Trixie Script: jQuery Plugin評分整合
 |  | 3 |  |  |
Plugin眾多也是讓jQuery威力無窮的重要因素,不過每回遇到需求,尋找現成的Plugin卻很花功夫。
jQuery官網有個Plugin大總匯: http://plugins.jquery.com/,蒐集了很多的Plugin,分門別類,並逐一列出網站、文件、Demo等連結,資訊非常豐富。它甚至也提供了使用者評價(Rating)的機制,對我來說很受用。尤其當同一需求有很多選擇時,往往讓人無所適從,此時看看別人怎麼說,拿香跟著拜準沒錯!

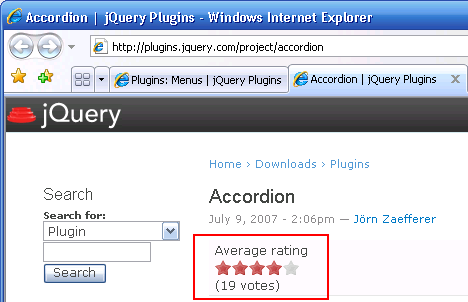
不過Plugin網站在設計時,並沒有把Rating直接放在分類清單上,所以得一一點選開啟詳細檢視才能得知評價。如果直接在清單上顯示評價,就可以優先考慮票數多評價高者,勢必可大量節省翻找查看的時間;但網站是別人寫的,寫信請開發者發發佛心修改一下嗎? 當然也是辦法,但天助自助者,謝謝老天爺,我們有Trixie!!
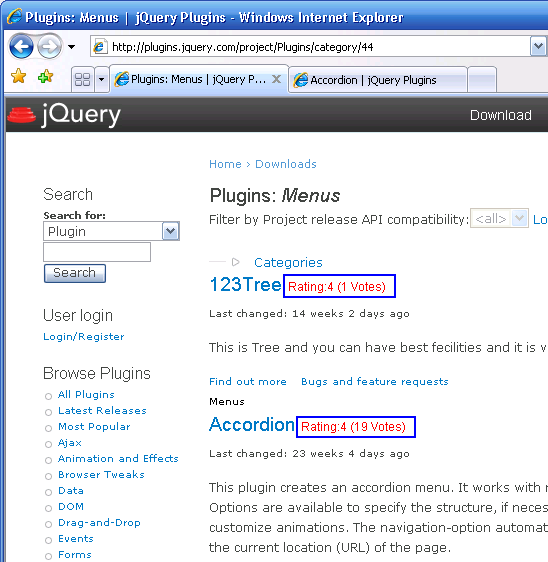
以下的Trixie Script借用了jQuery的神奇力量(因為是jQuery網站的網頁,當然有Include jquery.js),簡單幾行就把Rating提取到清單頁上了,有需要的朋友就挾去配吧!
// ==UserScript==// @name Show jQuery Plugin Rating// @namespace http://www.darkthread.net// @description Show jQuery Plugin Rating// @include http://plugins.jquery.com/project/Plugins/category/*// ==/UserScript==(function(){$("#project-overview H2").each(function() {
var h2 = $(this);
var a = h2.find("A");
$.get(a.attr("href"), null, function(data) {
var newData = data.replace(/star avg on/g, "");
var stars = ((data.length - newData.length) / 11);var p1 = data.indexOf("rating-num-votes-");
var votes = 0; if (p1 > 0) {var p1 = data.indexOf("\"", p1 + 16); //"
var p2 = data.indexOf("<", p1 + 1);
var votes = data.substring(p1 + 2, p2);}
h2.append("<span style='color:red;font-size:9pt;'> Rating:"
+ stars + " ("+votes+" Votes)</span>");
});
});
})();

Comments
# by wangaguo
"有為的中年人" 給你加油! 您在許多技術領預的研究真是不少, google時也總是受惠, 謝謝您.
# by ken
請問有辦法直接使用userscript引入jquery.js使用嗎?
# by Jeffrey
to ken, 你是指網頁本身沒有 jQuery,但寫 userscript 時想引用 jQuery 嗎? 可參考這篇:http://blog.darkthread.net/post-2012-05-05-greasemonkey-load-jquery.aspx