KO範例7 - visible, disable, css繫結
 |  | 0 |  |  |
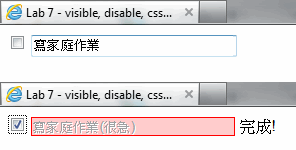
範例7很簡單,示範如何透過屬性控制HTML元素顯示與否(visible)、可以操作與否(disable),以及依屬性決定是否加上特定CSS class。

最前方的Checkbox,勾選後TextBox會設為disabled,後方會出現一個內含"完成!"文字的<span>,若輸入文字出現"急"字,則TextBox會再加上urgent CSS Class。關鍵在於TextBox及Span的data-bind設定:
<input type="text" style="width: 200px;"
data-bind="disable: done, value: task, css: { urgent: task().indexOf('急') > -1 }" /> <span data-bind="visible: done">完成!</span>
完整程式碼如下,很單純,就不多做解釋了:
<!DOCTYPE html>
<html>
<head>
<title>Lab 7 - visible, disable, css與屬性連動</title>
<script src="../Scripts/jquery-1.7.2.js"></script>
<script src="../Scripts/knockout-2.1.0.debug.js"></script> <script>
function MyViewModel() { var self = this;
self.done = ko.observable(false); self.task = ko.observable("寫家庭作業"); }
$(function () { ko.applyBindings(new MyViewModel()); });
</script>
<style>
.urgent
{ background-color: #ffcccc;
border: 1px solid red;
}
</style>
</head>
<body>
<input type="checkbox" data-bind="checked: done" />
<input type="text" style="width: 200px;"
data-bind="disable: done, value: task, css: { urgent: task().indexOf('急') > -1 }" />
<span data-bind="visible: done">完成!</span>
<!-- 補充: 還有html, style, attr --> </body>
</html>
另外,還有attr可以將屬性關聯到HTML元素的Attribute,html可以繫結元素的innerHTML,style可以直接指定CSS Style,都可如法炮製,不再另做示範。
[KO系列]
http://www.darkthread.net/kolab/labs/default.aspx?m=post
Comments
Be the first to post a comment