輕前端注意,unpkg.com/vue@next CDN 網址已失效!!
 |  | 0 |  |  |
網友留言說 UI 設計小錦囊 - 20 種差異鮮明色彩組合的輕前端範例無法執行。
這回輪到我說:「咦?我測試的時侯明明是好的...」
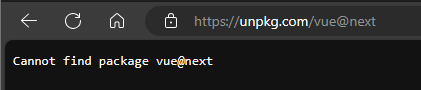
實際一測,還真的壞惹!! 網頁所引用的 Vue.js CDN 網址 https://unpkg.com/vue@next 失效了。

vue@next 應是 Vue 3 剛推出時大家開始慣用的寫法,以便和當時的主流 Vue 2 區隔。網路上還有超多使用 unpkg.com/vue@next 的範例,以至於只要提到 Vue 3,ChatGPT 跟 Github Copilot 幾乎都會叫你引用 vue@next:

怎麼忽然不能用了呢?查了一下,好巧不巧,就在我發文後沒多久,Vue npm 正好更新了,檯面上有效的 Tag 剩 latest、rc、beta、alpha、csp。

有趣的是,雖然因為 Vue 3 已成主流,用 next Tag 指向它已不符事宜,但我沒查到相關公告或討論提到 next Tag 要在昨天移除,不確定這是意外還是表訂作業。(如果有人知道,歡迎補充情資)
既然 vue@next 無法使用,有人提議用 vue@latest,但有前車之鑑,想想不妥,萬一將來 Vue 4 出來,vue@latest 到底是 Vue 3 還是 Vue 4 又會陷入混淆。我發現寫成 https://unpkg.com/vue@3 是不錯解法,它會自動指向 3.X.X 最新版,理論上同為 3.X,不致有嚴重 Breaking Change。有用到 vue@next 的同學,記得去改一下連結。
這次事件,也算「使用 CDN 一定有風險」及「參考 ChatGPT/AI 建議需注意資訊時效性」的親身體驗,是額外收獲。
Comments
Be the first to post a comment