建立VS2010專案項目範本
 |  | 3 |  |  |
針對簡單的AJAX前後端整合程式範例,我很愛以下這種HTML + JavaScript + C#三合一寫法:
<%@ Page Language="C#" %> <!DOCTYPE html>
<script runat="server">
void Page_Load(object sender, EventArgs e)
{ }
</script>
<html>
<head runat="server"> <title>AJAX Example</title>
<style>
body,input { font-size: 9pt; } </style>
<script src='http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.1.js'></script> <script>
$(function() { });
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
當Server端的程式邏輯不多時,我會選擇用Inline Code ASP.NET網頁,Server端程式不另拆成Blah.aspx.cs,而直接以<script runat="server">嵌在HTML中,如此HTML+JavaScript+C#集中在同一個程式,閱讀方便;而要測試時,因jQuery等引用自CDN,直接將範例程式碼存成Boo.aspx就可當場執行,馬上看結果,比拆成aspx, aspx.cs, js來得更加省事不沾手。
不過,每次建立範例時總有些固定程序:
- 建立一個新的Web Form項目,取消"Place code in separate file"(將程式碼置於個別檔案中)選項。
- VS2010預設的Web Form樣版內含
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">及<html xmlns="http://www.w3.org/1999/xhtml">等XHTML宣告。
我習慣改成HTML5寫法: 簡化為<!DOCTYPE html>及<html>。 - 加上<script src="…">指向Microsoft CDN,載入jQuery。
- 加上void Page_Load(object sender, EventArgs e)的Server端C#程式片段
- 加上$(function() { });的Client端JavaScript程式片段
由於這幾個步驟每次寫範例都要重新玩一次,便興起弄成項目範本的念頭。原以為要花點功夫搞懂自訂範本的細節,找到91的一篇專案範本建立教學,才發現貼心的Visual Studio已內建"下一步下一步"匯出精靈,將現有專案或項目轉成範本的做法出奇簡單,真是佛心來著。91介紹的是專案範本,建立項目範本的範例就交給我囉!
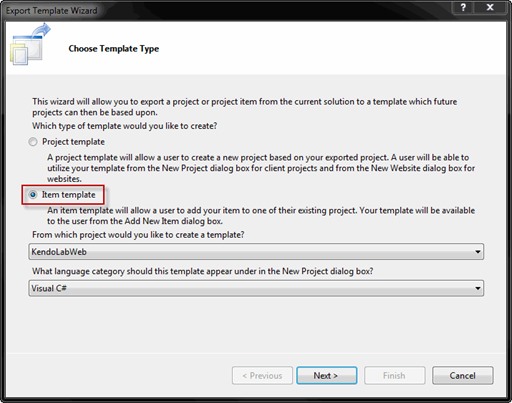
首先,在專案裡先做好一個如前述程式的空白Inline Code ASPX,接著選"File->Export Template"(部分細節91的文章已有說明,此處不再贅述),接著選擇要出Item Template(項目範本):

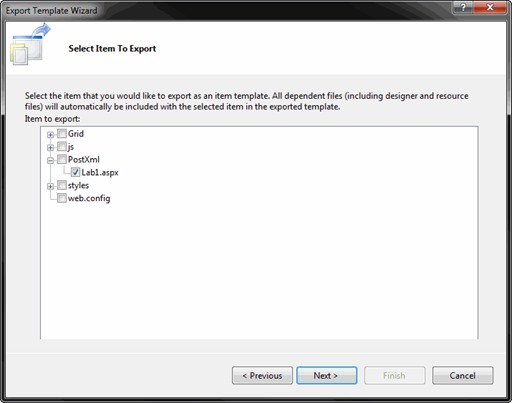
選取要匯出成範本的檔案項目:

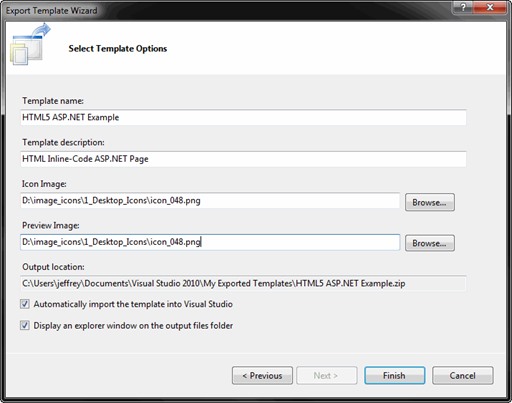
中間還有一個指定參照程式庫項目的步驟,本案例不需要,故直接跳過。接著為範本指定名稱,加上說明,再配個Icon讓範本看起來更專業一點。

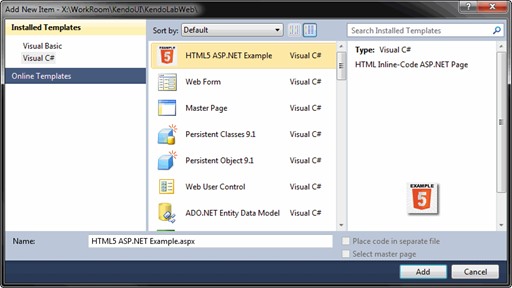
完成後,新增項目時就可以看到剛才做好的範本囉!

試用了一下,覺得這個精靈產生的陽春範本有兩個地方可以再強化: 1) 預設會使用範本名稱當作檔案名(如上圖的HTML5 ASP.NET Example.aspx),而我想改成MyLab .aspx 2) <title>是固定的,想將其預設為新增aspx的檔案名
查了MSDN文件,找到客製這兩個需求的方法:
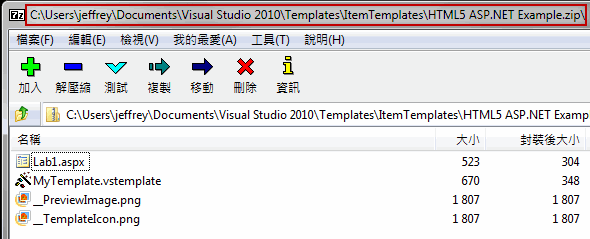
- 匯出的範本其實是一個ZIP檔案,其中包含了範本檔案來源、vstemplate設定檔、圖示檔等內容,被放在使用者文件資料夾的Visual Studio 2010\Templates\ItemTemplates目錄下。(如下圖)

*.vstemplate是一個XML設定檔案,透過修改<DefaultName>即可自訂預設檔名:<TemplateData>
<DefaultName>MyLab.aspx</DefaultName>
<Name>HTML5 ASP.NET Example</Name>
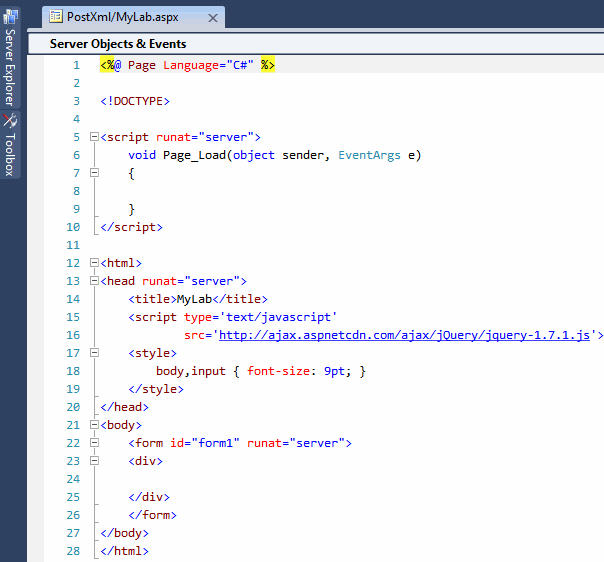
- Visual Studio提供了一些預設範本參數,允許我們在範本中套用專案名稱、使用者名稱、機器名稱、項目名稱、根命名空間等資訊。因此只要在Lab1.aspx中將<title>內容換成$itemname$,在產生新檔案時,就會被自動換成檔案名稱。
<head runat="server">
<title>$itemname$</title>
<script type='text/javascript'
src='http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.1.js'></script>
<style>
解壓縮取出ZIP檔中的MyTemplate.vstemplate及Lab1.aspx,修改後再重新壓縮,能節省繁瑣手工的範本就完成囉! Visual Studio Rocks!!


Comments
# by 棉花
不知道黑大有沒有試過Item Template結合T4 template,在Add Item時依據傳入的參數產生程式碼 目前我有把Item Template部分做出來,但在如何把模板換成用T4產生的部分卡關了..... 參考: https://docs.microsoft.com/en-us/visualstudio/extensibility/how-to-use-wizards-with-project-templates
# by Jeffrey
to 棉花,我沒玩到這麼進階。這篇參考文件有用嗎? https://dotblogs.com.tw/robin/2014/05/23/create-your-own-mvc-scaffolding-part-1
# by 棉花
我研究看看 謝謝