防止 Edge/Chrome 在頁籤開啟 PDF
 |  | 0 |  |  |
IE 時代即將劃上句點,客戶端近期已開始改用 Edge,甚至連 PDF 也改為預設用 Edge 開啟 (註:依之前的經驗,某些 PDF 文件用 Edge/Chrome 開啟會有字型問題,有時仍得依賴 Acrobat Reader)。
IE Only 網頁經過拉皮翻修,多能順利在 Edge 檢視,但過程難免踩到小石頭,例如今天要說的 PDF 開啟問題。
有段 IE 時代啟用的附檔下載寫法 <a href="url_to_file" target="_blank">附檔下載</a>,一用十幾年,到了 Chrome/Edge,瀏覽器已內建 PDF 檢視器,原本下載 PDF 再開啟的行為變成直接在頁籤顯示,但基本上也還能用。

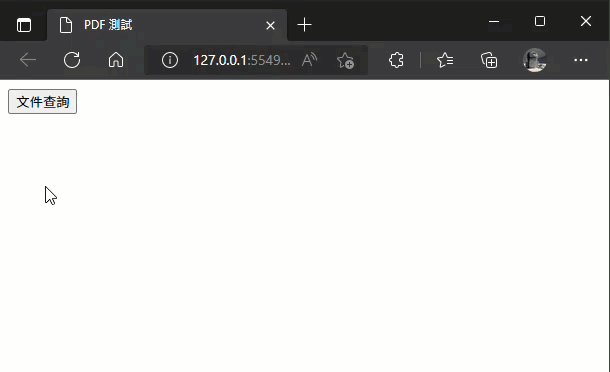
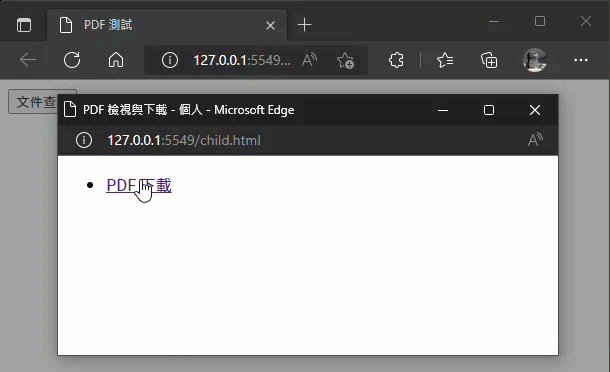
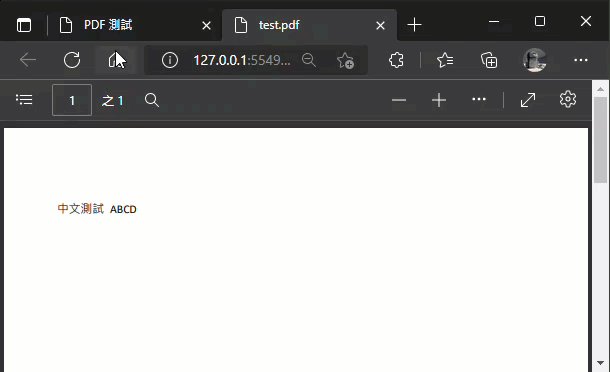
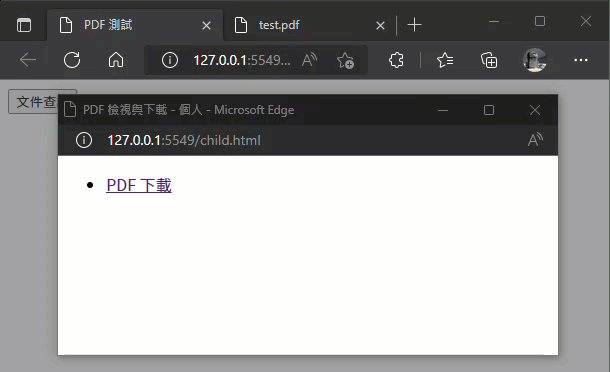
不過,當新頁籤開啟 PDF 的行為遇上用 window.open 模擬 showModalDialog開啟頁面,操作動線會變得很亂,例如下面的展示:

從 window.open() 開啟的視窗下載 PDF,焦點會跳回底層的母網頁另開頁籤顯示 PDF,連結所在視窗被遮住,得切回母網頁點一下才能把子視窗叫回來,操作動線讓人暈頭轉向。
想了一下,決定讓附件檔下載回歸原本「一律下載檔案再開啟」的行為,如要提供線上檢視,再另設按鈕處理,維持操作介面的一致性。而要做到這點,回歸標準 HTML 語法,改寫成 <a href="url_to_file" download>附檔下載</a>,移掉 target,加上 download 即可。

如果要在 Edge/Chrome 開啟 PDF,又不想開在頁籤,可以用 window.open 克服,以下示範以全螢幕開在新視窗的做法:
<a href="test.pdf" target="_blank"
onclick="open(this.href, this.target, 'popup=yes,left=0,top=0,width='+screen.availWidth+',height='+screen.availHeight)">開啟 PDF</a>
Tips of how to prevent Edge/Chrome from opening PDF download link in new tab.
Comments
Be the first to post a comment