避免無效 favicon.ico 存取動作
 |  | 1 |  |  |
瀏覽器初到新網站時,會試著下載名為 Favicon (Favorite Icon) 的網站代表圖示,用在地址列、頁籤、書籤(我的最愛)上。

若網頁沒特別指定,瀏覽器預設會抓取網站根路徑的 /favicon.ico 檔案,找不到就算了不會觸發錯誤。
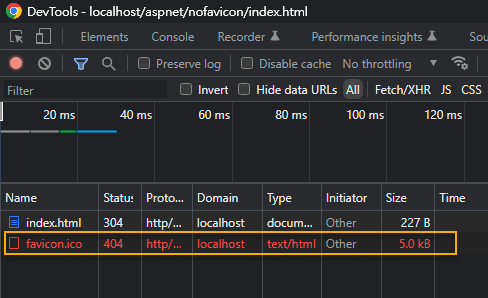
一般我們不為會為測試、開發用網站設計圖示,但瀏覽器仍會在第一次存取時嘗試下載 /favicon.ico,不意外地以 HTTP 404 收場:

嚴格來說,瀏覽器會記住結果,404 失敗只會發生一次(直到瀏覽器重啟),大小 5KB 說來無傷大雅。但它最困擾我的地方是使用 F12 網路工具或 Fidder 抓封包時,觀察結果天下飛來一筆 /favicon.ico 404,說明時還要額外解釋,蠻煩人的。
爬文查了避免瀏覽器抓 /favicon.ico 的方法,有以下幾種:
<link rel="shortcut icon" href="data:image/x-icon;," type="image/x-icon">
Firefox 25+ 不支援<link rel="icon" href="data:,">
有些舊瀏覽器不支援 (Android Lollipop)<link rel="icon" type="image/png" href="data:image/png;base64,iVBORw0KGgo=">
註:若有設定 Content-Security-Policy default-src 'self' 會封限 data:image/png ... 來源,需調整為default-src 'self' data:參考
結論:若只考慮 Chrome,三種做法均可避免瀏覽器嘗試存取 favicon.ico,第三種做法涵蓋瀏覽器最廣。
Tips of how to prevent unnecessary favicon.ico request.
Comments
# by student
推