網頁小知識 - 美美的 FB/LINE 連結預覽是如何產生的?
 |  | 0 |  |  |
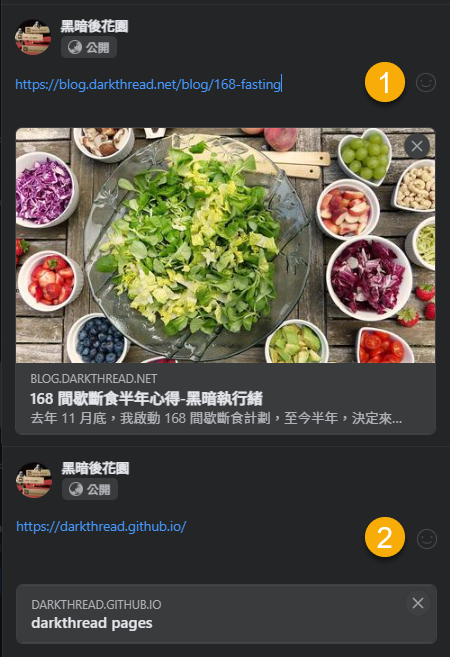
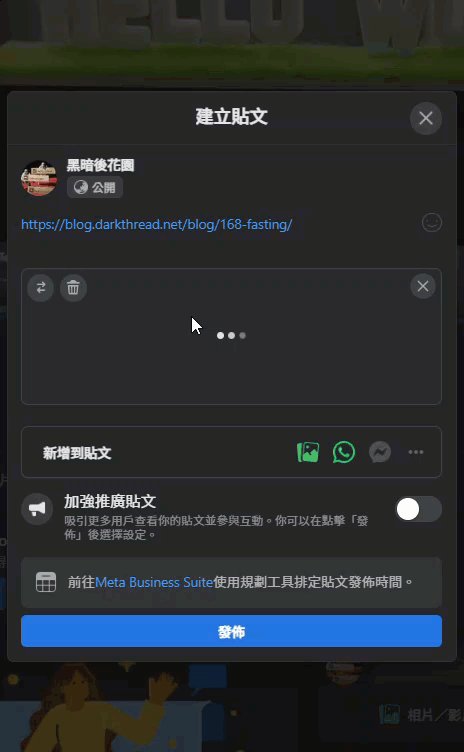
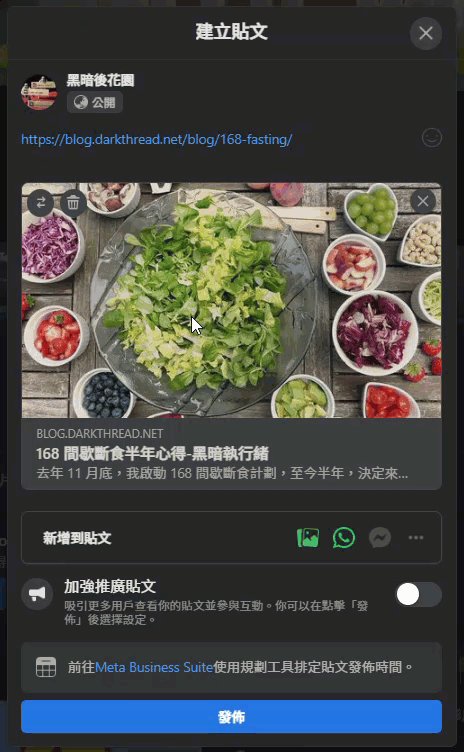
FB 是當今網路行銷不可或缺的社群媒體。大家應該有注意到,在 FB 分享網頁有些網站 URL 會產生包含圖片、標題及摘要說明的精美預覽區塊[1],有些則只有單調的網站名稱及標題[2]:

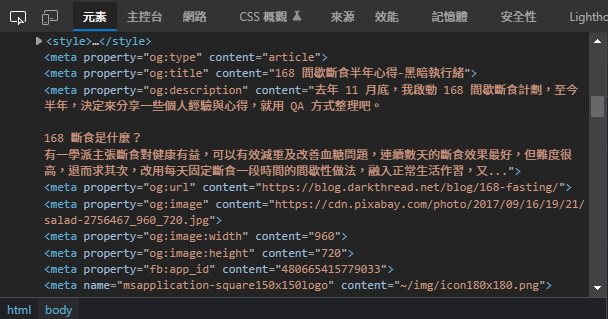
二者的差別在於網頁有沒有加入 Open Graph Tag (「開放社交關係圖」標籤),就是網頁 HTML 要加入如下圖 <meta property="og:..." content="...">,這些標籤規範最早由 Facebook 制定,但現在已成為大部分社群媒體及即時通訊軟體通用的標準:

FB 有份完整的標籤介紹文件,我的部落格文章主要用到以下這些:
- og:url
網頁的標準網址。若行動版跟桌機版 URL 不同,可使用它指定統一網址以彙總粉絲專頁各種版本的按讚和分享。 - og:type
內容型別,會決定 FB 呈現內容的方式,常見類別有 article、book、profile、website、video、music 等。參考 - og:title
文章標題,不含網站名稱、品牌。 - og:description
內容的簡短說明,建議 2 到 4 句話,顯示於 Facebook 貼文標題下方。 - og:image
分享至 Facebook 時顯示的圖像網址。 - fb:app_id
若要使用 Facebook 洞察報告時註明應用程式編號。 - og:image:width
圖像寬度。(單位:pixel) - og:image:height
圖像高度。(單位:pixel)
關於預覽圖像的選擇,官方建議寬度最好在 1080px 以上,在高解析度裝置上效果較好。若要連結廣告,寬度至少要 600px,1:1 效果最好。若以長方形顯示,建議比例抓 1.91:1,例如:600x314。
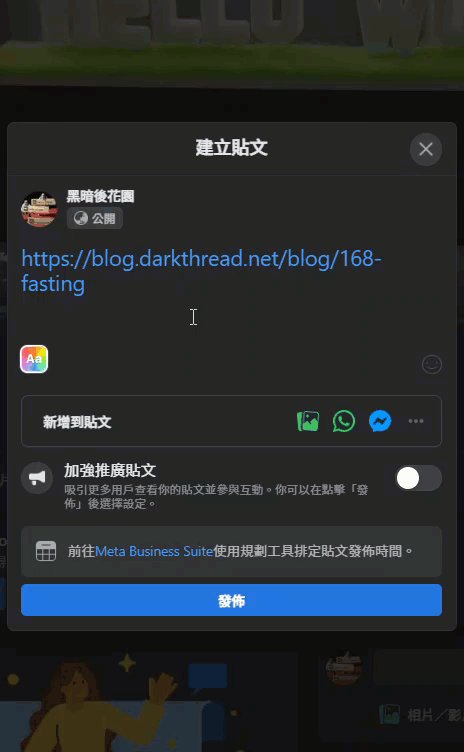
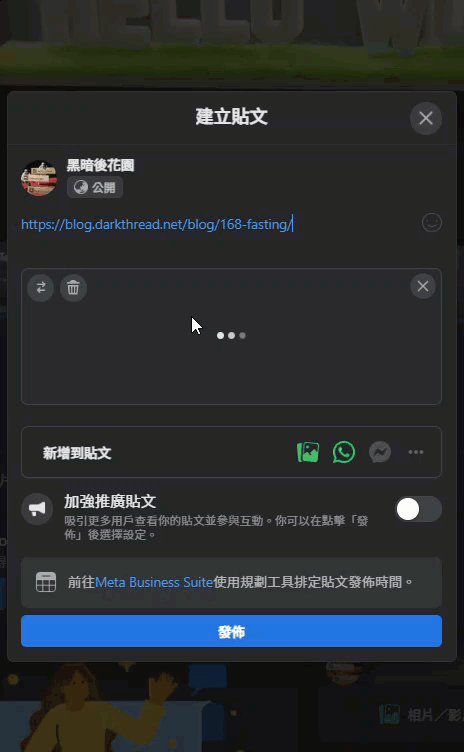
當我們在 FB 輸入 URL,FB 會先帶出預覽區塊並顯示載入中狀態,這段期間會有 FB 服務連上該網址抓取網頁 HTML 內容 (稍後會用實驗證明) 解析 og:* 標籤,再依取得的資料產生預覽:

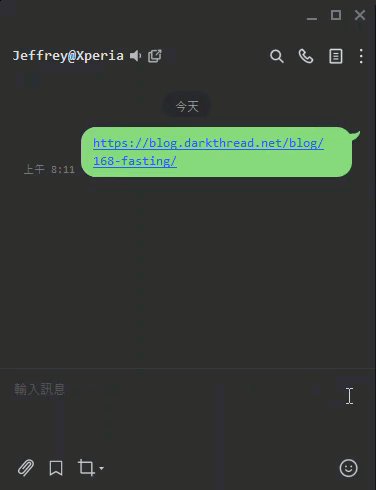
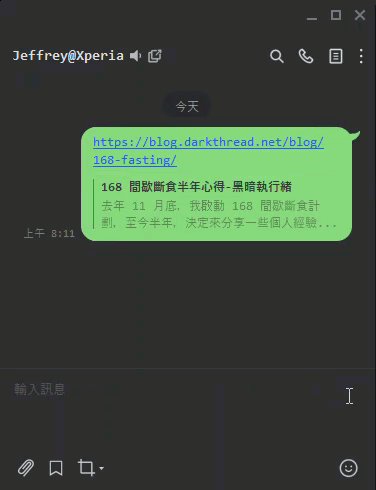
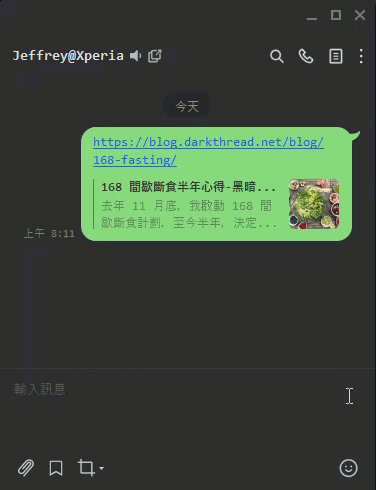
在 LINE 貼連結時也會有類似行為:

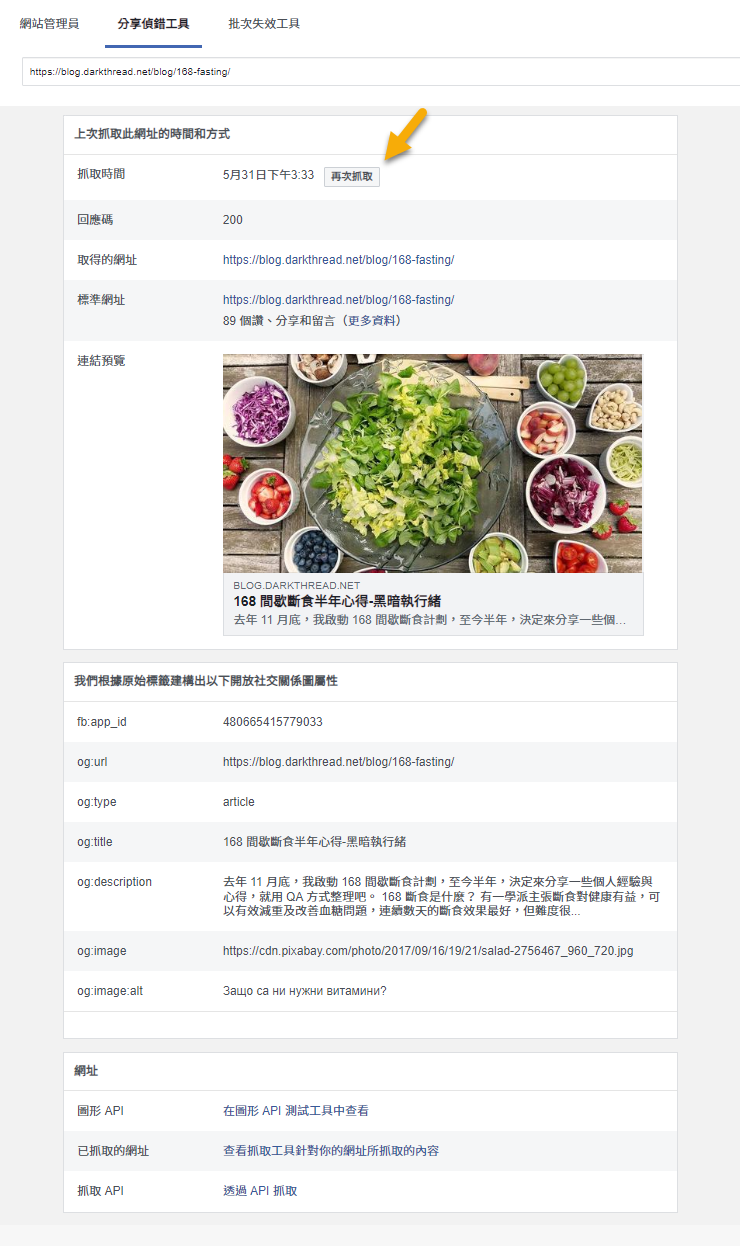
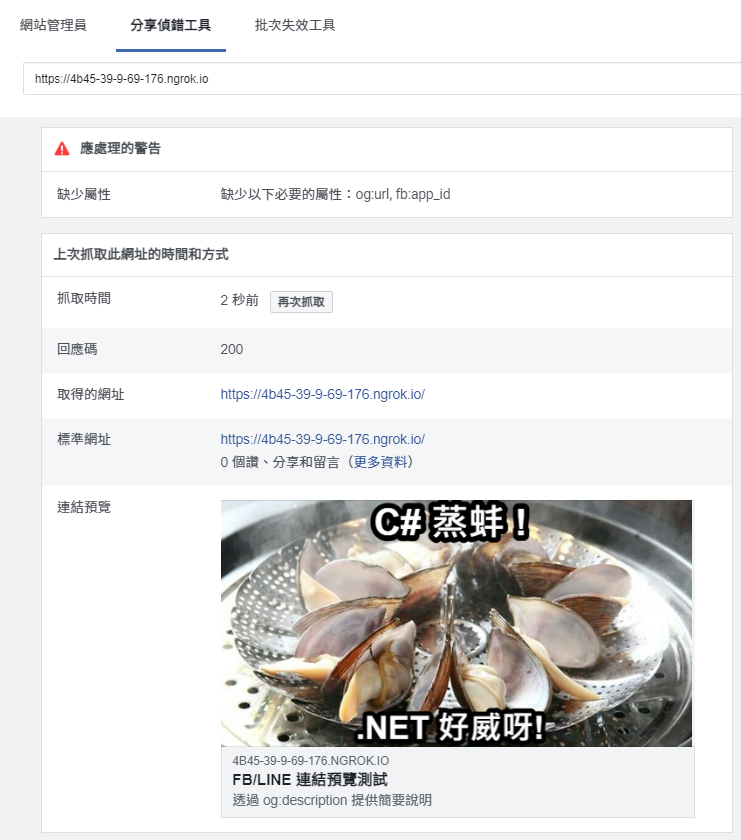
FB 提供了一個分享偵錯工具,可輸入網址讓 FB 爬蟲抓取結果分析,檢視解析結果是否符合預期。URL 首次被分享時的抓取結果會被快取起來,若資料過期需更新,可按下【再次抓取】強迫更新:

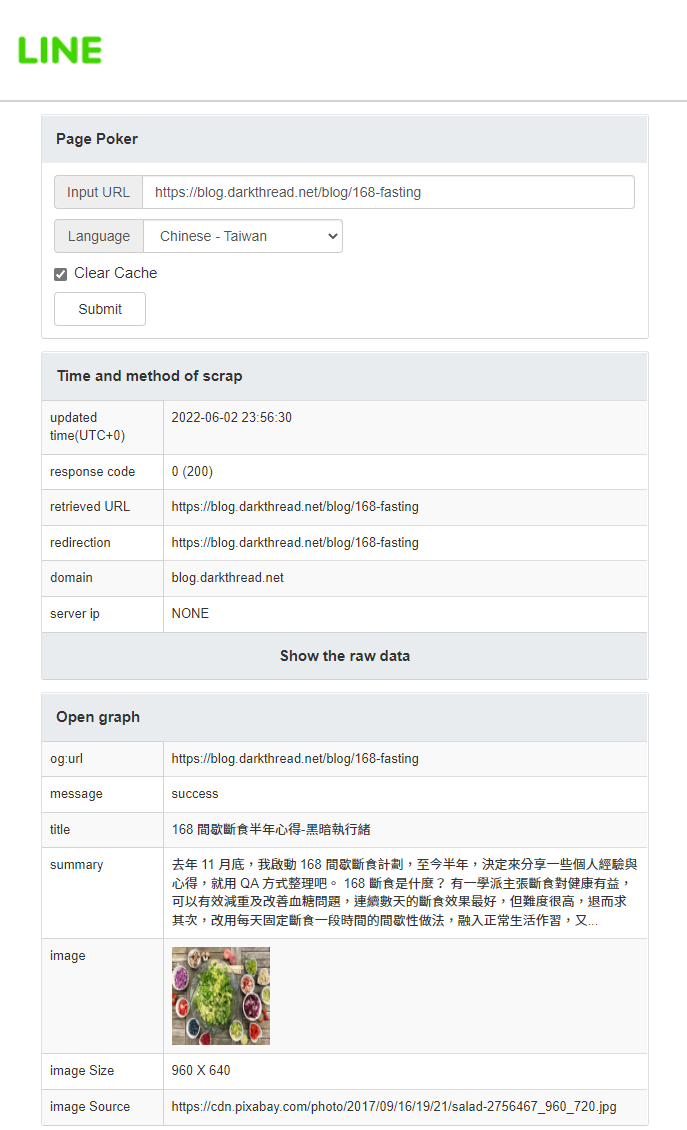
LINE 也有提供一個類似功用的 Page Poker,但提供的資訊陽春許多(尤其是出錯時):

我寫了一簡單的 ASP.NET Core Minimal API 傳回包含 Open Graph Tag 的網頁,並記錄連上網站客戶端的 User Agent:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
var html = @"<!DOCTYPE html>
<html>
<head>
<meta charset=""utf8"">
<meta property=""og:type"" content=""article"">
<meta property=""og:title"" content=""FB/LINE 連結預覽測試"">
<meta property=""og:description"" content=""透過 og:description 提供簡要說明"">
<meta property=""og:image"" content=""https://i.imgur.com/q74c5BZ.png"">
<meta property=""og:image:width"" content=""589"">
<meta property=""og:image:height"" content=""332"">
</head>
<body>Hello</body>
</html>
";
app.MapGet("/", (HttpRequest request, HttpResponse response) => {
var userAgent = request.Headers["User-Agent"].ToString();
Console.WriteLine("User-Agent: " + userAgent);
return Results.Content(html, "text/html");
});
app.Run();
使用 ngrok 包成 Internet 可存取服務,分別使用 FB 分享偵錯工具及 LINE Page Poker 檢測:

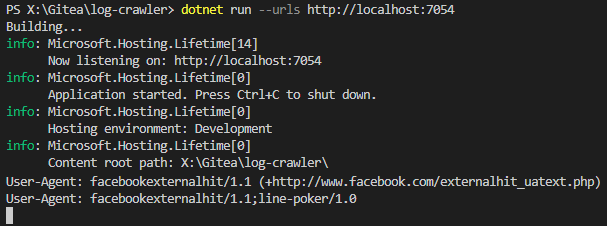
在本機可觀察到,FB 爬蟲使用 facebookexternalhit/1.1 (+http://www.facebook.com/externalhit_uatext.php) User-Agent,LINE 爬蟲則是用 facebookexternalhit/1.1;line-poker/1.0:

實務上可能發生一種狀況,網站防火牆或網站加了防爬蟲設定,一般瀏覽器可正常瀏覽,但 FB 或 LINE 爬蟲要抓取資料時被擋掉,導致無法順利產生連結預覽。我稍微改一下程式,針對 / 與 /blocked 路徑傳回相同包含 og:* 標籤的 HTML,但 /blocked 會檢查 User Agent,遇到 FB 或 LINE 抓蟲時回傳 HTTP 403 ,模擬網站阻擋行為:
app.MapGet("/", () => {
return Results.Content(html, "text/html");
});
app.MapGet("/blocked", (HttpRequest request, HttpResponse response) => {
var userAgent = request.Headers["User-Agent"].ToString();
if (userAgent.Contains("facebookexternalhit")) {
return Results.StatusCode(403);
}
return Results.Content(html, "text/html");
});
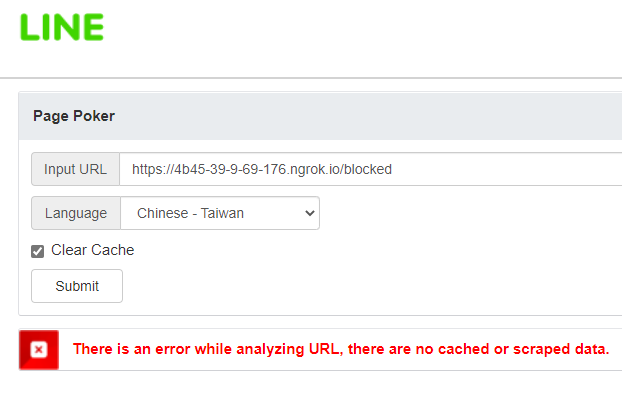
實測 LINE Page Poker,會傳回 "There is an error while analyzing URL, threre are no cached or scraped data." 錯誤,除此外沒有進一步說明:

FB 的偵錯工具比較貼心,有明確指出錯誤原因是網址傳回 HTTP 403:

當遇到「網頁可正常瀏覽但在 LINE 或 FB 無法正確產生預覽」時,可優先朝此方向調查。
Explaining the Open Graph Tags and behaviors of FB and LINE crawlers.
Comments
Be the first to post a comment