HTTPS網站被Chrome打臉?
 |  | 0 |  |  |
接獲報案,某網站的SSL圖示忽然被Chrome打上紅叉叉,https字眼也被劃掉,有種駭客正站在你背後的驚悚感。檢視該網站SSL憑證尚未到期,改用Firefox、IE檢視並無異樣,只有Chrome在連線資訊提及沒有公開稽核記錄、安全性設定已過時、使用過舊密碼編譯法等缺失。

以上提到的缺失並不算新鮮事。
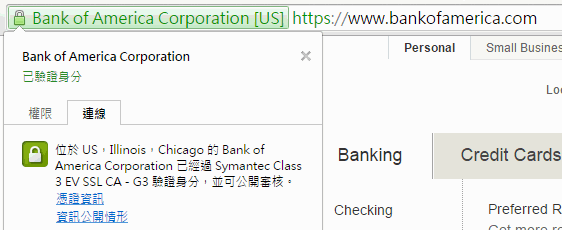
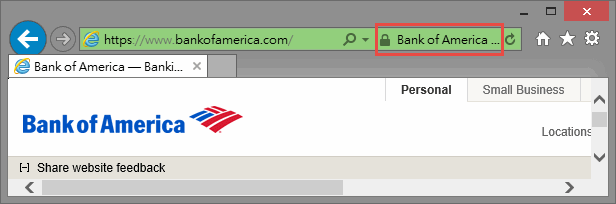
公開稽核記錄是指網站經第三方單位稽核無誤,跟花錢取得 CAS ISO認證差不多意思,目的在提升客戶信心。而具備公開稽核記錄的憑證,Chrome或IE還會在地址列標示組織名稱以顯尊榮,例如:


不過,電子商務應用或強調資安的網站較有動機申請第三方稽核提升公信力(畢竟要成本),像是Google、Facebook、YouTube的SSL憑證也都沒有公開稽核記錄。嚴格來說,沒有公開稽核記錄不算缺失。
至於「安全性設定過時」、「過舊的密碼編譯法」就比較嚴重…
故事是這樣的(以下會扯到一些密碼學術語,我盡量說人話),現在大家廣泛使用的網頁加密技術(SSL),網站需要具備一張由憑證廠商或組織(CA)簽發的數位憑證(Certificate),數位憑證包含所謂的數位簽章(Signature)。數位簽章會用到一種稱為雜湊(Hash)的演算規則,過去數位憑證採用的雜湊演算法以SHA1為主。依照密碼學,數位簽章有可能被暴力破解、偽造(用電腦不斷嘗試各種組合試出答案),但只要雜湊或加密演算法的強度足夠,即便用全世界最快的電腦也得花上數千上萬年才能破解,就能有效阻擋駭客攻擊,稱得上安全。問題來了,依據摩爾定律,電腦每兩年的性能就會提高一倍,於2012年有研究指出,依電腦的演進速度,可以預期在幾年之後,SHA1的強度便不足以抵抗新一代電腦的攻擊。意思是只要大爺有錢,在雲端弄一堆機器組成電腦大軍,在短時間內破解數位簽章跟加密並非不可能的事,而花費成本每三年就會降到原來的1/3。很明顯地,SHA1被破解的風險在未來幾年內會逐年升愈高,安全性堪慮。(話雖如此,真要破解仍得花上幾百萬)。
於是,微軟宣布從2016年起停用採SHA1演算法的數位憑證,接著Google也跟進,但Google的政策就讓大家有感多了。Chrome瀏覽器開始針對採用SHA1的SSL憑證發出警告,並逐步加重力道!
Chrome 39版(2014/9)遇到網站使用SHA1憑證時,會在HTTPS鎖頭圖示加註黃三角,Chrome 40版(2014/11)將鎖頭圖示改成白紙,到了Chrome 41版(2015 Q1),鎖頭圖示再次出現,並加上令人驚心的紅叉叉,就是本案例所看到的樣子。[參考]
這就是原本好好的網站,忽然在Chrome出現紅叉叉鎖頭的原因!隨著客戶端陸續更新Chrome版本,海水一退,就知道哪些網站穿著短褲…
要解決這個問題很簡單,將SSL憑證換成SHA256版本就好了!而這是網站管理者要煩惱的問題,一般的使用者看到這裡就夠了。
如果你是網站管理者,SSL憑證到期更新及申請新憑證時,記得要確認為SHA256版(但應該也不會有CA再簽發SHA1版了吧?)。若現行的SHA1憑證仍有效,依到期日不同,會有不同的結果,不一定會出現紅叉叉。由於SHA1疑慮屬預防性的警示,較大的風險發生在未來,而且愈晚愈嚴重。故Chrome 41使用以下邏輯判斷憑證的安全程度:
2016/1/1以前到期的憑證,反正很快要換新成SHA256版,被視為安全。
2016/1/1-2016/12/31到期憑證,有點危險(因為2016電腦又變快了,攻擊難度下降),標為鎖頭加黃三角。
2017/1/1以後到期的憑證,遇上的電腦就更凶狠了,故標示為鎖頭加紅叉叉。

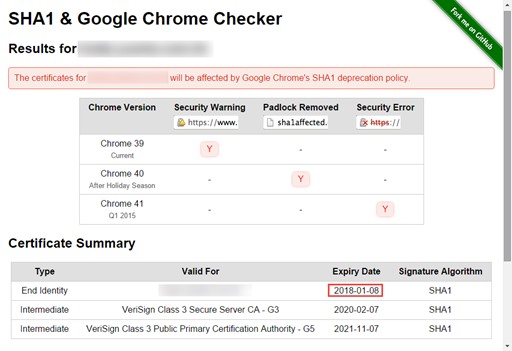
以上是網友佛心製作的SSL憑證檢查工具(http://sha1affected.com/),輸入網址就幫你分析憑證狀況並預估在各版Chrome下的顯示狀態,對網站SSL憑證有疑慮的朋友可多加利用。
因此,若網站現有憑證到期日在2016/1/1以後,Chrome 40/41使用者用HTTPS連上網站時,將出現鎖頭加黃三角或鎖頭加紅叉叉的狀況。網站管理者可請CA廠商或組織重新簽發SHA256版本,一般不會收費,但得花功夫處理,基於避免使用者誤解的立場,更換掉還是比較好。
不得不說,Google這一招對於撲殺SHA1憑證很有效果。雖然此舉為部分網站管理者多添一椿麻煩事,從提升全球資安的角度來看,還是要為Google按個讚!
【延伸閱讀】
- Security Labs- SHA1 Deprecation- What You Need ... - Qualys Community 淺顯完整的SHA1議題說明
- SHA1 Deprecation Policy - Windows PKI blog - TechNet Blogs 微軟的SHA1停用政策
- Google Online Security Blog- Gradually sunsetting SHA-1 Google的Chrome SHA1停用政策
Comments
Be the first to post a comment