Open Live Writer-球來就打,有蟲就殺,開源萬歲!
 |  | 2 |  |  |
講到部落格離線寫作軟體,王者非Windows Live Writer(WLW)莫屬(其實是「拔劍四顧心茫然」,根本沒半個對手),支援的部落格平台繁多,有API可以自已寫外掛套件,要整合Flicker、YouTube都不是問題。隨著Live Messenger吹熄燈號,身為Live家族一員的Live Writer陷入尷尬情境,政策上微軟不太會對Live系列投入開發及維護資源,於是WLW從2012年起就不再更新,但市場偏偏又沒有任何替代軟體,面對技術規格不斷演進(例如:部落格平台改版、HTML5、CSS3、Markdown語法),WLW一路走來,始終如一,原廠無力改版,社群無權改版(沒有原始碼亦缺少授權)。今天五月的時候,Scott Hanselman在一篇部落格文章分享用Dropbox同步Live Writer草稿目錄的小技巧,文末提到:2014年六月Scott曾參與Live Writer未來發展的討論,「I'll be sure to let you know about our plans with Windows Live Writer as soon as I know more. 」,頗令人期待,有網友在猜或許會以Open Source方式釋出,這應該是最美妙的發展了~
近半年後,今早看到好消息,微軟內的一群志願開發者為 Windows Live Writer 衍生出一個分支(Fork)-Open Live Writer(簡稱OLW好了),正式開放原始碼!跟WLW相比,Open Live Writer移除跟增加了一些功能,像是:
- 移除拼字檢查
第三方套件或Windows 8都已提供很好的拼字檢查功能 - 移除Blog This API
跟IE/Firefox整合的古老COM+玩意兒,就讓它隨風而逝吧~ - 即將加入OAuth2支援
OLW即將支援Blogger平台使用的OAuth2,而WLW不會加入,串接Blogger只能用OLW
另外,OLW的外掛套件功能仍待開發,大家可以到回饋問卷投票,催生自己最需要的套件。但這意味OLW套件與WLW套件的規格不同,既有套件得重寫,往好處想,新版的套件API會更符合.NET風格,應會比WLW時代帶點COM+味的規格好寫。
Scott提醒,OLW的程式碼始於.NET 1.0/1.1時代已有10年歷史,裡面的程式語法、風格可能與當今主流格格不入,大家如果有心參與開發,別急著把.NET 4.6的async await一股腦塞進去,一心想砍掉重練,穩穩地維護與更新才能駛得萬年船。若要貢獻程式修改,請先跟開發團隊充分溝通,不要憑著滿腔熱血埋頭寫完卻不符合OLW發展規劃,讓開發團隊接受也不是,拒絕也不是。
Scott也透露,OLW計劃從2013年4月就啟動,但由於涉及複雜的法律與技術問題,加上Open Source過去對微軟是一塊沒接觸過的領域,歷經許多堅持與努力,才成功將Windows Live Essentials的一部分開源化。
OLW目前為0.5版,依據它的Roadmap,1.0版會支援多語系,提供測試組件(方便接受程式碼貢獻),1.1版會再支援Azure AD、在Facebook/Twitter PO文、Markdown… 等,預期WLW變身OLW之後,會再以地表最強部落格寫作工具之姿,再戰十年。
興奮地裝了 Open Live Writer,介面跟WLW幾乎一樣,但到設定部落格階段無法擷取更新部落格樣式,印象中在WLW時代就發生過,似乎是某次修改部落格版型後發生,後來我就只能靠手動 Copy CSS 解決。如今局面不同了,「Use the source, Luke!」
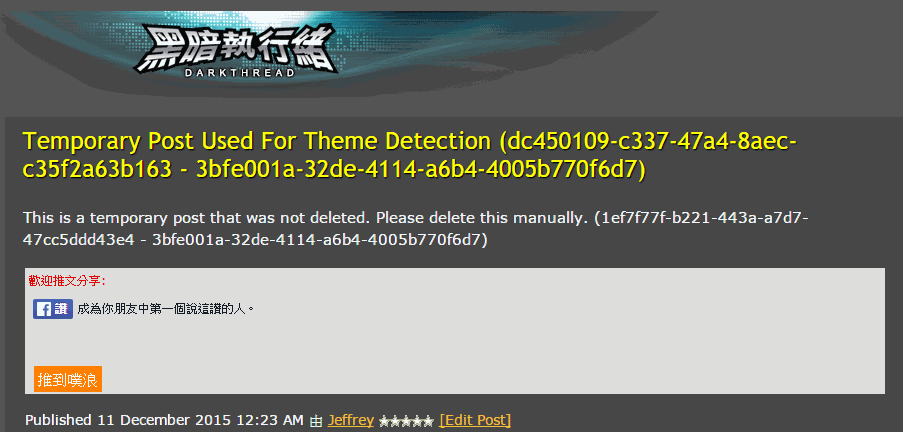
從Github下載原始檔,用Visual Studio 2015開啟,毫無阻礙地編譯、執行,很快地就靠Line by Line Debug抓出問題癥結,在偵測部落格樣式時,Live Writer會上傳一篇暫時文章(如下圖),文章標題跟內文會包含幾個GUID,Live Writer抓取網頁比對GUID後擷取網頁的HTML、CSS及圖檔。

不知什麼原因,Live Writer沒抓到我的單篇文章URL,而是抓回首頁(可能跟我自訂URL路由有關),由首頁應該也要能抓到暫時文章,只是首頁在某次改版後調了規則,文章內容只會擷取前100個字元,超過部分以「...」表示,所以HTML長這樣:
<DT><A href="/blogs/darkthreadtw/archive/2015/12/10/12139.aspx">Temporary Post Used For Theme Detection (dc450109-c337-47a4-8aec-c35f2a63b163 - 3bfe001a-32de-4114-a6b4-4005b770f6d7)</A>
<DD>This is a temporary post that was not deleted. Please delete this manually. (1ef7f77f-b221-443a-a7d7...
<TABLE width="100%">
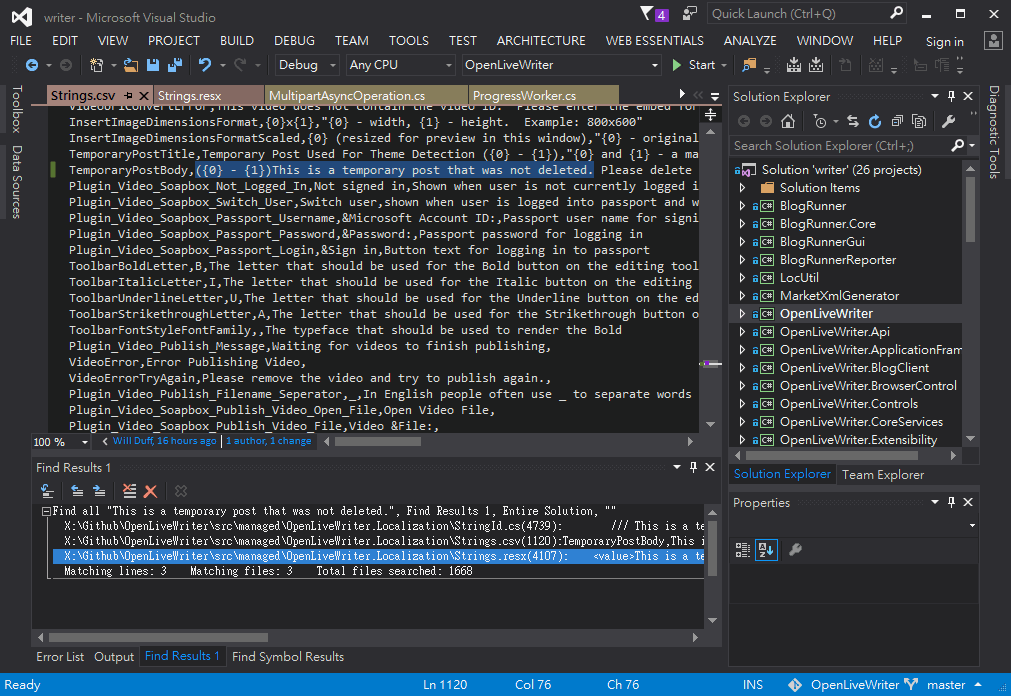
文章內容內嵌GUID的一部分換成「…」,造成Title GUID比對吻合,Body GUID抓不到,HTML解析邏輯發生未預期錯誤。不想為此調整部落格,我想到的解法是小調OLW程式,將GUID移到內文的最前方,避免被截掉:

就這樣,在OLW開源的第一天,我就靠Source Code解決了自己遇到的Bug。想起鋒哥的名言:

寫程式也是這樣,有Bug就殺,沒什麼特别的,如果有原始碼的話… 開源萬歲!
Comments
# by 小說
不知黑哥還有使用相關OLW 撰寫文章嗎?似乎已經無法使用?
# by Jeffrey
to 小說,Markdown 是當今程式文件寫作的主流,我後來也改用 Markdown Monster 寫 Blog 了,https://blog.darkthread.net/blog/blogging-with-markdown-monster/ Live Writer 的時代差不多結束了,終究會成為歷史的眼淚