Live SDK筆記3-使用Live ID登入ASP.NET網站
 |  | 2 |  |  |
Live SDK提供了包含ASP.NET、PHP、WP7、Silverlight、Android、iOS等多個平台的範例程式。既然如此,光說不練未免暴殄天物,就選擇我最熟悉的ASP.NET來實際演練吧!
- 在github可以取得ASP.NET範例程式,其中OAuthSample只需要一個ASPX,一個HTML,配合Live Connect的現成Javascript Library,可快速實現由Client端取得使用者MSN Messenger姓名及個人大頭照,感覺蠻有趣的,我們就用它當敲門磚來練習。
在github可取得Callback.aspx, Callback.aspx.cs及default.html,其中Callback.aspx.cs需要修改,需填入Client ID、Reidrect Page網址以及Client Secret:default.html的部分原本只需指定Client ID及Redirect Page網址,但我加入jQuery做了比較大幅度的改寫,讓程式簡潔一些: :Ppublic partial class Callback : System.Web.UI.Page
{private const string wlCookie = "wl_auth";
private const string clientId = "0000000048076EE5";
private const string callback =
"http://www.darkthread.net/AspNet4/LiveSDK/callback.aspx";private const string clientSecret = "3n6YXboo5wnfooJwrbo0800092000dPd";
網頁在一開始載入wl.js(如果要研究或偵錯,可改用wl.debug.js未壓縮版),複雜工作都已被封裝在現成的Javascript函數中,我們只需要:<!DOCTYPE html>
<html>
<head>
<title>Windows Live Test</title>
<style>
<!--.Name{font-family: Segoe UI, Verdana, Tahoma, Helvetica, Arial, sans-serif;font-weight: bold;}--></style>
<script type='text/javascript'
src='http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.js'></script>
</head>
<body>
<h1>Windows Live Test</h1>
<div>
<div id="signin"></div><div id="meName" class="Name"></div>
<div id="meImg"></div></div>
<script src="//js.live.net/v5.0/wl.js" type="text/javascript"></script>
<script type="text/javascript">$(function () {WL.Event.subscribe("auth.login", function () {
var session = WL.getSession();if (session.error)alert("Error:" + session.error);else {var token = session != null ? session.access_token : null;
if (token != null) {
var url ="https://apis.live.net/v5.0/me/picture?access_token=" + escape(token);$("#meImg").html("<img src='" + url + "' />");
WL.api({ path: "me", method: "get" }, function (response) {if (!response.error) {$("#meName").html(response.first_name + " " + response.last_name);}
});
}
}
});
WL.Event.subscribe("auth.logout", function () {
$("#meImg,#meName").html("");
});
WL.init({client_id: "0000000048076EE5",redirect_uri: "http://www.darkthread.net/AspNet4/LiveSDK/callback.aspx",scope: ["wl.signin", "wl.basic", "wl.offline_access"],
response_type: "code"});
WL.ui({name: "signin",element: "signin"});
});
</script>
</body>
</html>
1) WL.Event.subscribe("auth.login", fn) 指定使用者已登入或登入完成時要執行的動作
2) WL.Event.subscribe("auth.logout", fn) 指定使用者登出時要執行的動作
3) WL.ui() 指定在<div id="signin">自動加上登入登出按鈕
4) WL.init() 指定Client ID, Redirect Page及存取資料範圍(Scope)
(範圍部分指定了三項: wl.signin是指當使用者已登入過其他Live Connect服務時在本網站可自動登入, wl.basic用來存取基本資料, wl.offline_access用來確保可在使用者未登入MSN時也能取得資訊,關於範圍的定義,前文有較多介紹) - WL.init()時指定response_type: "code",因此將會依循Authorization Code Grant Flow 運作(可參考前文),運作時會先跳出Live帳號的登入及同意授權畫面(Consent Page),當若使用者同意後,網頁會被導向Redirect Page(Callback.aspx)以Query Sting帶入code=authorization_code參數。Callback.aspx.cs中有邏輯會將所傳入的authorizationcode配合Client ID、Client Secret送至httqs://oauth.live.com/token驗證,取得Access Token並寫入Cookie,前端即可應用它進行後續存取。
- 要測試偵錯時有個小技巧,因Live Connect API只接受當初註冊Domain的網頁作為Redirect URL,因此若要在本機執行偵錯,指向localhost是不可行的。較簡單的克服方法是修改system32/dirvers/etc/hosts,將註冊的Domain(我的例子中是www.darkthread.net)暫時指向127.0.0.1,如此httq://www.darkthread.net將被導向本機的IIS,導向Redirect Page時,實際上會在本機執行。
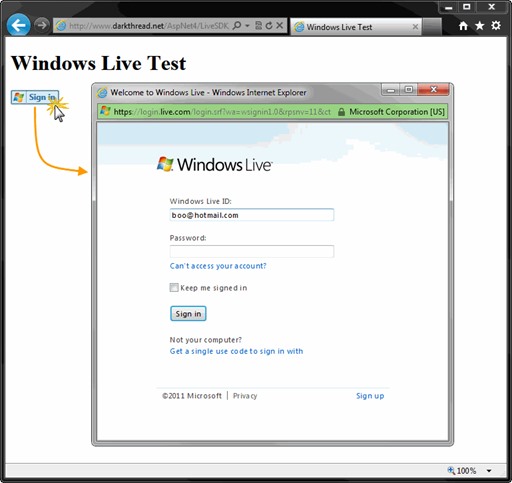
- 將程式部署到IIS網站上,開啟default.html即可看到如下畫面,wl.js依我們的指示在<div id="singin">裡放入了一顆Sign in鈕,按下後會彈出來自live.com,大家很熟悉的登入畫面。這代表在整個授權過程中,我們的程式完全不參與登入過程,不會接觸到帳號密碼,使用者也不必擔心自己的密碼透露給第三方網站知道,這是OAuth機制的重要精神所在。

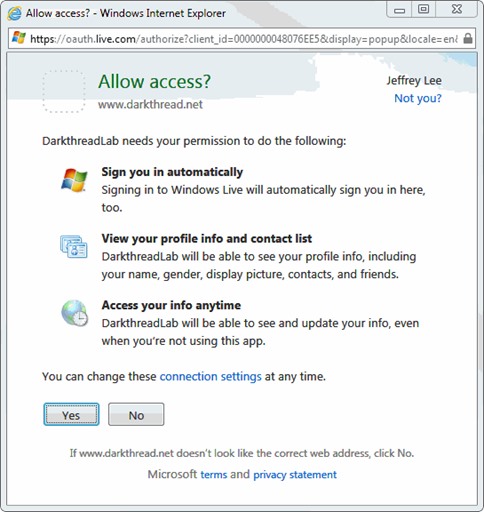
- 登入完成後,使用者會進入授權同意畫面(Consent Page),其中列舉的授權項目,一一對應到程式所要求的wl.sigin, wl.basic, wl.offline_access等範圍。

- 一旦使用者同意授權,WL.Event.subscribe("auth.login", fn) 的函數會被觸發,但此時Callback.aspx已先在背地裡完成一連串動作: (即前文所說的Authorization Code Grant Flow)
* Live Connect導向Callback.aspx?code=authorizationcode
* Callback.aspx接收authorizationcode,加上Client ID, Client Secrect當成參數呼叫httqs://oauth.live.com/token,取得Access Token
* 將Access Token以Cookie方式傳回
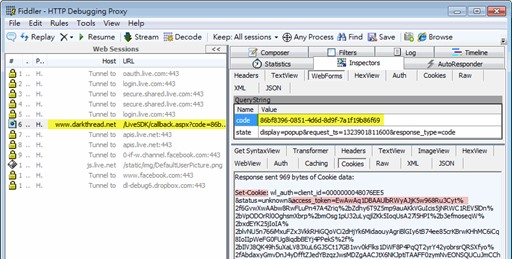
使用Visual Studio中斷點偵錯或用Fiddler可以觀察到這段過程:
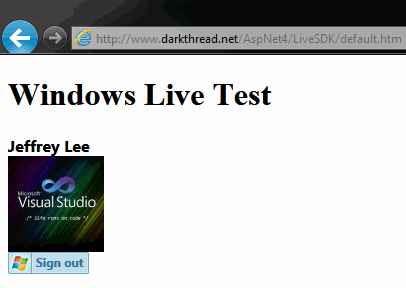
- 由於Callback.aspx已透過Cookie傳遞了Access Token,使用JavaScript由WL.getSession().access_token可取得Access Token,呼叫httqs://apis.live.net/v5.0/me/picture?access_token=…可以顯示使用者的MSN大頭照,使用WL.api()呼叫"me"取回User Object(背後是呼叫httqs://apis.live.net/v5.0/me/ REST),可得到first_name及last_name,呈現在網頁上,就完成了Live Connect API的"Hello World測試"囉!

我放了一個線上展示,有興趣的人可以玩看看。




Comments
# by lsk
覺得還不錯,只是有個安全性隱憂,現在釣魚網站這麼多,我怎麼知道你是不是要竊取我的密碼,現在詐騙太多,什麼都不能相信,現在什麼都能假 另外它一定要另開視窗嗎?萬一有快顯封阻怎麼辦?可以嵌在網頁裡嗎?嵌在網頁裡又更像釣魚網站,真是兩難
# by Jeffrey
to lsk, 我想杜絕網路詐騙本身是個無解的問題,只能靠防毒軟體、瀏覽器本身的釣魚網站過濾及防SSL調包功能,以及使用者的良好習慣著手, 盡可能降低風險。 我現在已經養成習慣,在輸入帳號密碼前,一定會看一眼網址列,先確定 1) URL是自己認識的 2) 有SSL(而且最好是綠色的) 才敢敲鍵盤。另外,愈新版的瀏覽器愈安全這點也要謹記在心。