開發起來會比另學 SSR 快,相關經驗也能繼續沿用不浪費,故打算走以 cshtml 產出初始內容,使用 Vue 處理後續互動的策略。以上想法供參。
# by Saint
再請教有關MVC View設計問題 看你回應對於cshtml熟悉,想請教歡念,我目前有一個view需要放上4個table,每個table我都在DB中把資料做好後回傳,來到view時再利用linq 取出各自的資料,可否分享目前在實作上對於view的資料是如何來處理? 我覺得自己的view很多code感覺肥大,又不知如何下手抽離,謝謝你的分享
# by Jeffrey
to Saint, 依MVC精神,從DB抽取必要資料應交給Model處理,我的習慣是定義好View裡顯示四個Table所需的ViewModel,在Model寫一個DataHelper或Repository直接傳回該View所需的資料ViewModel,LINQ及資料庫查詢都在其中完成。執行時Controller呼叫Repository取得ViewModel,交給CSHTML呈現。關於Repository與分層,推薦MVP Kevin的系列文章:http://kevintsengtw.blogspot.tw/2012/10/aspnet-mvc-part1.html
# by russell
黑大你好 看到這篇.net 結合vue 有所感,請教現況許多新創在尋找全端工程師,後端的需求多是Node.js or Go 劣者看市場歷經而言,.net 的語言經歷應是較為豐富,在安全性、開發思維架構等都提供較為完善的開發體驗,但為何市場供需上會傾向於Node or Go?是因為免費嗎?是因為有google這些大公司的支持嗎?這會是根本的因由嗎?可否以您資深開發經驗和硬底子功夫分享你的見解,在此感謝看完這篇長留言,作為長期潛水的讀者謝謝你一直提供具價值的技術文
# by Jeffrey
to russell, 程式語言平台的優劣好壞見仁見智,有時甚至已屬於信仰的層次。依我個人看法,現今全端一詞常隱含「前端為主後端為輔」的概念,在技能比重及權重上前端優於後端。前端的語言選擇只有JavaScript,對已精熟JavaScript的前端工程式,寫後端不用多學一套語言是Node.js受到青睞的原因。至於選GO,跨平台及有Google當靠山應是原因。.NET在前端普遍度不高,多少與.NET過去不支援跨平台有關,前端工程師用Mac開發程式的比例高的嚇人,若後端用.NET需要跑VM。隨著Visual Studio Code被前端界開始流行與跨平台的.NET Core日趨成熟,我認為未來狀況會改觀,但以前端優先時,開發環境會以VSC為主流,而不是Visual Studio 2017。
# by Lik
黑大你好, @Html.RadioButton("name", "value" , new {@class="col-sm-6" }) => <input class="col-sm-6" id="name" name="name" type="radio" value="value"> 但是如下的HtmlAttributes怎麼寫? <button v-on:click="doThis"></button> new {v_on:click = "doThis" } 是不合法的,就算可以將 - 變成 _ ,但是: 也無法寫出。
# by Lik
還有@Html.TextBox("name","{{message}}"), 這個出來結果也是 textbox內顯示{{message}}, 並沒有實際轉 message的內容。 是不是 用vue.js 要放棄 helper 寫法?
# by Jeffrey
to Lik, 寫 CSHTML 整合前端,建議改用 TagHelper https://blog.darkthread.net/blog/aspnet-core-tag-helpers/ 比較順手
# by 小菜B
請問黑大: 我遇到一個很怪的vue bug,js放在客戶那,客戶說甲表單上個select叫做ABC,已選了單元2,但前天開始會被同一表單的其他欄位ONCHAGE連動而跳回預設值(MKList的第一個單元1),看起來像是取不到使用者選的值而傳回預設值,RENDER出的HTML確定各自獨立 請問有可能雙向綁定失效嗎? <select class="form-control d-inline-block id="input_MKMIND" name="MK" v-model="MK.MAIN"> <option value="">請選擇</option> <option v-for="item in MKList" value="item.SN" v-text="item.Name"></option> </select> 以下是選單的JSON摘要 MKList: JSON.parse('[{"APNO":0,"SN":"01","Name":"單元1","AT_Partner":[]},{"APNO":0,"SN":"01","Name":"單元2" ')
# by Jeffrey
to 小菜B,由描述我沒能看出端倪,有辦法做出可重現問題的展示嗎?