Markdown 文件寫作實務 - 數學公式、流程圖
| | | 7 | |
學會 Markdown 後愈來愈不愛開 Word,習慣 CLI 後愈來愈不想滑滑鼠,是我這些年的寫照。
我除了 Blog 用 Markdown 寫,技術相關文件也試著改用 Markdown 寫,VSCode 配合相關套件,基本上的功能已能滿足,畢竟技術文件的核心在於文字、圖例本體,使用 VSCode 配合擴充套件,已能滿足基本需求。文件清晰易讀,看起來舒服就好,工程師風格講求質樸務實,不追求排版精美或花裡胡哨的字型配色,把時間花在更有意義的事上。(難怪 Debian 對我有莫名的吸引力 😄)
如果對這種適合理工直男的寫作方式有興趣,可參考 Markdown 系列文,裡面有介紹用 VSCode 撰寫 .md 文件、內嵌圖檔、自動產生章節目錄、轉 PDF... 等相關技巧。
今天這篇再補充幾則實用技巧。
數學公式
解說原理時有時會需要使用數學公式,Word 有方程式編譯器可以輕鬆解決這個問題,甚至可以手寫公式直接輸入,算是友善度破表的無敵解決方案。

但早在滑鼠成為電腦 UI 標配前,1978 年美國電腦科學家高德納發明了數學、科學、工程和其他學術文章用的排版系統,透過特殊語法可以確保在所有電腦和印表機上輸出一致的專業排版品質。1984 年便有電腦科學萊斯利·蘭伯特追求跟 Markdown 一致的「呈現與內容分離、專注內容寫作」精神,發明了 LaTex 語言,LaTeX 比 Markdown 更嚴謹完整,可透過章(Chapter)、節(Section)、表(Table)、圖(Figure)等簡單概念指定文件邏輯結構,讓作者可以專心文件內容寫,而不需要過度關心排版細節。由於其強大的功能和靈活性,LaTeX 成為學術界廣泛使用的排版系統。
LaTeX 語法範例如下,概念有點像 HTML/XML,有 begin/end 開始結束符號,控制指令偏複雜,控制指令與內容文字交雜程度較深。
\documentclass[12pt]{article}
\usepackage[cm-default]{fontspec}
\usepackage{xunicode}
\usepackage{amsmath}
\title{\LaTeX}
\author{}
\date{}
\begin{document}
\maketitle
\LaTeX{} is a document preparation system
for the \TeX{} typesetting program. It offers
programmable desktop publishing features and
extensive facilities for automating most aspects
of typesetting and desktop publishing, including
numbering and cross-referencing, tables and figures,
page layout, bibliographies, and much more.
\LaTeX{} was originally written in 1984 by Leslie
Lamport and has become the dominant method for
using \TeX; few people write in plain \TeX{} anymore.
The current version is \LaTeXe.
\setmainfont[BoldFont=Adobe Heiti Std]{SimSun}
这是一个测试。 \\
\textbf{测试环境}:XeTeX TeXLive2008 \\
\begin{align}
E &= mc^2 \\
m &= \frac{m_0}{\sqrt{1-\frac{v^2}{c^2}}}
\end{align}
\end{document}
與 LaTeX 相比,Markdown 語法簡潔易寫許多,大眾接受度較高,故得以成為當今主流。但 Markdown 功能遠不如 LaTeX 完整,像 Markdown 語法便不支援數學公式。嗯,結局如大家所想,摻在一起做瀨尿牛丸就好了。在 Markdown 用 $LaTeX語法$ 可以 <span> 方式嵌入 LaTex 寫的公式,$$LaTeX語法$$ 則會以 <div> 方式插入區塊文字置中。
實測一下:
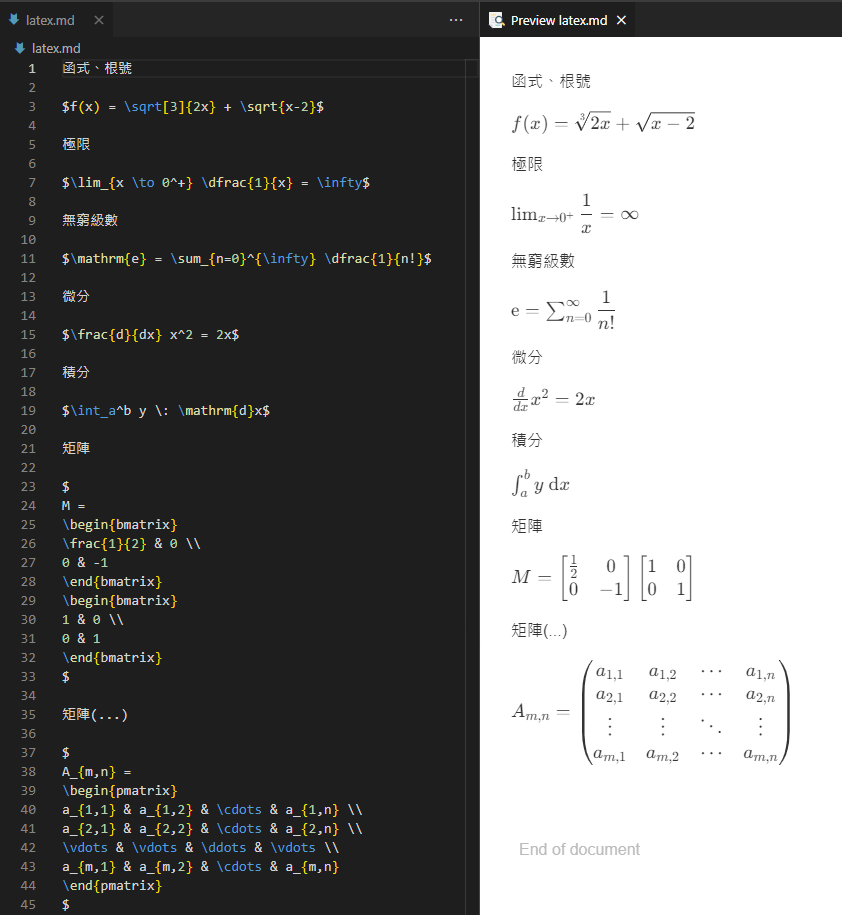
函式、根號
$f(x) = \sqrt[3]{2x} + \sqrt{x-2}$
極限
$\lim_{x \to 0^+} \dfrac{1}{x} = \infty$
無窮級數
$\mathrm{e} = \sum_{n=0}^{\infty} \dfrac{1}{n!}$
微分
$\frac{d}{dx} x^2 = 2x$
積分
$\int_a^b y \: \mathrm{d}x$
矩陣
$
M =
\begin{bmatrix}
\frac{1}{2} & 0 \\
0 & -1
\end{bmatrix}
\begin{bmatrix}
1 & 0 \\
0 & 1
\end{bmatrix}
$
矩陣(...)
$
A_{m,n} =
\begin{pmatrix}
a_{1,1} & a_{1,2} & \cdots & a_{1,n} \\
a_{2,1} & a_{2,2} & \cdots & a_{2,n} \\
\vdots & \vdots & \ddots & \vdots \\
a_{m,1} & a_{m,2} & \cdots & a_{m,n}
\end{pmatrix}
$
很酷吧?LaTeX 語法得花點時間學習,但我覺得值得,推薦 LaTex 範例。

流程圖
講到流程圖,專門的軟體很多,大家耳熟能詳的莫過於 Microsoft Visio,但為了零星的簡單流程圖需求採購軟體,有點殺雞用牛刀(而且牛刀還不便宜),若能直接在 Markdown 裡寫幾行就生出流程圖,豈不美滋滋?(呃,我好像維修廝的影片看太多了)
Mermaid 是許多人在用的 Markdown 繪圖解決方案,它支援流程圖、循序圖(Sequence Diagram)、甘特圖、類別圖、狀態圖、圓餅圖、長條圖、C4 圖的繪製。直接來個示範:(參考 完整範例)
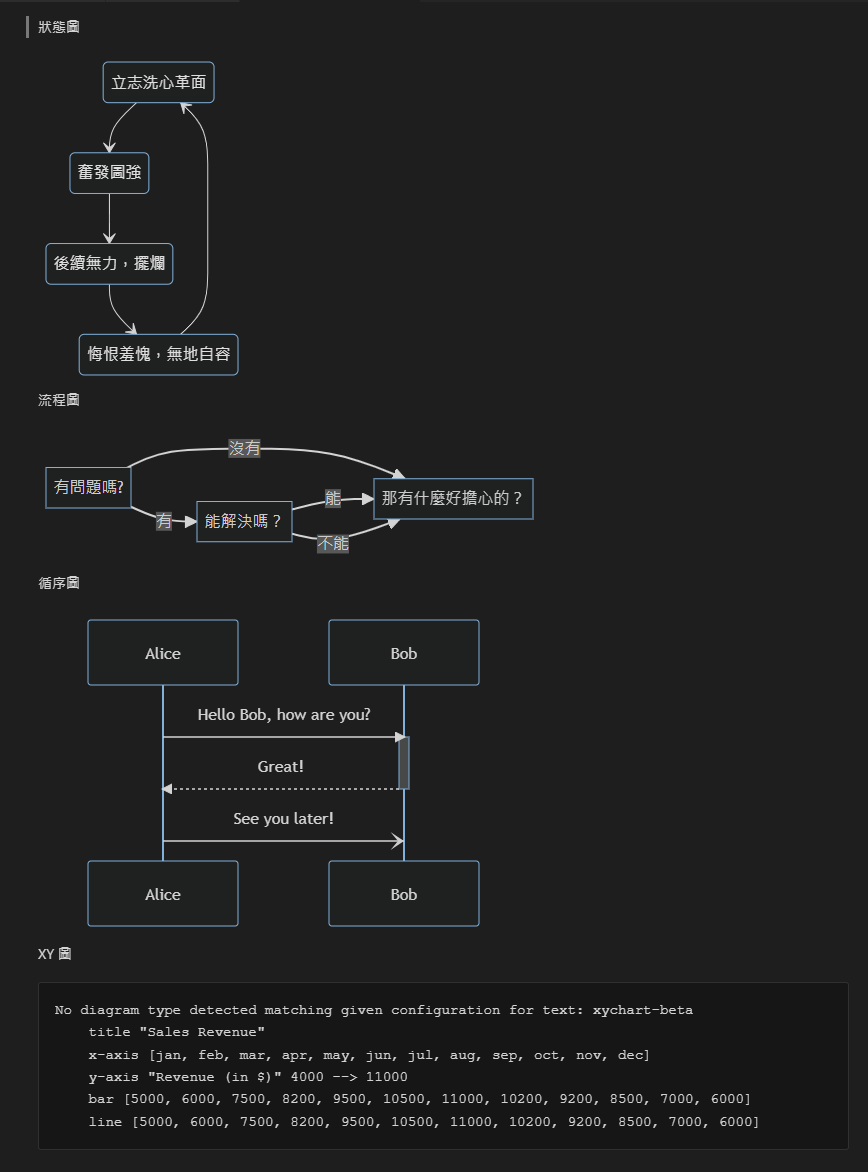
狀態圖
```mermaid
stateDiagram
trouble: 有問題嗎?
resolve: 能解決嗎?
noWorry: 那有什麼好擔心的?
trouble --> 有
trouble --> 沒有
有 --> resolve
resolve --> 能
resolve --> 不能
沒有 --> noWorry
能 --> noWorry
不能 --> noWorry
```
流程圖
```mermaid
graph LR
A[有問題嗎?] -- 有 --> B[能解決嗎?]
A -- 沒有 --> C[那有什麼好擔心的?]
B -- 能 --> C
B -- 不能 --> C
```
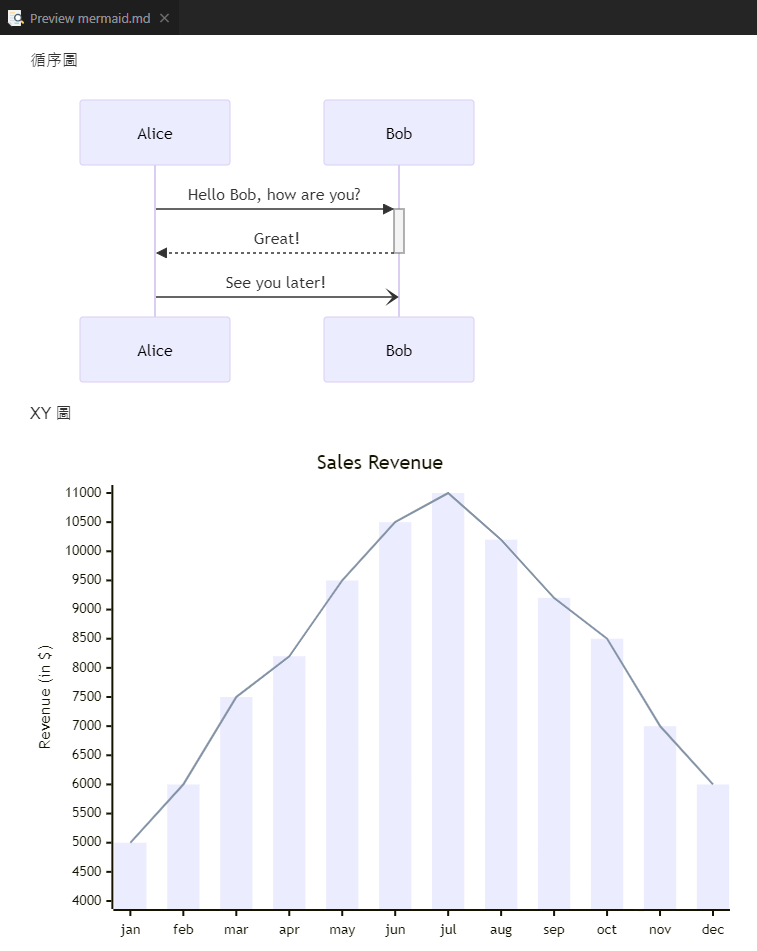
循序圖
```mermaid
sequenceDiagram
Alice->>+Bob: Hello Bob, how are you?
Bob-->>-Alice: Great!
Alice-)Bob: See you later!
```
XY 圖
```mermaid
xychart-beta
title "Sales Revenue"
x-axis [jan, feb, mar, apr, may, jun, jul, aug, sep, oct, nov, dec]
y-axis "Revenue (in $)" 4000 --> 11000
bar [5000, 6000, 7500, 8200, 9500, 10500, 11000, 10200, 9200, 8500, 7000, 6000]
line [5000, 6000, 7500, 8200, 9500, 10500, 11000, 10200, 9200, 8500, 7000, 6000]
```
呈現結果如下:

最後的 XY 線圖需要特定套件才能正確呈現(例如:Markdown Preview Enhanced),應用時需留意。

轉 PDF 問題
LaTeX 與 Mermaid 都不是 Markdown 標準語法,預覽、產生 HTML、轉 PDF 時有些眉角。像是轉 PDF 功能,我就花了點時間才搞定。
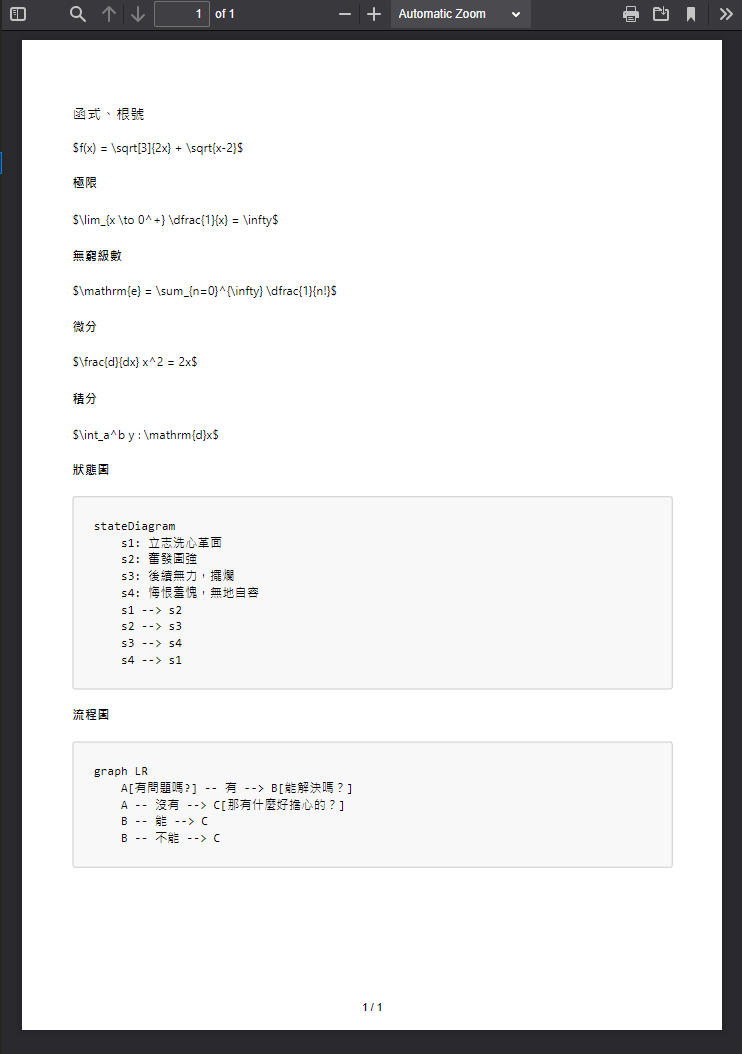
轉 PDF 我試過較好用的 VSCode 套件是 Markdown PDF,可自訂樣式,列印頁碼,挺簡單方便。但預設設定無法正確輸出 LaTeX 及 Mermaid 流程,例如:

輸出結果會像這樣:

解決方式是修改輸出範本及調整設定。
LaTeX 的話要修改 /Users/<username>/.vscode/extensions/yzane.markdown-pdf-1.x.x/template/template.html 在最後面加入:(感謝 oxygen: vscode-markdown-pdf 匯出含有 latex 的文件 分享)
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
<script type="text/x-mathjax-config"> MathJax.Hub.Config({ tex2jax: {inlineMath: [['$', '$']]}, messageStyle: "none" });</script>
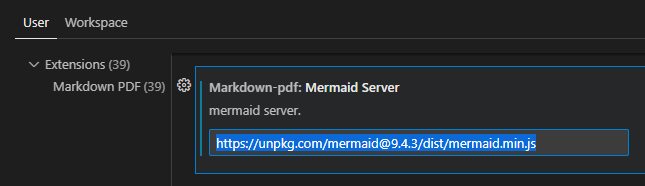
至於 Mermaid 問題出在目前 Markdown PDF 版本與最新版 mermaid.js 不相容,Workaround 是先改用 9.X 版,但舊版 mermaid.js 不支援某些圖表種類(例如:graph LR 橫向流程圖)。
將 Markdown-pdf: Mermaid Server 設成 https://unpkg.com/mermaid@9.4.3/dist/mermaid.min.js:

最終結果:

大致上還行,特殊圖表可能要從網頁預覽轉存圖檔處理,有必要的話應可寫個輔助小工具半自動化,問題不大。
就醬,Markdown 寫文件的技能 +1。
Comments
# by 大元
黑大有搭配 hacked 、logseq 或者 obsidian 等筆記軟體再使用 markdown 嗎
# by Jeffrey
to 大元,我日常筆記用 Obsidian 寫,夠輕巧順手,但缺點是客製空間小,需要精細調整的話我會把 .md 搬進 VSCode 編輯。基本上沒啥阻礙,只有 Obsidian 的 ![[圖檔]] 語法需要轉換,我寫了小工具處理。
# by Ming
markdown to pdf推薦pandoc, 中間會先轉成latex後再輸出pdf, 支援latex template. 至於流程圖我是用drawio, include 到md後透過filter轉png最終可以輸出到pdf中.
# by Arsene
to 大元, Jeffrey, 我筆記也是用 Obsidian 寫, 流程圖就不用 Mermaid 了, Obsidian有drawio 與 excalidraw的整合, 較複雜的流程圖用 drawio 容易點, 而 Obsidian 也可以直接匯出 pdf, Obsidian 對我來說最大的考量點是就全本地端
# by Skyer
推薦用 hackmd 完全沒有以上的煩惱
# by Gryphon
Obsidian 內也可以用PlantUML, 這套畫圖也不錯用, VScode也可以上
# by Jeffrey
to Gryphon, PlantUML 語法比較囉嗦,Redner 需裝 Java;Mermaid 簡潔些,靠 JavaScript 就能轉換。之前研究過,感覺 Mermaid 較受歡迎,社群較熱絡,我後來就沒選 PlantUML 了 :D