ASP.NET MVC 3 Tools Update
 |  | 0 |  |  |
今年度MIX11的重點之一是ASP.NET MVC 3 Tools Update的正式發表。
ASP.NET MVC 3推出不過是1月的事,4月就再來一發更新,速度快得讓人窒息。嘴裡的牛排還沒嚼完,廚師就推著烤鴨上桌了... (快!! 快拿我的強胃散來) orz 不過,本次更新的命名也煞費苦心,沒有取ASP.NET MVC 3.1,目的在強調Runtime部分仍跟原來一模一樣,純粹屬於Visual Studio開發工具的強化,因此Server端不需要任何更新部署,也沒有相容性議題,強調Tools Update乃是避免誤會。
簡單整理ASP.NET MVC 3 Tools Update的重點:
- 加入了EF 4.1(Code First是最大賣點)
Code First可實現先寫Business Object(Model),再透過輔助程序為物件自動建立對應的資料庫Schema、Select/Insert/Update/Delete等CRUD Method。換句話說,把商業邏輯元件寫好,資料庫端的資料表、查詢/新增/修改/刪除的程式碼就自己生出來了,開發人員連資料庫在哪裡,資料表是方的還是圓的都搞不清楚,網站就可以運作了。 (不過就像Web Form太貼心把細節隱藏得太好,搞得不少資深網站設計人員連HTTP/HTML、Server-Side/Client-Side基本觀念都不懂也可以活好幾年。未來說不定也會有資深網站開發人員發問: 資料庫是什麼? 可以吃嗎?)
Code First的概念十分迷人,但倒不是每個開發環境都有機會適用。很多時候資料庫的設計需要考量其他系統的需要,是多組開發團隊妥協後的產物,甚至開發人員面對的根本就是別人早就開好的Schema規格,被要求為它打造CRUD介面。但如有較小型的系統情境,資料庫能獨享專用並完全自主,Code First的確是很有省力也很有趣的開發方式,值得一試。
ScottGu曾為Code First寫過淺顯的教學文,點部落上也有相關的中文文章。 - 內建Data Scaffolding支援
先定義好EF(Code First, Database First, Model First都可以),就可針對EF Model Class量身訂做,一口氣生出新增/修改/刪除的View、Controller及資料庫存取程式碼。 Scaffolding功能算是現實前述Code First的重要功臣之一。 - 支援HTML 5標籤
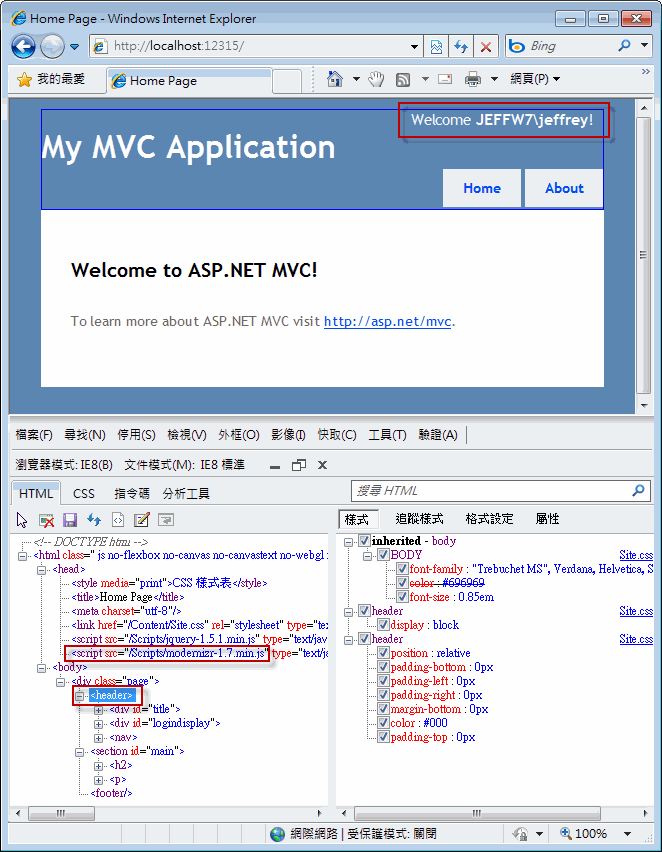
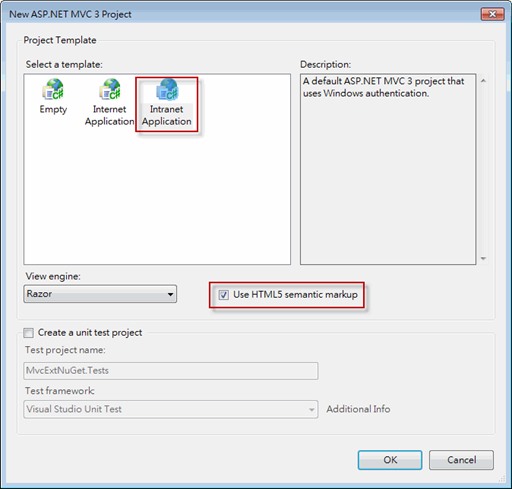
可在網頁應用如<header><section><footer>等HTML 5標籤,另外引進Modernizr Javascript Library,讓HTML 5標籤在老古董瀏覽器(例如: 該死的IE6)上仍能正確呈現。
- 新的Intranet專案模板
相較原本的Internet Application Template,移除了帳號管理的部分,並改用Windows認證,適合企業內部網站專案。
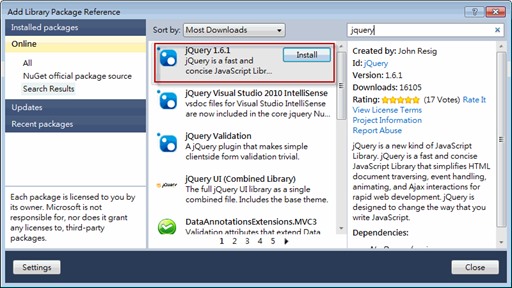
- jQuery, jQuery UI, jQuery Validation NuGet化
專案預設改用jQuery 1.5.1、新版的jQuery UI與jQuery Validation,並支援可透過NuGet更新jQuery Library。

在本回合的更新項目中,Scaffolding算是我最感興趣的一塊,而且應該就是我ASP.NET MVC CRUD大業裡最重要的一塊拼圖,打算投資點時間研究,等摸索出心得後再跟大家分享。


Comments
Be the first to post a comment