ASP.NET Core 練功筆記3 - 使用 LibMan 安裝 JavaScript 程式庫
| | | 11 | |
摸索了一陣子才搞懂如何用 VS2017 在 ASP.NET Core 專案新增或更新 Bootstrap、jQuery、Vue.js 等 JavaScript 程式庫,以下是我的筆記。
在此之前,我學到另一件事 - .NET Core SDK 與 VS2017 的版本採各自獨立更新,更新 VS2017 不會連帶更新 .NET Core SDK,必須自行下載才會升級到 2.2,跟過去 VS 更新後 ASP.NET MVC 專案版本會一併升級的印象不同。我的 VS2017 升級到 15.9.6,新增 ASP.NET Core 專案卻一直停在 2.1,困惑了好久才搞懂。(羞)
再來,如果你已很習慣用 NuGet 安裝 jQuery/Bootstrap/Angular,做法得改一改了。VS2017 從 15.5 版起整合 Bower 作為 ASP.NET Core 的客戶端程式庫管理工具,但是不幸 Bower 被放生,作者建議大家轉用 Yarn 或 Webpack。故 VS2017 15.8 起加入 Library Manager,提供一個全新的客戶端程式庫管理輕巧工具。微軟有言在先,如果你已在使用 npm、yarn 等套件管理系統且用得順手,請繼續並當成什麼都沒發生。LibMan 無法取代 npm/Webpack,不提供 Angular、React 等 SPA 範本功能,但如果你像我一樣,寫小型專案時網頁仍以 ASP.NET Core cshtml 及 C# WebAPI 為主,偶爾要加掛 Vue.js 實現簡單 MVVM 或是套套 Bootstrap、FontAwesome,這種情境拿出 npm、Webpack 有殺雞用牛刀之嫌,而若你也是 KISS 法則的信徒,一定會喜歡輕薄短小的 LibMan。
先提供官方參考文件如下:
- Library Manager: Client-side content manager for web apps
- Use LibMan with ASP.NET Core in Visual Studio
以下簡單示範如何使用 LibMan 在 ASP.NET Core 專案加入 Vue.js。
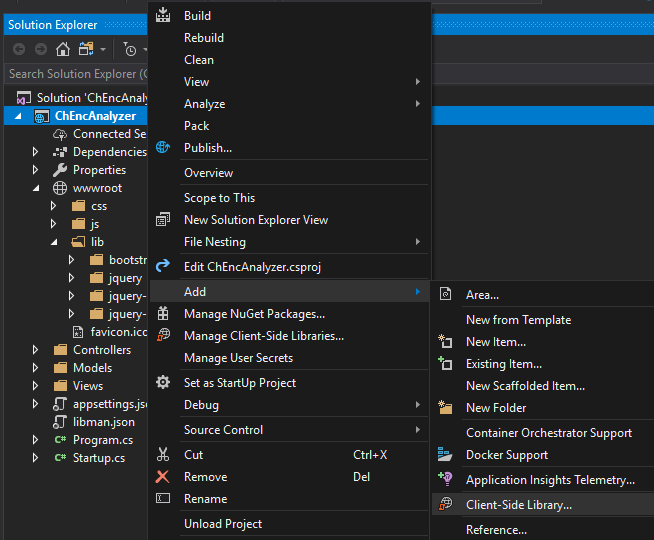
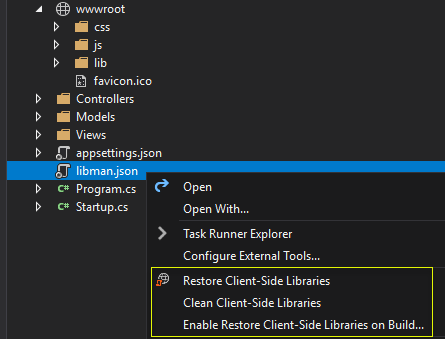
最直覺的做法是透過 Solution Explorer 右鍵選單 Add / Client-Side Libaray... (另一個選擇是 Project 選單 / Manage Client-Side Libraries…)

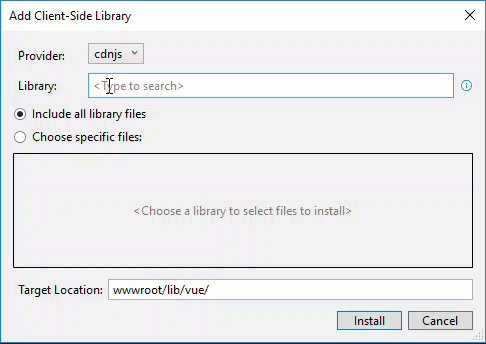
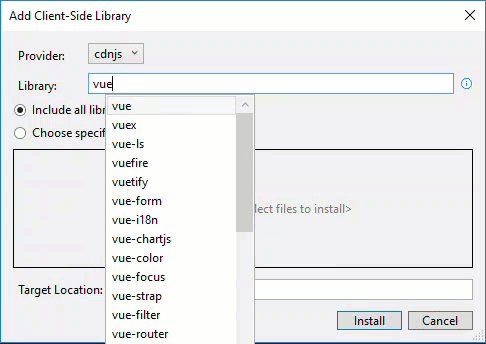
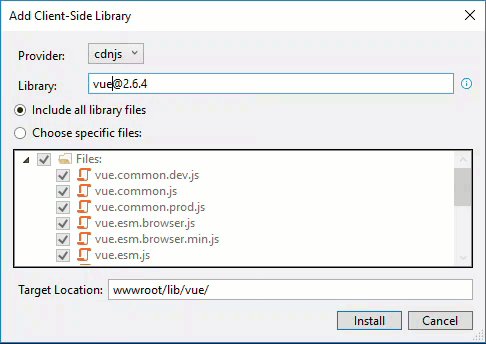
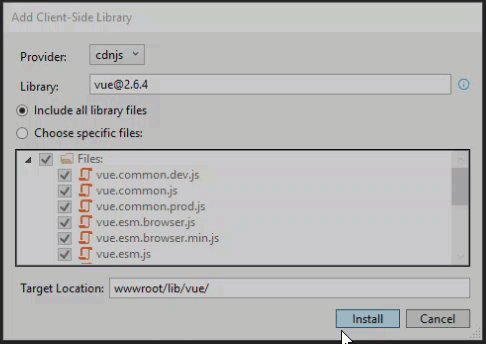
輸入關鍵字後,LibMan 將會在 CDNJS 搜尋並找到最新版本(也可用檔案資料夾當來源),按下 Install 即可安裝:

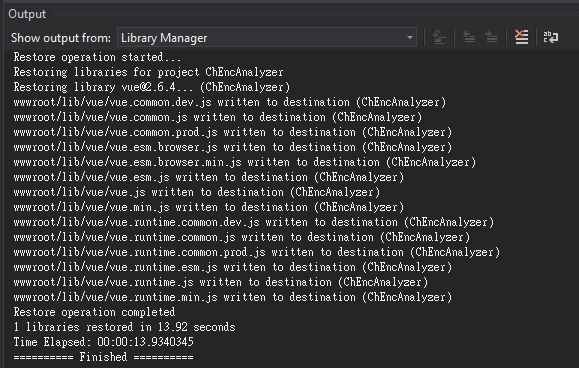
Output 視窗多出 Library Manager 選項可查看安裝 Log:

完裝完成,wwwroot/lib/vue 下有新裝的 vue.* (預設全部下載,但安裝 UI 可開放只挑選特定檔案),另外,根目錄會多出 libman.json 設定檔:

libman.json 內容如下:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"provider": "cdnjs",
"library": "vue@2.6.4",
"destination": "wwwroot/lib/vue/"
}
]
}
換句話說,我們也可以直接修改 libman.json 增刪程式庫或修改版本,再透過右鍵選單清除或重新安裝:

整個操作流程比使用 NuGet 或 npm 快速很多,如果只是單純想在 ASP.NET Core 專案加入 .js、.css 等純靜態檔案,使用 Library Manager 會是最簡便的選擇。
Tutorial of how to add client library to ASP.NET Core with Library Manager in Visual Studio 2017.
Comments
# by ITWeiHan
太好用了 黑暗大大,不知道vue+typescript+asp.net系列有沒有後續?
# by Jeffrey
to ITWeiHan, 有好一陣子沒寫新前端專案,所以系列處於「外出取柴」階段。 經過這段時間的觀察及親身體驗,有個重要心得是用VS2017寫TypeScript,工具資源與整合流暢度體驗都遠不如VSCode,如果有機會再寫SPA型專案,我可能會嘗試VSCode與VS2017(或許是VS2019)雙開,TypeScript用VSCode寫,C# ASP.NET Core WebAPI用VS2017寫。我的研究主軸主要隨工作而轉換,所以就等待機緣了~ :P
# by Lik
同等⋯vue+typescript+asp.net
# by Jessie
請問黑大, 有遇過 Libaray 完全沒有出現任何下拉選單內容嗎? 即使打字也不會出現, 不曉得哪裡還需要設定 >.<
# by Jeffrey
to Jessie, 遇過,但狀況是 cdnjs 等 Provider 網站被防火牆封鎖,應跟你的狀況不同,試著直接連看看 https://cdnjs.com/,若可通,應另有原因。
# by Jessie
https://cdnjs.com/ 是可通的, 爬了一些文章,還是找不到原因,暫時無解了 XD, 感謝黑大的回覆。
# by Sony
黑大您好 請問現在這個功能還能用嗎? 我這邊目前所有對外的provider(cdnjs...)都不能使用(下拉選單沒有任何搜尋結果)...
# by Jeffrey
to Sony, 剛才實測,三個Provider都正常。(我的版本是 VS2019 16.8.3 )
# by Sony
謝謝黑大回覆,目前遇到不知名的開發環境問題導致,目前此功能都無法正常使用下載功能..只好繼續找找看問題在哪,謝謝您。
# by sholfen
我原本也想靠這個功能下載 Vue 後,再跟 TypeScript 整合,但編譯會過不了,看來事情沒有我想像得這麼簡單
# by Jeffrey
to sholfen, Libman 適合在 HTML 直接 script src="..." 引用的輕前端做法,若要用 TypeScript,建議回歸主流用 VSCode + npm。