CODE-定時自動更新的UpdatePanel
 |  | 1 |  |
雖然上回已明白揭示過UpdatePanel傳輸效率不佳的事實,剛好有同事請我提供網頁部分內容定期自動更新的範例。想了一下,UpdatePanel還是最佳的解決方案,理由是:
- 開發人員較少Javascript的開發經驗,但ASPX經驗豐富。
- 該網頁使用者人數不多,更新頻率不高(約一分鐘一次)。
- 需求很急迫,不是學新東西的好時機,希望使用的技術愈簡單愈易實作愈好。
符合上述條件的技術選項,毋庸置疑,非UpdatePanel莫屬!! (再次證明,"沒有一無是處的技術,只有用錯場合的白目")
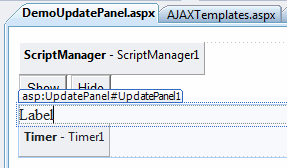
我寫了以下的範例,用一個UpdatePanel包住Label1,另外放了一個Timer1,設定一秒Tick一次,至於UpdatePanel,當然就用Timer1的Tick作為觸發事件,更新Label1.Text就寫在Timer1_Tick裡。另外,我設了按鈕可以透過CSS display屬性決定UpdatePanel顯示與否,驗證隱藏時會持續更新。(為求單純化,我連jQuery都沒拉進來)

程式碼如下,給有需要的人參考吧!
<%@ Page Language="C#" %><script runat="server">
protected void Timer1_Tick(object sender, EventArgs e)
{Label1.Text = DateTime.Now.ToString();
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<input type="button" value="Show"
onclick="$get('dvDisp').style.display='block';" />
<input type="button" value="Hide"
onclick="$get('dvDisp').style.display='none';" />
<div id="dvDisp">
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="Timer1" EventName="Tick" />
</Triggers>
</asp:UpdatePanel>
<asp:Timer ID="Timer1" runat="server"
ontick="Timer1_Tick" Interval="1000">
</asp:Timer>
</div>
</form>
</body>
</html>
Comments
# by SlimeMeteor
不知道要怎樣跟版主說,只好在這邊留言 http://www.microsoft.com/taiwan/windows/internet-explorer/beta/default.aspx IE 8 的 Beta2 出了 ...... (有神奇的 F12 功能,對網頁開發有些幫助)