關於IE9文件模式切換的簡單測試
 |  | 5 |  |
和IE8一樣,IE9 Dev Tools提供了文件模式切換功能,協助開發人員測試網站在IE7/8/9下的呈現結果,共有兩組切換選項: Browser Mode(瀏覽器模式)及Document Mode(文件模式) [補充: IE Team Blog有篇詳細的介紹]。
簡單來說,切換瀏覽器模式會改變IE9送給Web Server的User Agent字串,網站程式常會依據瀏覽器送出的User Agent資訊來判別瀏覽器版本,針對不同瀏覽器傳回不用的特製網頁。換句話說,切換瀏覽器模式可以讓IE9偽裝自己是IE7或IE8(按下相容性檢視鈕亦有類似效果),模擬使用IE7/IE8檢視網站的結果;而文件模式,則可要求IE切換不同的顯示引擎產生HTML內容,以測試網站在不同IE版本的呈現效果。
聽起來有點模糊,所以我寫了一個測試範例來玩玩:
<%@ Page Language="C#" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>IE9 Mode Test</title>
<script type="text/javascript">
function testScriptFeatures() { var r = []; r.push("IE9 Test->typeof document.body.style.opacity = " + typeof document.body.style.opacity); r.push("IE8 Test->typeof window.JSON = " + typeof window.JSON); r.push("IE7 Test->typeof document.body.style.maxWidth = " + typeof document.body.style.maxWidth); document.getElementById("dvInfo").innerHTML = r.join("<br />");
}
</script>
<style type="text/css">
div
{ font-size: 9pt; font-family: Verdana;
margin: 5px; padding: 5px; width: 400px;
border: 1px solid red;
border-radius: 10px; /* IE9 */
}
div:first-child /* IE7+ */
{ background-color: yellow;
}
#dvInfo { background-color: #dddddd; } #spnUA:before /* IE8+ */
{ content: "****";
}
</style>
</head>
<body onload="testScriptFeatures()">
<div><span id="spnUA">
User Agent: <%=Request.UserAgent%>
</span></div>
<div id="dvInfo"></div>
<div>Time: <%=DateTime.Now.ToString("HH:mm:ss")%></div>
</body>
</html>
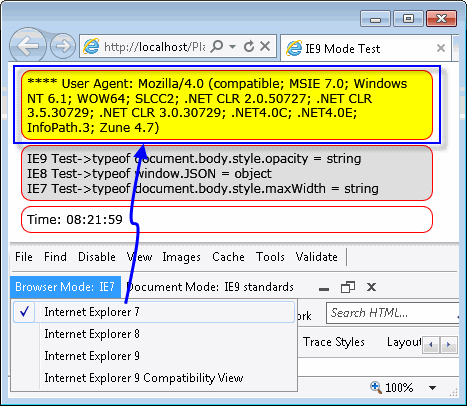
在以上的HTML中,我加了一些只有IE9才看得到的效果(border-radius CSS、sytle.opacity)、一些IE8以上版本才看得到的效果(:before CSS, window.JSON)和一些IE7以上版本才看得到的效果(:first-child CSS, style.maxWidth),借著切換文件模式檢視不同的呈現結果: (最下方的DateTime.Now用來觀察IE9是否重新由網站讀取網頁,實驗結果每次切換瀏覽器模式或文件模式都會觸發重新整理)
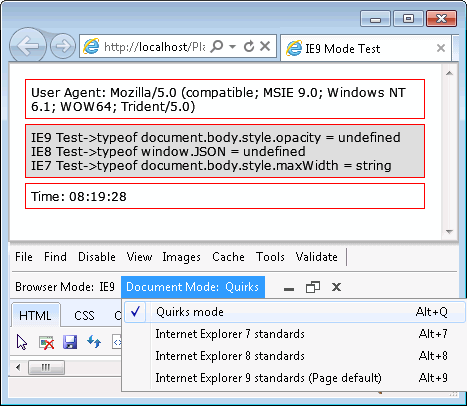
- 先切到最原始的Quirks模式,在IE6下差不多看到的就是這樣子,但有一點差距: 在IE6,typeof document.body.style.maxWidth會傳回undefined,但IE9切Qurik模式下仍可使用這個IE7起才存在的屬性。依此而論,IE9/IE8在Quirks模式下DOM及Script引擎模擬的是"比IE7還原始的瀏覽器版本",並不等同於IE6。

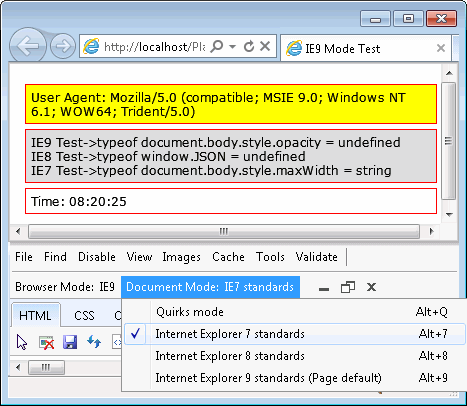
- IE7標準模式,:first-child生效,第一個div出現黃底。

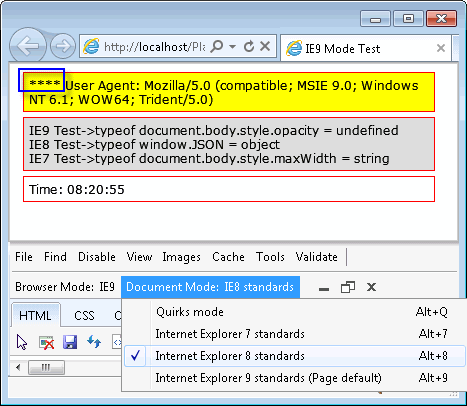
- IE8標準模式,:before生效,User Agent前方出現四個星,而window.JSON也存在了。

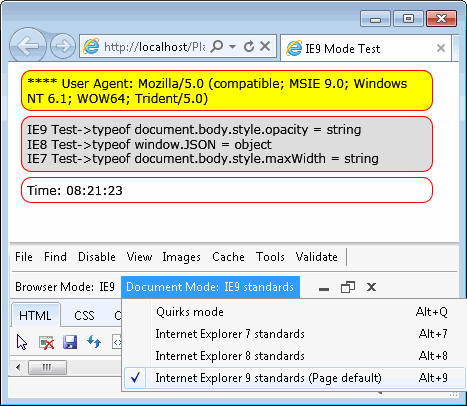
- IE9標準模式,圓角出現囉~ 而style.opacity透明度也能用了。

- 試著切換瀏覽器模式,我們可以看到User Agent的改變,這會影響網站判定的瀏覽器版本預設的文件模式(但如果網頁從頭到尾就只有一個版本,那就沒差),但瀏覽器模式與文件模式間並沒有綁死。例如: 即便瀏覽器模式為IE7,我們仍然可以將文件模式設為IE9秀出圓角來。

- 在文件模式中,會有一個選項被標為預設值,代表IE依據HTTP Header、<!doctype>、X-UA-Compatible meta所判別的文件模式。例如: 我們可以加入<meta http-equiv=”X-UA-Compatible” content=”IE=8” />,預設值就會變成IE8標準模式囉。

測試完畢!
Comments
# by KKBruce
好像可以省下安裝IETest之類軟體的感覺。直接在IE9 Web Dev裡直接測試就好。
# by jain
可是要先裝IE9
# by demo
我個人覺得 IETest 還是必須要裝,雖然 IE9 可以模擬 7、8 但是有一些因為 js 撰寫問題只會在 IE 7 當的,用這種模擬方式就會活的好好的,因為他本身還是 IE9
# by 小黑
又學到了一招
# by 阿豪
不好意思 請問 一個網頁 要加入 指令馬 要怎麼加 還是 說 網頁紙令馬是固定的