Markdown 轉 PDF
 |  | 1 |  |  |
嘗試用 Markdown 取代 Word 寫零散文件,但交付對象只接受 Word 或 PDF 格式,我需要一個方便(而且最好免費)的 Markdown 轉 PDF 工具,找到一個好用的 VSCode 擴充套件 - Markdown PDF,省下自己造輪子的工夫。

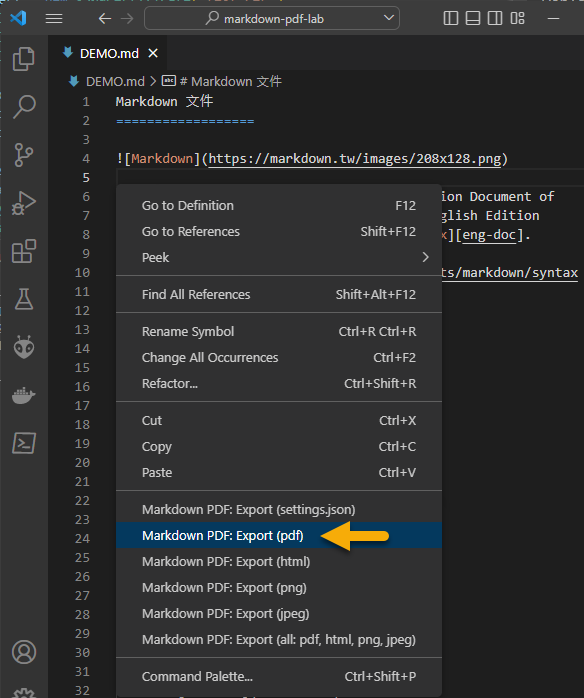
官方說明文件頗詳細,很容易上手,在 .md 編輯畫面右鍵選單點「Markdown PDF: Export (pdf)」即可轉成 PDF,就這麼簡單:
(背後原理是 Markdown 先轉 HTML,再用 Chrome 將網頁存成 PDF,兩種技術我都玩過,真要自幹也成,會一堆雞鳴狗盜之術的好處是進可攻退可守)

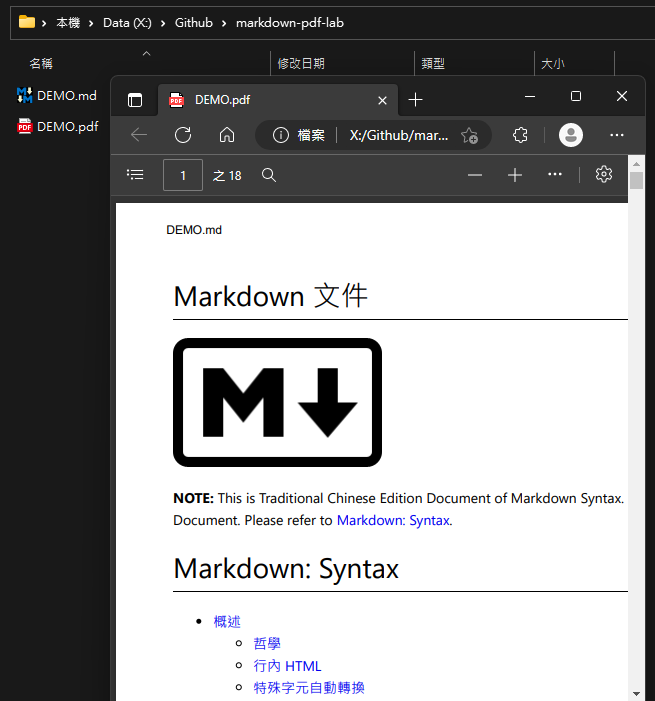
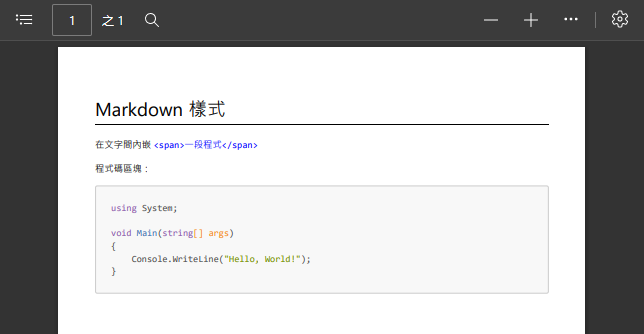
PDF 檔案預設會存到 .md 所在資料夾,使用上完全沒難度:

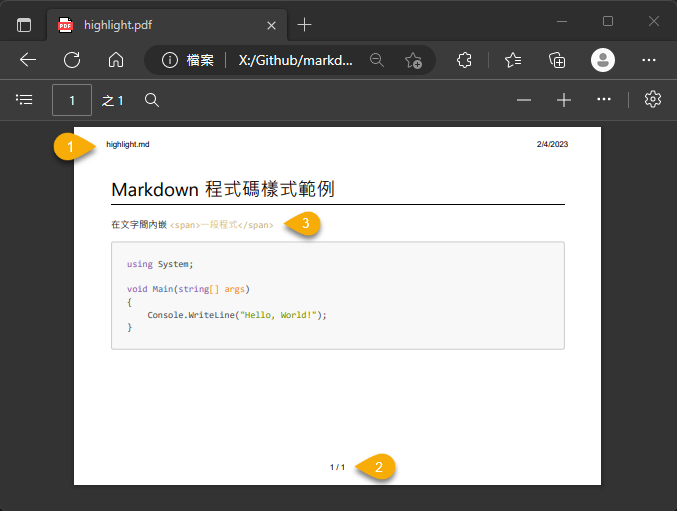
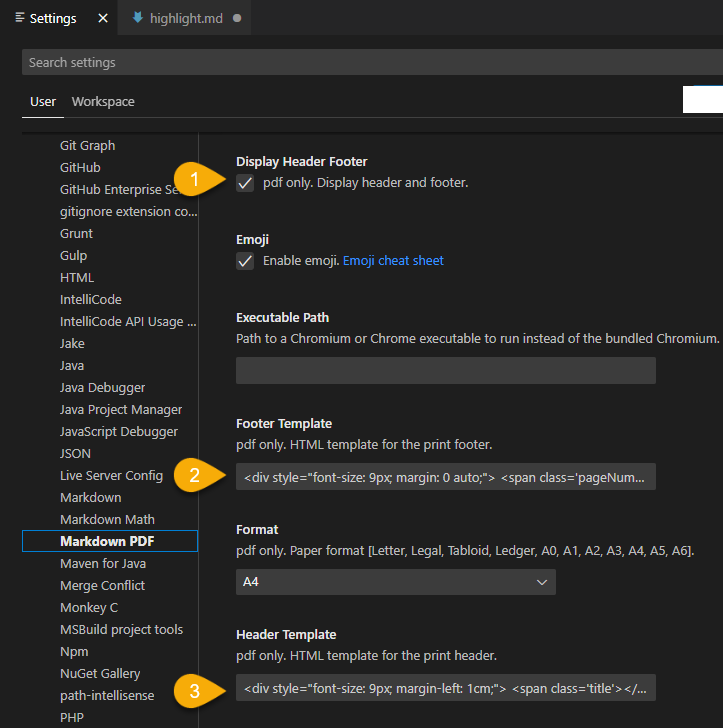
匯出的 PDF 質感不錯,有符合我期望,只有兩處需要調整:標頭固定顯示檔名字匯出日期有點多餘、文字間穿插的程式樣式 `...in code style...` 為土黃色在白底文件上不明顯:

Header/Footer 可以客製,並可用 <span class='data'></span> 等特殊標籤插入動態變數,可用變數包含 date(日期)、title(檔名)、url(完整路徑)、pageNumber(目前頁數)、totalPages(總頁數)。 我不想在頁首顯示檔名及日期,由於不能單獨停用 Header,解法是將 HeaderTemplate 改成 <div></div> (改成空白會用系統預設樣式,還是會顯示)。

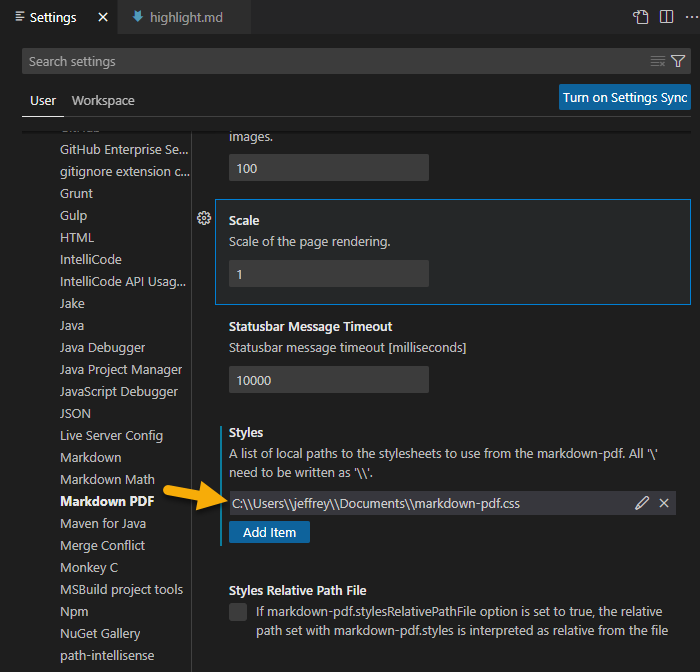
至於文字內插入的程式區塊顏色,可設定自訂的 css 檔覆寫:

主要是要覆寫以下樣式:
/* for inline code */
:not(pre):not(.hljs)>code {
color: blue;
}
大功告成!

Comments
# by Ming
我是採用pandoc將markdown轉為pdf,這方案中間會先轉成latex再輸出pdf,跟我現行用latex類似。已經包成一個docker image,打算在公司內推動(推latex失敗後的下個方案XD)