筆記-避免網頁元素被Flash"壓落底"
 |  | 1 |  |  |
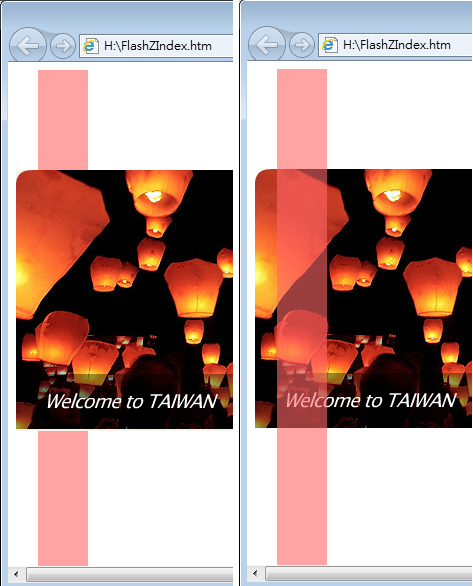
平時寫網頁處理Flash(.swf)的機會不多,今天才發現網頁上的<div> <img>等元素,就算將z-index提高到99,還是永遠被壓在Flash下方。(如下圖左所示,swf檔借自交通部觀光局網站)

從同事身上學到一招: Flash物件有個wmode屬性,設為transparent時,除了可讓Flash背景變透明外,還可以改變其一律浮在任何物件上方的預設行為(參考來源,設為opaque亦可讓Flash參與HTML元素的層次排列),使其改由z-index決定層次。如上圖右所示,經指定<param name="wmode" value="transparent” />後,z-index=99的半透明<div>就能浮在Flash物件的上方。
以下是測試用的程式範例:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript"
src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.1.js"></script>
<style>
#ref { position: absolute; z-index: 99; left: 30px;
width: 50px; height: 500px; background-color: #ff6666;
}
</style>
<script>
$(function () { $("#ref").css("opacity", 0.6);
});
</script>
</head>
<body>
<div id='ref'></div>
<div style="height: 100px"> </div>
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"
width="720" height="261" id="941.swf" align="middle">
<param name="movie" value="http://taiwan.net.tw/images/1A/home1.swf"/>
<!--[if !IE]>--> <object type="application/x-shockwave-flash" data="movie_name.swf"
width="720" height="261">
<param name="movie" value="http://taiwan.net.tw/images/1A/home1.swf"/>
<!--<![endif]--> <param name="wmode" value="transparent" />
<a href="http://www.adobe.com/go/getflash">
<img
src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif"
alt="Get Adobe Flash player"/>
</a>
<!--[if !IE]>--> </object>
<!--<![endif]--> </object>
</body>
</html>
【補充參考】
Comments
# by Billy
不過flash 設定wmode 為transparent/opaque,會有不能輸入中文的問題,遇到flash 要輸入中文和div 要在flash 上面的時候,便要二擇其一或改design 避免了。