VS2015 Update 3 TypeScript 語法標示失效
 |  | 2 |  |  |
Visual Studio TypeScript 版本相容問題又來了~ Orz
同事 Visual Studio 2015 Update 3 的 TypeScript 版本仍在 1.8,配合專案要升級到 2.3 (相容 2.4 版需修改程式), 沒留神裝成 TypeScript for Visual Studio 2015 最新版( 2.7.2,應點開 Detail 才能下載歷史版本), 之後發現版本不對再安裝了 TypeScript for Visual Studio 2015 2.3.3。
之後就是一連串打怪的過程:
最開始是 Visual Studio 2015 錯誤清單冒出大量 TypeScript 錯誤無法編譯,推測是 TypeScript 引擎被換成最新版。移除 TypeScript for Visual Studio 2015 2.7.2 後可成功編譯。
移除 2.7.2 後專案可以編譯沒錯,但 TypeScript 的 IntelliSense 出了問題,跳出的都是以 JavaScript 角度解析的提示項目。
懷疑 2.7.2 是換掉 Visual Studio 使用的 TypeScript 元件,移除 2.7.2 時元件也被移除導致功能異常。
接著我嘗試移除並重裝 2.3.3,沒想到結果更慘,這下子連 TypeScript 語法標示(Syntax Highlighting)都不見了,IntelliSense 徹底消失,只剩文字檔編輯功能。
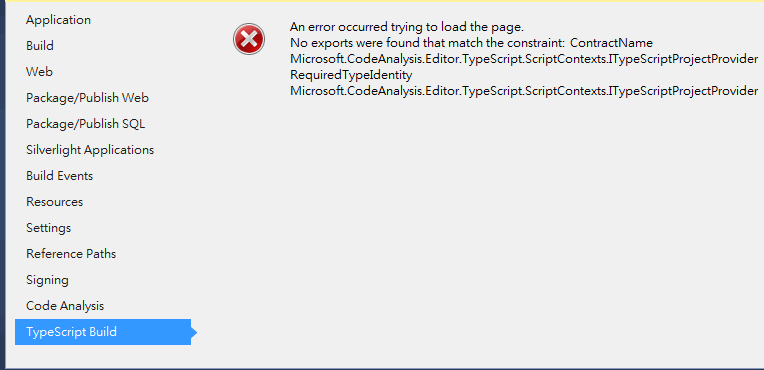
知道是版本問題,但要用什麼關鍵字爬文毫無頭緒。多試幾下,在專案屬性視窗 TypeScript Build 找到較明確的訊息:

An error occurred trying to load the page.
No exports were found that match the constraint:
ContractName Microsoft.CodeAnalysis.Editor.TypeScript.ScriptContexts.ITypeScriptProjectProvider
RequiredTypeIdentity Microsoft.CodeAnalysis.Editor.TypeScript.ScriptContexts.ITypeScriptProjectProvider
用關鍵字在 TypeScript Github 基地查到可怕的討論串,發生在 TypeScript Tools for VS2015 2.0.2 版,一堆人連 VS2015 都重裝了還搞不定... 在討論串下方發到一線生機,找到另一則討論,有網友找到解決:
1.刪除 %localappdata%\Microsoft\VisualStudio\14.0\ComponentModelCache 資料夾
2.以管理者身分開啟 Developer Command Prompt for VS2015 執行 devenv /setup
如法炮製,終於 VS2015 的 TypeScript 編輯器恢復正常。
Comments
# by 棉花
"用關鍵字在 TypeScript Github 基地查到可怕的討論串" 討論串的超連結網址最右邊多了一個')',點進去會變成404 not found
# by Jeffrey
to 棉花,感謝指正,連結已修正。