王道歸來! 純jQuery版地址輸入輔助器
 |  | 8 |  |  |
兩年前寫過 把Silverlight跟jQuery摻在一起做成瀨尿牛丸等級的地址輸入輔助器,將郵遞區號與地址路段資料XML封存在Silverlight XAP中,並在Silverlight以C# + LINQ實作縣市、鄉鎮市區、路名、郵遞區號關鍵字查詢,與jQuery自動完成整合,實現能快速操作的地址輸入欄位。兩年過去,已無人質疑HTML5將是網頁技術當今霸主的事實,於是興起地址輸入輔助器的改良計畫,決定移除對Silverlight的依賴,回歸純粹的JavaScript(jQuery),讓它不再只侷限Windows平台。
事涉數萬筆路名與郵遞區號對照資料,回頭改走AJAX解決是最簡便直覺的解法,但考慮資料登錄時會密集呼叫反覆查詢,將查詢運算移回網頁端乃是較有效率的做法,更重要的是,一旦擺脫對網路連線的依賴,離線作業才可能實現。
將AJAX查詢移至網頁端的首要挑戰,在於大量地址資料的儲存運用。為方便JavaScript存取,我將XML轉為更方便查詢的JSON格式,大小約1.05MB:
{ "Data": { "106": { "台北市": { "大安區": [ "敦化南路1段", "敦化南路2段", ...略...
"芳蘭路", "浦城街" ]
}
},
"201": { "基隆市": { "信義區": [ "花源五街", "義七路", 1.05MB說大不大,說小不小,但每次開網頁重新下載純粹是在浪費頻寬,於是我把腦筋動到HTML5的本機儲存機制。IE8起開始支援localStorage,其他瀏覽器最新版更不在話下,就連在行動裝置上也不用擔心不支援。加上幾句簡單的程式碼,將首次AJAX載回資料存入localStorage,之後就不用反覆下載。餘下的挑戰是將原本用LINQ、C#輕鬆搞定的多樣化查詢方式改用JavaScript實作,原本以為很難,實際動手後還好;JavaScript的object[propName]能簡單實現Dictonary<string, T>資料結構,加上本例中最大量的路名資料,筆數約4萬1千筆,即便跑迴圈掃一輪,時間亦在可接受範圍。就這樣,將原本C#寫的查詢函數,一一用JavaScript函數抽換掉,純jQuery的地址輸入輔助元件就誕生了!!
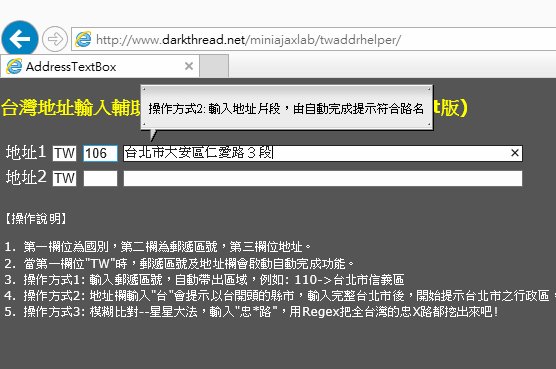
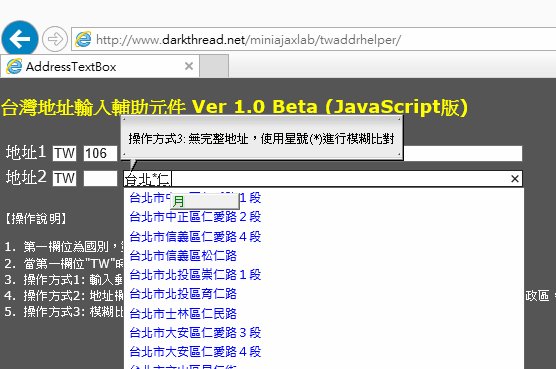
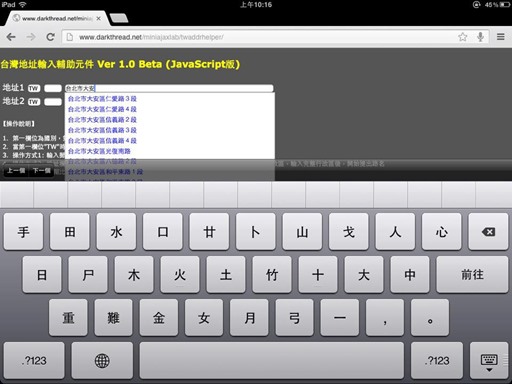
我放了一個線上展示給大家試玩,操作示範如下,歡迎大家回饋意見,近期會再以Open Source方式釋出。

最後,來證實本次修改有達成終極目標--跨平台!! 薑!薑!薑!薑! iPad嘛A通~

Comments
# by Gary
真是方便啊~~
# by 艾理不理克斯
請問一下, 當有路名異動時, localStorage 要如何同步最新資訊呢 ?
# by Jeffrey
to 艾理不理克斯,我的構想(還沒動手 :P)是在zip3.js加入version資訊,引用網頁可指定所需version,當比對不符時,便清除localStorage儲存的資料,重新由Server下載,如此每當地址資料更新時,只要修改引用網頁的version數字,下次執行時便會自動更新。
# by 卡卡西
請問 郵遞區號 目前最多可打5碼,是否會做這樣的調整?
# by Jeffrey
to 卡卡西,5碼郵遞區號的自動識別複雜度高很多(甚至要細到門牌單號、雙號,故恐得先將地址正規化才好識別),已超出這個小專案的範疇,故並無納入5碼的計劃。但如果只是允許使用者自行多輸入兩碼,倒是可以考慮加入規格。
# by Michael
好東西, OpenSource 時請通知一下
# by vsy
這個真是太好了,很期待
# by Jeffrey
to Michael, vsy, 各位同學,正式Open Source囉! http://blog.darkthread.net/post-2013-05-26-twaddrhelper-github.aspx