自學網頁的權威資源 - MDN Web Docs
 |  | 0 |  |  |
我猜蠻多人跟我一樣,從沒上過 HTML/JavaScript 的課,甚至連書都很少買,寫網頁全靠著邊做邊學,上網複製貼上程式查資料慢慢養成。坦白說這不是最有效率的學習方式,但似乎是大部分有程式經驗的人跨界網頁開發常用的做法,也不能說是不長進不積極,就只是走平凡人走的路罷了。
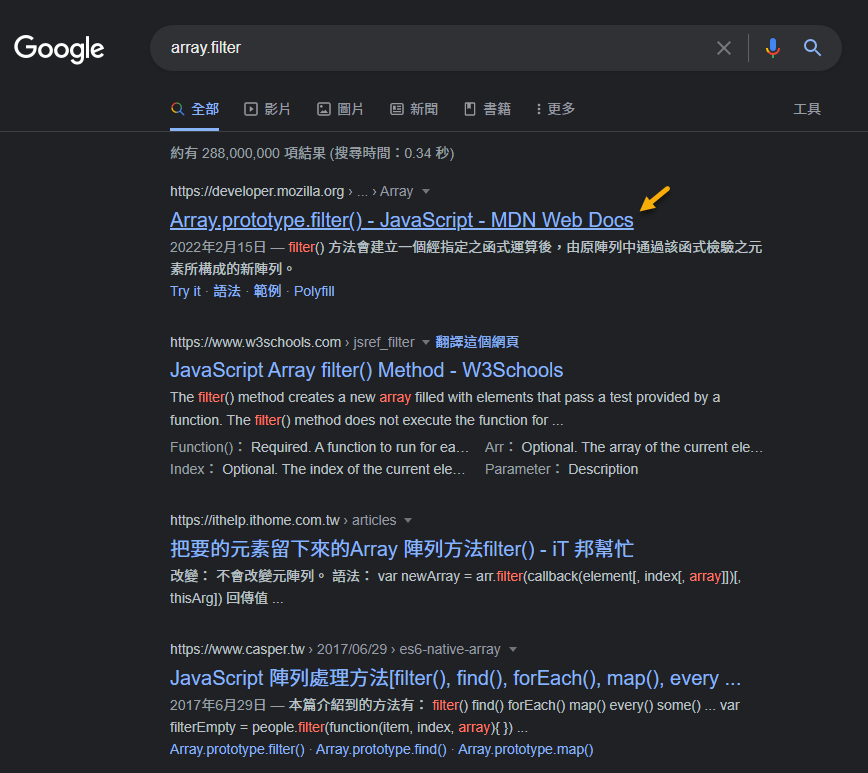
我自己目前常遇的狀況,是已經能用 JavaScript 寫出主架構,遇上沒試過的實作細節,例如:在 HTML Canvas 旋轉圖片,就 Google 查範例,從範例看到陌生的 JavaScript API、CSS 樣式,再爬文查完整資料。最近,在查 JavaScript API、CSS、HTTP、Web API 規格,愈來愈常被導到一個資料超完整的網站 - MDN Web Docs (MDN = Mozilla Developer Network)]。
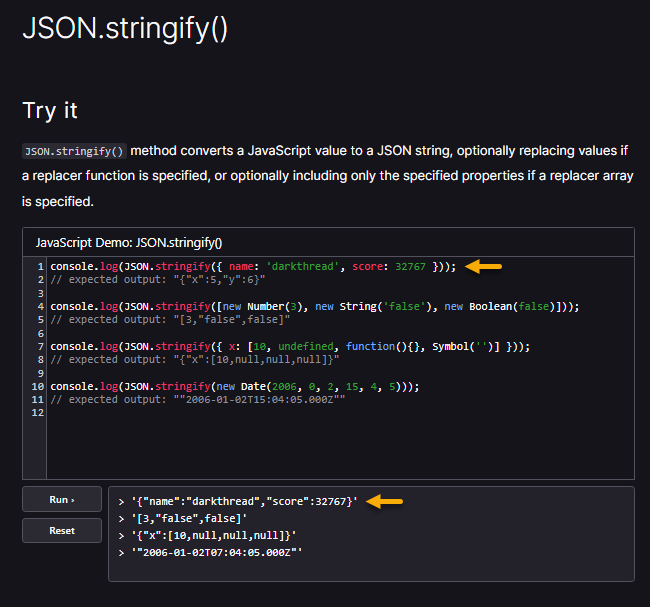
MDN Web Docs 由 Mozilla 公司( Firefox 所屬公司 )支持營運(微軟、Google、FB 也有贊助),於 2022/03 大改版,它蒐羅幾乎所有前端開發會用到的基本知識,舉凡 HTML、CSS、HTTP、JavaScript、Web API 技術、SVG、WebGL、多媒體、MathML、易用性(Accessibility)、安全、WebAssembly... 都有,相當於一本前端百科全書,而且蠻多有翻成繁體中文,文字說明蠻淺顯,新版網頁介面很清爽好讀,還常附有互動式展示,可以立即動手試試,讓人感動。

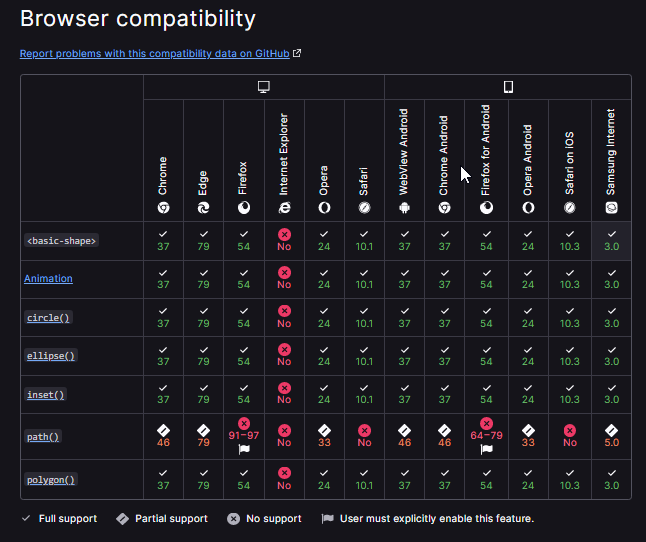
文件還常會附上瀏覽器支援狀況,方便你判斷能不能把它用在專案上。

也因此,現在我 Goolge 前端問題時,只要發現來自 MDN Web Docs 的內容一律先看再說,它已成為我心中最完整、最權威、最好讀的前端技術資料來源。

但會寫這篇文章,是因為這陣子在教家裡的「黑二代」寫程式,意外發現桃花源。
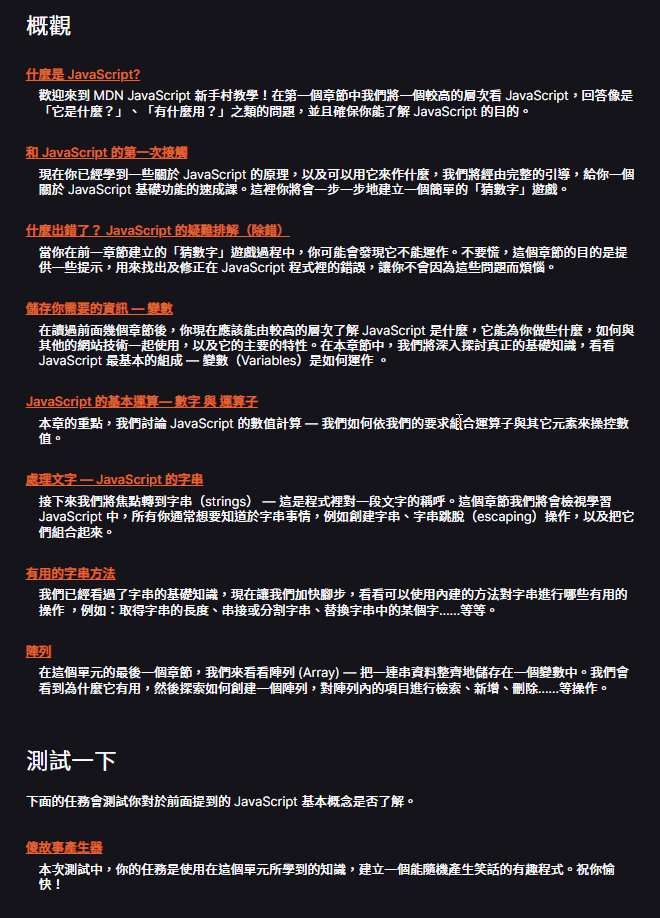
發現 MDN Web Docs 不只有字典形式的參考文件,還有從零開始的初學者教學,雖不像專業入門書藉附有一堆淺白譬喻跟可愛插畫引人入勝,但它的整理完整,說明也算淺顯,如果你已經有動機要學習網頁設計,它會是很棒的免費學習資源。
MDN Web Docs 包含了 HTML 入門教學、CSS 入門教學、JavaScript 入門教學,三個教學都有繁體中文版,都學會就能稱自己略懂網頁設計了。

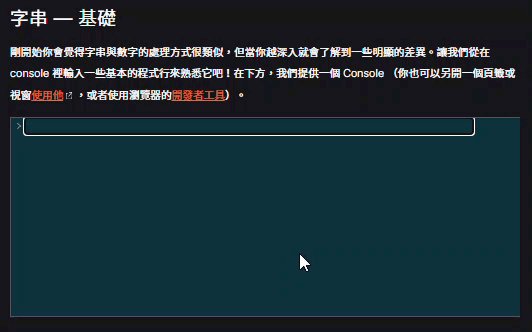
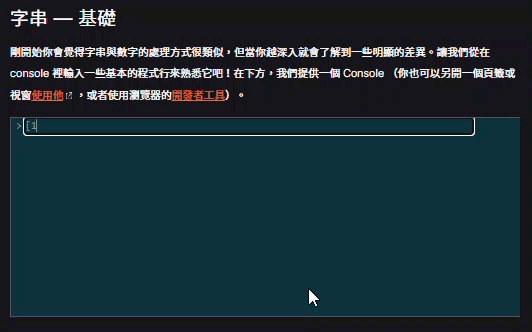
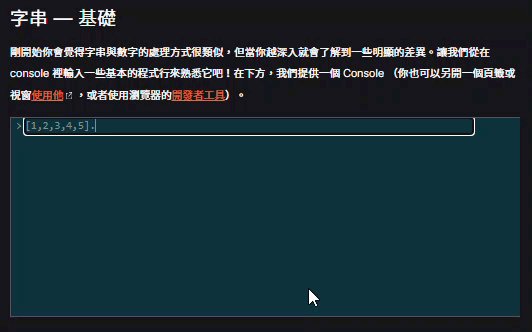
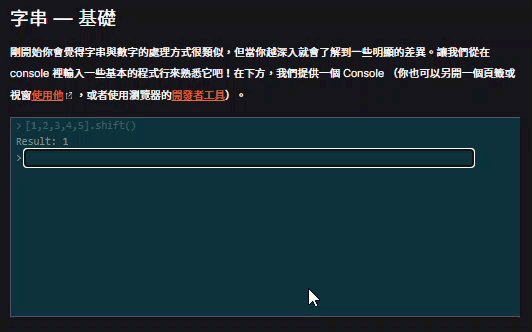
最值得一提的是,不少章節甚至網頁直接內嵌了實測區讓你動手嘗試,非常貼心。

如果你身邊有人想學網頁,不妨推薦從 MDN Web Docs 教學搭配 VSCode + Live Server 示範短片 by Allen Kuo 開始,從這裡踏入火坑美麗新世界。
Introduction to the best front-end learning material - MDN Web Docs.
Comments
Be the first to post a comment