TIPS-Uncachable ASP.NET Page
 |  | 2 |  |  |
遙想ASP時代,如果要避免ASP網頁被Cache住,每次瀏覽都要重新讀取,我們會用以下的寫法:
Response.Expires = -1
所以在ASPX中,我也用同樣的寫法來強制每次都重新執行。沒想到,網頁還是被Cache住了!
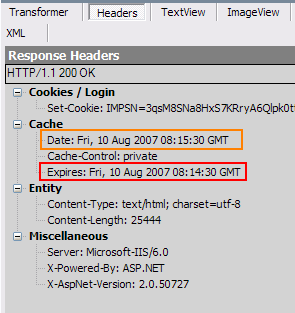
使用Fiddler檢查,發現就Header來看,網頁是過期了沒錯,不過回上一頁時,IE還是直接顯示Cache中的版本,沒有更新... orz

Google了一下,現在大家比較常用的做法是在Header中加入"no-cache",不過ASPX提供另一個簡便的函數:
Response.Cache.SetCacheability(HttpCacheability.NoCache);
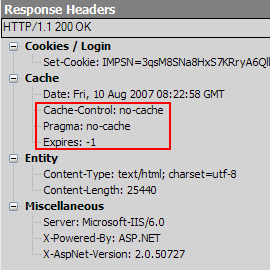
如此,Header的Cache-Control, Pragma, Expires一次設足,就可以確保網頁內容不被Cache住了。

PS: 經驗中,no-cache的招數在Modal Dialog中還是可能失效,建議URL上加亂數比較保險。
Comments
# by 小黑
請問黑大,雖然知道在URL加上參數可以讓瀏覽器避免 cache住之前的資料,可是每次發佈都還要「手動」修改引用的檔案(css、javascript...),想詢問是否有比較聰明的方法?
# by Jeffrey
to 小黑, 大部分的情況下,透過瀏覽器重新整理多半能抓到新版css, js,但遇到某些愛搞怪的機器跟環境,似乎改URL是最妥當篤定且可由Server端全權掌控的做法,我也沒想到其他更好的方案 orz