【茶包射手日記】網頁圖片在 IE 無法顯示但 Chrome/Edge 可以
 |  | 4 |  |  |
同事遇到一個狀況:某網頁的圖檔用 Chrome/Edge 檢視 OK,用 IE 卻無法顯示。
用以下範例重現問題:

demo.html 內容單純,未藏玄機:
<!DOCTYPE html>
<html>
<head>
<style>
img {
display: block;
margin: 6px;
width: 320px;
}
</style>
</head>
<body>
<img src="cat.png" />
<img src="monkey.jpg" />
</body>
</html>
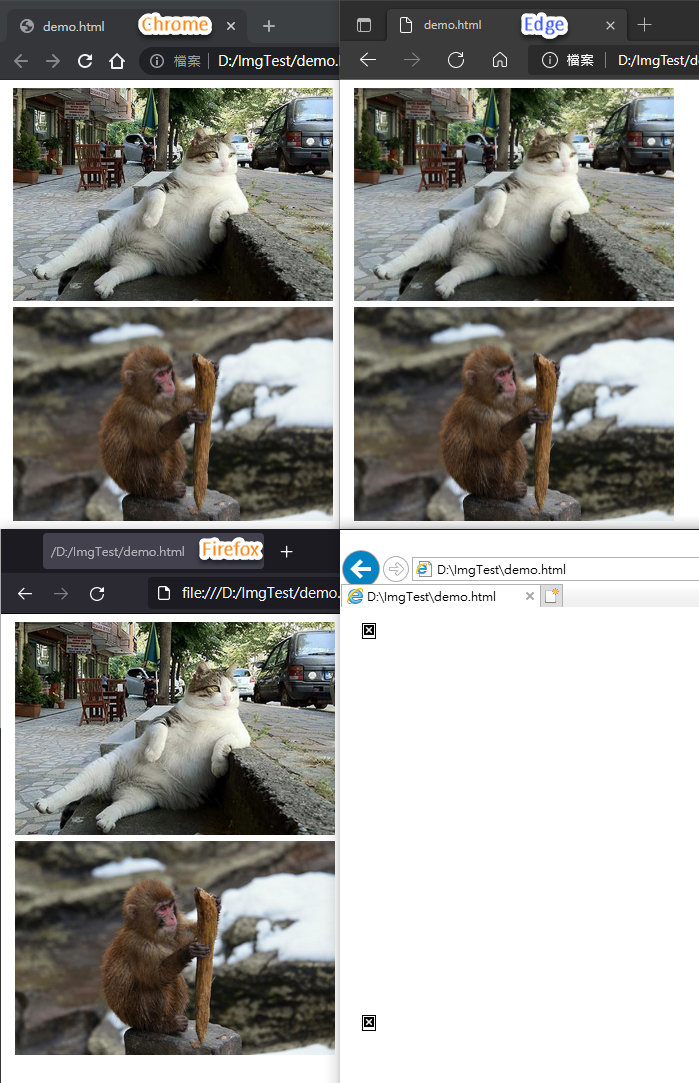
分別用 Chrome/Edge/Firefox/IE 瀏覽,大家都可正常顯示,只有 IE 不合群冒出叉燒包,:

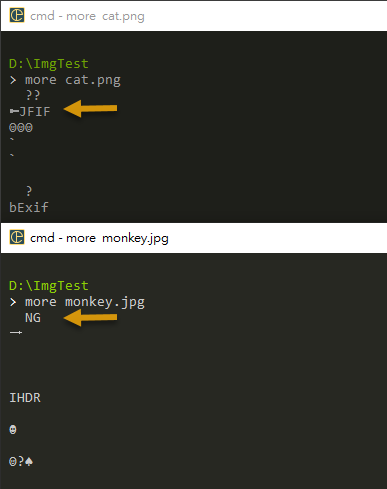
老司機一聽症狀便心裡有數,用 more 指令檢查兩個圖檔的二進位內容,BINGO!

.png 檔起首處有 JFIF字樣,應為 JPEG 檔存成 .png;.jpg 檔字首有 NG 字樣,符合 PNG 檔案標識特徵,代表是 PNG 檔存成 .jpg 附檔名。遇到圖檔附檔名錯亂,Chrome/Edge/Firefox 能容忍並改依檔案特徵切換,但 IE 不行。
知道原因就好辦,校正附檔名,問題輕鬆秒殺。
Image file extension name issue in different browser.
Comments
# by IT-BA
我負責的module遇過兩次,還被開了兩張issue單……哈
# by kevin
從來沒遇過這種情況,學習了~
# by player
初看標題時,還以為是IE踩到Data URI scheme限制不能超過32KB的限制 沒想到卻是圖檔的副檔名的問題 orz
# by ByTim
這是直接W10重新命名,改副檔名發生的? 用程式轉換圖檔,應該不會有這問題吧?