SlideFieldset Plugin for jQuery
 |  | 8 |  |  |
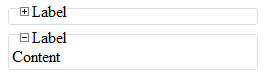
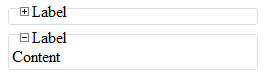
This is my first released jQuery plugin. The goal is simple -- to add a plus or minus symbol in front of the legend text and make the <fieldset> collapsibile.

To use this plugin, please wrap your whole fieldset content into a <div>, then add references to jquery.slidefieldset.js and jquery.slidefieldset.css. The style file needs plus.gif and minus.gif, so please keep them under the same folder with jquery.slidefieldset.css.
Use $(...).slideFieldset() to make fieldsets collapsible, here is the sample.
<head>
<title>Slide Fieldset Sample</title>
<link href="style/jquery.slidefieldset.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.3.2.js" type="text/javascript"></script>
<script src="js/jquery.slidefieldset.js" type="text/javascript"></script>
<script type="text/javascript"> $(function() { $("#fsTest,#fsTest2").slideFieldset();});
</script>
</head>
<body>
<fieldset id="fsTest">
<legend>Label</legend>
<div>Content</div>
</fieldset>
<fieldset id="fsTest2">
<legend>Label</legend>
<div>Content</div>
</fieldset>
</body>
【中文摘要】
這是我第一次發表jQuery Plugin,程式很簡單,用途也很單純。就是在<fieldset>的<legend>前方加上一個+/-符號,點選之後可以將<fieldset>的內容收合起來節省空間。

使用時,請先用一個<div>將fieldset的所有內容包起來,然後再參照jquery.slidefieldset.js與jquery.slidefieldset.css,接著$(...).slideFieldset()就可以讓你的fieldset變身成一台"小摺" XD。由於會用到plus.gif與minus.gif兩個圖檔,請將這個圖檔也放在jquery.slidefieldset.css所在目錄下。
如果發現使用上的問題,請在此留言。
Comments
# by Will 保哥
建議可以把圖檔檔名改成 jquery.slidefieldset.plus.gif 與 jquery.slidefieldset.minus.gif,避免圖檔與現有網站內的圖檔名衝突。
# by kenlai
我發現若碰到網站頻寬或速度上的問題,有可能導致圖片會delay出現,像我貼圖的這樣:http://yfrog.com/0jclassbgp 不曉得若是用兩個css class去切換,是否能免去每次點擊都要下載一次圖的缺點, 而保留圖的cache? 還是有比較好的方式? 小弟的ajax網站目前也有這種情況,但已經改不動了,自己把js寫得太瑣碎了.... :p
# by kenlai
另外,提供下載的檔案似乎是zip了兩次,第一層裡面是不含副檔名的檔案,改成zip檔後也可以正常解出.
# by kenlai
自問自答: 以上我的推測是錯的, 我刻意將css class裡的圖檔path使用本站的path, 切換css class時, 發生的行為和原demo相同,切換時一樣都是回傳http 304, 無法有加速載入的效果. 但額外有個好處是使用css class切換, 可以不用在js裡牽涉外觀, 要改外觀時從css下手就好, 不過這個作法應該是見仁見智. 找不到大大的email, 所以小弟就自行上傳到暫存空間(只能放30天)提供您及各位先進參考: http://ultrashare.net/hosting/fl/fac3a2ec0f/SlideFieldset_kenlai 小弟其實也沒很熟jquery, 希望各位大大指教。
# by Jeffrey
to 保哥, minus.gif/plus.gif是向Treeview plugin借來的,如果plugin有專屬CSS目錄時可不必考慮同名問題。若要彙整多組CSS在同一目錄時,您的建議較佳。 to kenlai, 我現在放Blog的平台會對下載的ZIP檔做HTTP壓縮,而IE解讀上有問題,所以解開後會是另一個ZIP,用Windows內建的解壓縮更慘,會直接說檔案壞了。我有在文章中加註了,感謝提醒。 另外,用兩個Class切換+或-的做法,我想也是可行的。
# by Maxi
This is really nice. 有沒有可能改天包成server control?
# by Dennis
請問附檔中 "jquery-1.3.2-vsdoc.js"這個檔案是必要的嗎? 因為"jquery-1.3.2.js"在Chrome效果會出不來 所以我將"jquery-1.3.2.js"更新成現在的版本 不知道"jquery-1.3.2-vsdoc.js"是否要更新?還是說不存在也不影響功能呢?
# by Jeffrey
to Dennis, vsdoc檔案純粹供Visual Studio產生Javascript Intellisense,不會影響瀏覽器的檢視結果。若期望在Visual Studio能正確提供jQuery各函數的說明及參數提示,Microsoft CDN有提供各jQuery版本的vsdoc檔案(http://www.asp.net/ajaxlibrary/cdn.ashx#jQuery_Releases_on_the_CDN_0),你可以找到對應的版本更新。